編輯:關於Android編程
首先,我是在實習,沒太多經驗,可能寫的沒太大技術含量,排版和語言組織也很欠缺,大家有需要的可以看看。
最近在參加一個項目,裡面有一個功能就是用折線圖展示最近六個月的消費情況,點擊某個月份後可以在餅圖中具體展示這個月份的具體消費信息。首先需要明白要想實現想要的功能必須要完成的兩步:
第一步:實現java代碼向html文件的傳值,裡面包含所有要展示的數據信息(json類型較多),一般采用整體變量傳值的方法,就是相當於一個變量對字符串的替換,說起來挺容易的,但實踐起來真的是很糾結,檢查好多遍完全符合傳值的思想啊,可為什麼就是傳不過去呢?想死的心都有了,而且有時候在這個地方不可以,在同樣的另一個地方使用相同的方法確是可以的。哎,出去轉一圈吧,實在沒辦法,只能死馬當活馬醫了,回來在html文件中變量後面加個逗號(按照語法規則在一個代碼塊的最後一個語句後是不需要加的)試試吧,tmd竟然可以了,很是奇怪,再把逗號刪了,竟然還是可以的,到現在還不知道怎麼回事。不管怎麼說,總算可以了。還有就是在html文件中引用.js文件的路徑一定是正確的,否則顯示的只是一個白板。
第二步:就是html代碼調用java代碼裡面的方法了,因為點擊下面的月份後上面的餅圖是要根據月份變化的。這個實現需要在java代碼中加入語句:webView.addJavascriptInterface(this, "SurveyUtil");,這樣在html中就可以使用window.SurveyUtil.方法名(方法參數);進行調用this類中的對應方法了。這個過程還算容易理解,主要就是不同的圖表得到所點擊的模塊的X軸索引的方法是不一樣的,而且在各自的官網上並沒有這樣的介紹。只能在網上自己搜搜看了。
比如百度echarts是這樣實現的:
var ecConfig = require('echarts/config');
myChart.on(ecConfig.EVENT.CLICK, function(param) {
//刷新動態圖標 --獲取dataIndex,調用java對外開放接口
//調用刷新庫表部分
window.SurveyUtil.getCheckDetail(param.dataIndex);
});而highcharts是這樣的實現的:
events : {
click : function(event) {
window.SurveyUtil.getCheckDetail(event.point.x);//得到選擇的x坐標值
}
}在jqplot和flotr2中,下面工程代碼中也有對應實現,需要注意的是flotr2中返回的是一個float類型,要想獲得點擊的月份需要進行四捨五入得到整數,可以通過this.month = (int) (month + 0.5);這個(我認為)很巧妙的方法得到。
在java代碼中對用的方法:
public void getCheckDetail(float month) {
// 得到月份,根據月份刷新餅圖數據
}這樣第二步就完成了。總的來說在java代碼中就是首先得到webview對象,然後對其一通設置,比如界面放大,頁面根據手機屏幕大小進行調整以及居中顯示,支持插件等,重點是設置webView.getSettings().setJavaScriptEnabled(true);和webView.setWebChromeClient(new WebChromeClient());是必不可少的。接下來就可以通過webview.loadUrl("file:///android_asset/chart.html");加載在asserts文件夾下的頁面文件了,很重要的一點是不要立即調用刷新方法就進行數據的傳入,因為加載頁面是需要時間的,當我們立即就刷新時可能這個方法還沒有被加載上來,這時候在日志中就會發現找不到方法的警告了。我們的解決方法是,重寫WebViewClient類中onPageFinished()方法,這個方法是在頁面被加載完成後的回調方法,在裡面刷新我們的數據就OK了。在折線圖中點擊某個月份刷新數據時,我們就不必擔心找不到方法的問題了,因為方法在剛開始頁面加載完畢後早就加載好了。總的流程大概就這樣了。具體的可以在完整的工程代碼中查看。
demo工程代碼中展示了android如何使用各種不同廠商的圖表,其中包括折線圖和餅圖,圖表有 echarts flotr2 highcharts jqplot四種不同的類型,其中highcharts是收費的,echarts視頻效果最棒,不過可能手機型號不同會出現些異常,比如背景變黑等。自認為flotr2 和jqplot頁面真的很丑,調了半天也只能這樣了,如果你可以得到更好的視覺效果可以跟我交流,我將會很感激你的分享。
demo完整代碼:http://download.csdn.net/detail/u014071669/7752545
可能要的分有點多(嘿嘿,誰讓我下載時分都不夠呢),如果你真的沒有分,可以單獨找我。
第一次完整的打那麼長博客,不喜勿噴啊。謝謝!
 Android 高仿QQ 沉浸式狀態欄
Android 高仿QQ 沉浸式狀態欄
前言:在進入今天正題前,還是老樣子先談談感想吧,最近感覺整個都失去了方向感,好迷茫!找工作又失敗了,難道Android真的飽和了?這兩天我一直沒出門,除了下樓哪外賣就是宅
 Android中EditText顯示明文與密碼的兩種方式
Android中EditText顯示明文與密碼的兩種方式
效果圖如下所述:布局<?xml version=1.0 encoding=utf-8?><LinearLayoutxmlns:andro
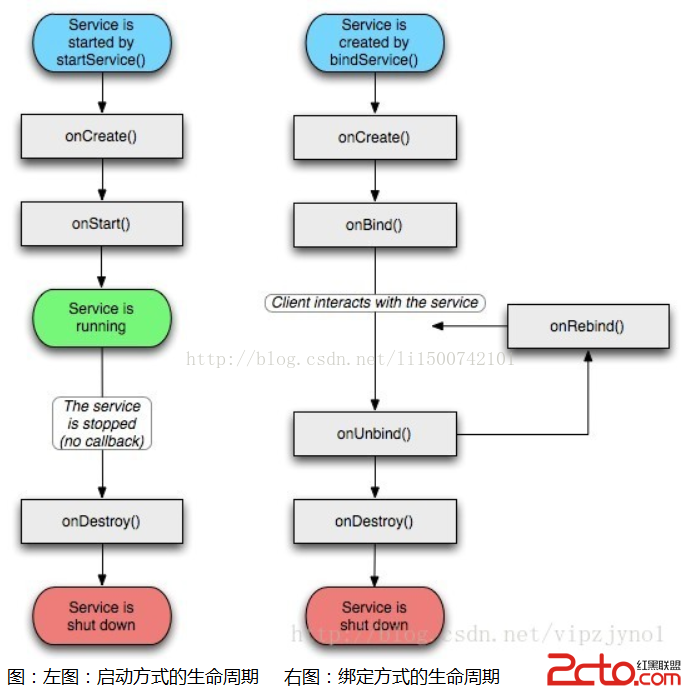
 Android Service(一)--淺談Service
Android Service(一)--淺談Service
一.Service簡介service可以說是一個在後台運行的Activity,它不是一個單獨的進程,它只需要應用告訴它要在後台做什麼就可以了,它要實現和用戶的交互的話需要
 Hello,Android
Hello,Android
項目介紹 因為要參加某信息安全比賽,選擇了安卓apk的行為分析與評估的課題,所以首先需要了解安卓程序是怎樣編寫和運行的。我們的第一個任務就是寫出一個多人通信的app。