編輯:Android開發教程
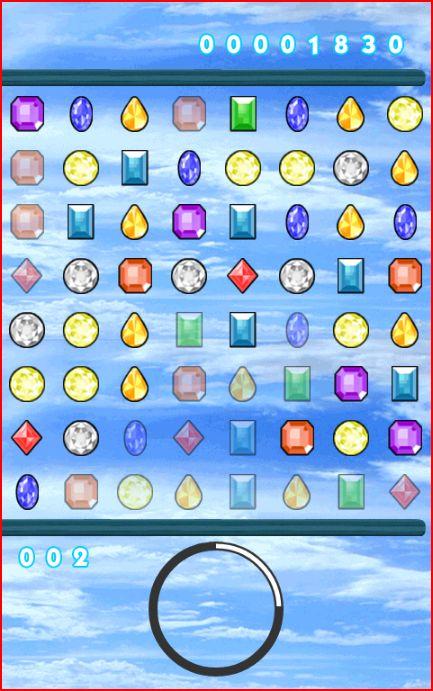
首先來開發一個類似於對對碰的游戲,不過此游戲玩法為在下原創,如有雷同,純屬巧合,游戲界面 如下。

游戲操作:上下左右劃動 屏幕,來操作寶石向不同的方向移動。
游戲規則:當有三個一樣的寶石相鄰則消除,被消除過一 次的寶石會變成半透明,當所有寶石都被消除一次後,則進入下一關。
游戲測試連接:
http://lufylegend.com/demo/GemGem
制作開始
一,准備
首先,需要下載lufylegend.js引擎,下面是我在博客的 lufylegend-1.7.0發布帖
http://blog.csdn.net/lufy_legend/article/details/8719768
二,游戲開發
引擎lufylegend1.7.0中擴展了LLoadManage靜態類,可以讀取圖片,js文件以 及文本文件,本次游戲開發就來體驗一下這個新功能,首先看下面數組
代碼清單1
var
loadData = [
{path:"../jquery.js",type:"js"},
{path:"./js/share.js",type:"js"},
{path:"./js/Social.js",type:"js"},
{path:"./js/GameRanking.js",type:"js"},
{path:"./js/GameLogo.js",type:"js"},
{path:"./js/GameClear.js",type:"js"},
{path:"./js/Gem.js",type:"js"},
{path:"./js/Stage.js",type:"js"},
{path:"./js/Clock.js",type:"js"},
{path:"./js/Point.js",type:"js"},
{path:"./js/GetPoint.js",type:"js"},
{path:"./js/Bullet.js",type:"js"},
{path:"./js/Event.js",type:"js"},
{path:"./js/function.js",type:"js"},
{path:"./js/GameBody.js",type:"js"},
{name:"num.+",path:"./images/plus.png"},
{name:"num.0",path:"./images/0.png"},
{name:"num.1",path:"./images/1.png"},
{name:"num.2",path:"./images/2.png"},
{name:"num.3",path:"./images/3.png"},
{name:"num.4",path:"./images/4.png"},
{name:"num.5",path:"./images/5.png"},
{name:"num.6",path:"./images/6.png"},
{name:"num.7",path:"./images/7.png"},
{name:"num.8",path:"./images/8.png"},
{name:"num.9",path:"./images/9.png"},
{name:"back",path:"./images/back.png"},
{name:"line",path:"./images/line.png"},
{name:"clear",path:"./images/clear.png"},
{name:"gem01",path:"./images/gem01.png"},
{name:"gem02",path:"./images/gem02.png"},
{name:"gem03",path:"./images/gem03.png"},
{name:"gem04",path:"./images/gem04.png"},
{name:"gem05",path:"./images/gem05.png"},
{name:"gem06",path:"./images/gem06.png"},
{name:"gem07",path:"./images/gem07.png"},
{name:"gem08",path:"./images/gem08.png"},
{name:"gem09",path:"./images/gem09.png"},
{name:"ico_sina",path:"./images/ico_sina.gif"},
{name:"ico_qq",path:"./images/ico_qq.gif"},
{name:"ico_facebook",path:"./images/ico_facebook.png"},
{name:"ico_twitter",path:"./images/ico_twitter.png"}
];
 Android RoboGuice使用指南(6) Instance Bindings
Android RoboGuice使用指南(6) Instance Bindings
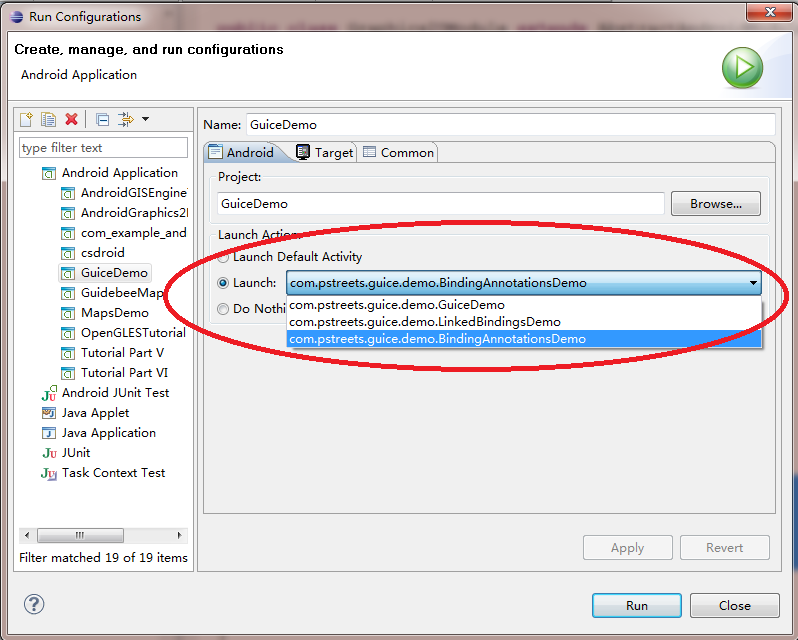
我們在前面例子Android RoboGuice 使用指南(4):Linked Bindings 時為簡單 起見,定義MyRectangle和MySquare時為它們定義
 Android基於Openfire開發即時通訊工具(3)建立好友列表
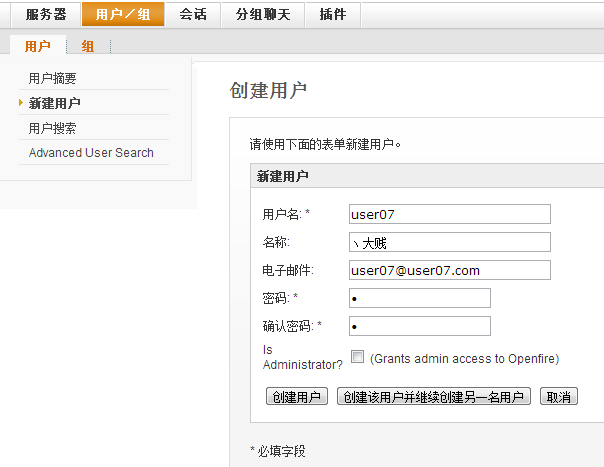
Android基於Openfire開發即時通訊工具(3)建立好友列表
通過roster可以獲得好友列表,前提是在服務器中建立了好友列表,不然沒有的話,不會獲取全部用戶的,roster.getEntries()的size將會為0。下面來看看怎
 Android開發入門(二)使用意圖 2.5 使用Intent調用內置應用程序
Android開發入門(二)使用意圖 2.5 使用Intent調用內置應用程序
我們已經了解了如何在自己的單個應用中調用activity。但是,android開發中比較重要的一點,就是使 用intent調用其他應用的activity。特別地,你的應用
 Android LibGDX游戲引擎開發教程(二) LibGDX環境的搭建
Android LibGDX游戲引擎開發教程(二) LibGDX環境的搭建
經過上一篇的講解,相信大家對於LibGDX有了一個初步大概的認識和了解,那麼從今天開始,博主將會帶 領大家繼續的深入下去。首先我會以一個個實例的方式教大家學習最基礎的知識