編輯:關於Android編程
1、iframe子頁面調用 父頁面js函數
子頁面調用父頁面函數只需要寫上window.praent就可以了。比如調用a()函數,就寫成:
window.parent.a();
子頁面取父頁面中的標簽中的值,比如該標簽的id為“test”,則:
window.parent.document.getElementById("test").value;
jQuery方法為:
$(window.parent.document).contents().find("test").val();
但是我在chrome浏覽器下卻發現此方法無效了!查了半天才了解,在chrome 5+中,window.parent無法在file://協議中運行,但是發布了之後http://協議下是可以運行的。此方法支持ie、firefox浏覽器。
2、iframe父頁面調用 子頁面js函數
這個就稍微復雜一些,下面的方法支持ie和firefox浏覽器:
document.getElementById('ifrtest').contentWindow.b();
子頁面取父頁面中的標簽中的值,比如該標簽的id為“test”,則:
document.getElementById("test").value;
注:ifrtest是iframe框架的id,b()為子頁面js函數。contentWindow屬性是指定的frame或者iframe所在的window對象,IE下可以省略。
 Android使用第三方已經生成的動態SO庫 (解決銀聯崩潰)
Android使用第三方已經生成的動態SO庫 (解決銀聯崩潰)
在游戲接入第三方RgSDK的時候,游戲支付出了問題,在點擊銀聯標志的時候,游戲崩潰。 通過詢問RgSDK的技術人員。發現在我根據文檔拷貝的所給的SDK的Demo裡的文件時
 Android學習小Demo(18)Todo List 仿QQ刪除任務
Android學習小Demo(18)Todo List 仿QQ刪除任務
一般情況下,如果想要在ListView上面實現Listitem的滑動刪除效果,或者仿QQ的滑動顯示刪除效果的時候,只需要繼承ListView,自定義一個ListView就
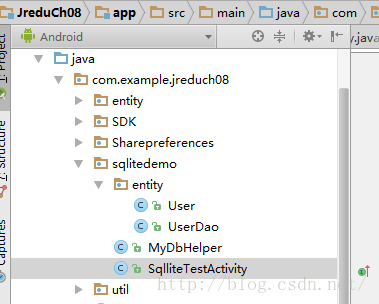
 Anroid——數據庫SQLite——SQLiteOpenHelper+SQLiteDatabase
Anroid——數據庫SQLite——SQLiteOpenHelper+SQLiteDatabase
1.SQLite 輕量級 .dp文件多用於手機裡輕量級的 嵌入式的 關系數據模型。SQLiteOpenHelper負責創建打開更新關閉數據庫創建數據表SQLiteData
 Android之屏幕適配
Android之屏幕適配
Android之屏幕適配Android之屏幕適配 適配方式一圖片適配 適配方式二dimensxml文件適配 適配方式三布局文件適配 適配方式四java代碼適配 適配方式五