編輯:關於Android編程
提供了控件水平垂直排列的模型,同時可以通過設置子控件的weight布局參數控制各個控件在布局中的相對大
小。
水平(vertical)垂直(horizontal)
fill-parent:占滿整個屏幕
wrap-content:剛好適合控件內容的大小
對齊方式gravity取值:
top:不改變大小,位置置於容器的頂部
bottom:不改變大小,位置置於容器的底部
left:不改變大小,位置置於容器的左邊
right:不改變大小,位置置於容器的右邊
center_vertical:不改變大小,位置置於容器的縱向中央部分
center_horizontal:不改變大小,位置置於容器的橫向中央部分
center:不改變大小,位置置於容器的橫向和縱向的中央部分
fill_vertical:可能的話,縱向延伸可以填滿容器
fiil_horizontal:可能的話,橫向延伸可以填滿容器
fiil:可能的話,縱向和橫向延伸填滿容器
可以讓子元素指定准確的x/y坐標值,並顯示在屏幕上。(0, 0)為左上角,當向下或向右移動時,坐標值將
變大。AbsoluteLayout沒有頁邊框,允許元素之間互相重疊(盡管不推薦)。我們通常不推薦使用
AbsoluteLayout,除非你有正當理由要使用它,因為它使界面代碼太過剛性,以至於在不同的設備上可能
不能很好地工作。
android:layout_x="40px"
android:layout_y="56px"確定控件位置
允許子元素指定他們相對於其它元素或父元素的位置(通過ID指定)。因此,你可以以右對齊,或上下,
或置於屏幕中央的形式來排列兩個元素。元素按順序排列,因此如果第一個元素在屏幕的中央,那麼相對
於這個元素的其它元素將以屏幕中央的相對位置來排列。如果使用XML來指定這個layout,在你定義它之前
,被關聯的元素必須定義。
android:layout_centerInparent,將當前控件放置於起父控件的橫向和縱向的中央部分
android:layout_centerHorizontal,使當前控件置於父控件橫向的中央部分
android:layout_centerVertical,使當前控件置於父控件縱向的中央部分
android:layout_alignParentBottom,使當前控件的底端和父控件底端對齊
android:layout_alignParentLeft,使當前控件的左端和父控件左端對齊
android:layout_alignParentRight,使當前控件的右端和父控件右端對齊
android:layout_alignParentTop,使當前控件的頂端和父控件頂端對齊
android:layout_alignParentBottom,使當前控件的底端和父控件底端對齊
android:layout_above 將該控件的底部至於給定ID的控件之上
android:layout_below 將該控件的頂部至於給定ID的控件之下
android:layout_toLeftOf 將該控件的右邊緣和給定ID的控件的左邊緣對齊
android:layout_toRightOf 將該控件的左邊緣和給定ID的控件的右邊緣對齊
android:layout_alignBaseline 該控件的baseline和給定ID的控件的baseline對齊
android:layout_alignBottom 將該控件的底部邊緣與給定ID控件的底部邊緣
android:layout_alignLeft 將該控件的左邊緣與給定ID控件的左邊緣對齊
android:layout_alignRight 將該控件的右邊緣與給定ID控件的右邊緣對齊
android:layout_alignTop 將給定控件的頂部邊緣與給定ID控件的頂部對齊
Android:layout_marginBottom/layout_marginLeft/layout_marginRight/layout_marginTop=”30px”
使當前控件底部/左邊/右邊/頂部空出相應像素空間
是最簡單的一個布局對象。它被定制為你屏幕上的一個空白備用區域,之後你可以在其中填充一個單一對象
— 比如,一張你要發布的圖片。所有的子元素將會固定在屏幕的左上角;你不能為FrameLayout中的一個子
元素指定一個位置。後一個子元素將會直接在前一個子元素之上進行覆蓋填充,把它們部份或全部擋住(除非
後一個子元素是透明的)。
android:src=”@drawable/”屬性指定所需圖片的文件位置,用ImageView顯示圖片時,也應當用
android:src指定要顯示的圖片
以行列的形式管理子控件,每一行為一個TableRow的對象,TableRow也可以添加子控件
android:collapseColumns=“n”隱藏TableLayout裡面的TableRow的列n
android:stretchColumns=“n”設置列n為可延伸的列
android:shrinkColumns=“n”設置列n為可收縮的列
 Android動畫完全解析(一)
Android動畫完全解析(一)
一、View動畫1、常見的4中View動畫:AlphaAnimation、ScaleAnimation、TranslateAnimation、RotateAnimatio
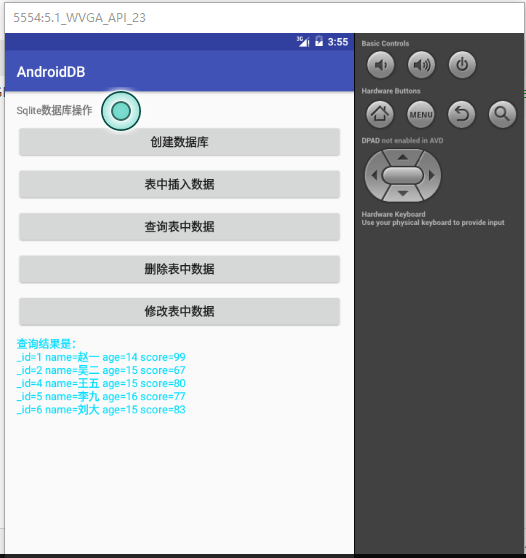
 Android Sqlite數據庫常用操作
Android Sqlite數據庫常用操作
很久前也寫過一篇Android數據庫操作相關內容。在正式項目中,我們通常會使用數據庫開源框架如GreenDao來對數據庫進行操作。感覺很久沒有直接使用Sql語句了,這幾天
 微信支付怎麼用
微信支付怎麼用
微信支付是騰訊公司最新推出的一種支付方式,是集成在微信客戶端的支付功能,用戶可以通過手機完成快速的支付流程。還有一些朋友不知道微信支付怎麼用的,下面小編通過
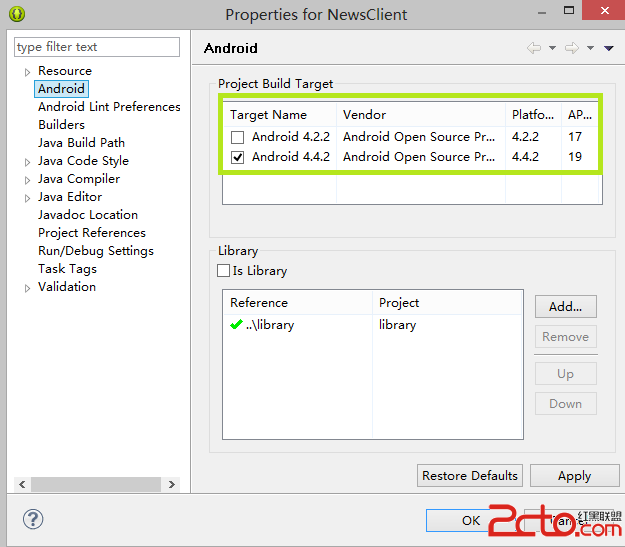
 Android項目編譯的時候出現:Caused by: java.lang.ClassNotFoundException: com.example.aaa.MainActivity
Android項目編譯的時候出現:Caused by: java.lang.ClassNotFoundException: com.example.aaa.MainActivity
錯誤類型: 04-28 06:10:15.508: E/AndroidRuntime(849): Caused by: java.lang.ClassNotFoun