編輯:關於Android編程
Android五大布局Layout 1,LinearLayout 線性布局(可以嵌套使用): 制定線性布局的排列方式:水平排列 horizontal、垂直排列 vertical eg: android:orientation="horizontal" 控制當前 控件的內容 的顯示區域: eg: android:gravity="right|center_vertical" 控制當前控件在父元素的位置: eg: android:layout_gravity="right" 額外空間分配(權重): 額外總空間 (在節點下) android:Layout_weightSum eg: android:Layout_weightSum="2" 分配的額外空間:(在 節點的字節點下) Layout_weight eg: android:layout_weight="1" 控制布局是否顯示:顯示 visible、不顯示,但占空間 invisible、隱藏(不占用空間) gone eg: android:visibility="invisible" 2,RelativeLayout 相對布局: android:layout_centerVertical 在父布局中垂直居中 android:layout_centerHorizontal 在父布局中水平居中 android:layout_centerInParent 在父布局中居中 eg: android:layout_centerHorizontal="true" android:layout_alignParentLeft 是否跟父布局左對齊 android:layout_alignParentTop 是否跟父布局頂部對齊 android:layout_alignParentRight 是否跟父布局右對齊 android:layout_alignParentBottom 是否跟父布局底部對齊 eg: android:layout_alignParentRight="true" android:layout_toRightOf 在指定控件的右邊 android:layout_toLeftOf 在指定控件的左邊 android:layout_above 在指定控件的上邊 android:layout_below 在指定控件的下邊 eg: android:layout_toLeftOf="@id/btn_center" android:layout_alignBaseline 跟指定控件水平對齊 android:layout_alignLeft 跟指定控件左對齊 android:layout_alignRight 跟指定控件右對齊 android:layout_alignTop 跟指定控件頂部對齊 android:layout_alignBottom 跟指定控件底部對齊 eg: android:layout_alignTop="@id/btn_center" 3,TableLayout 表格布局: 注:1,單元行裡的單元格的寬度小於默認的寬度時就不起作用,其默認是fill_parent,高度可以自定義大小 2,列號從0開始排:0,1,2,3··· android:shrinkColumns 收縮列(在中設置,作用在整個表格) android:stretchColumns 拉伸列(在中設置,作用在整個表格) android:collapseColumns 隱藏列(在中設置,作用在整個表格) eg: android:shrinkColumns="0" 當行的寬度不夠時,第0列自動收縮變窄 eg: android:collapseColumns="0" 隱藏第0列 android:layout_column 指定該控件在該行所在的列(在中設置,作用在該行指定的控件) android:layout_span 指定該控件在該行所占列的個數(在中設置,作用在該行指定的控件),默認值為1 eg: android:layout_column="2" 指定該控在該行的第2列(下標為2) eg: android:layout_span="2" 指定該控件在該行所占的列數為2 4,AbsoluteLayout 絕對布局: android:layout_x 指定控件在父布局的x軸坐標 eg: android:layout_x="30dp" android:layout_y 指定控件在父布局的y軸坐標 eg: android:layout_y="40dp" 5,FrameLayout 幀布局: 新添加的控件覆蓋在前一個控件之上,即:每次添加的控件都顯示在最上面
 Android 反射調用資源和id
Android 反射調用資源和id
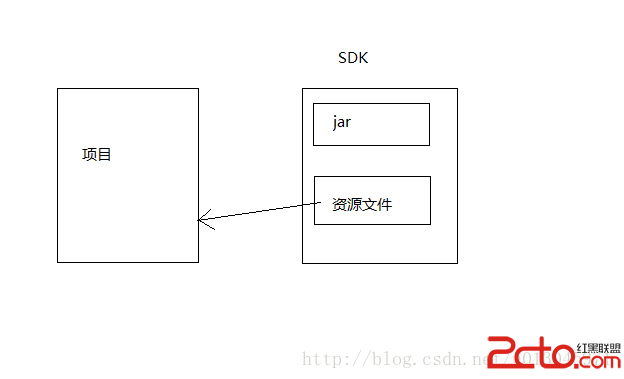
本文介紹利用反射調用資源和id 提出問題: app有一種叫應用牆的廣告,應用牆是在你的程序中彈出一個Activity來展示廣告,比如豌豆廣點通等,集成的時候
 Android錯誤信息的匯總
Android錯誤信息的匯總
犯過的錯給自己提個醒 【錯誤信息】 [2011-01-19 16:39:10 - ApiDemos] WARNING: Application does not spec
 自定義控件:實現半圓滾動菜單效果
自定義控件:實現半圓滾動菜單效果
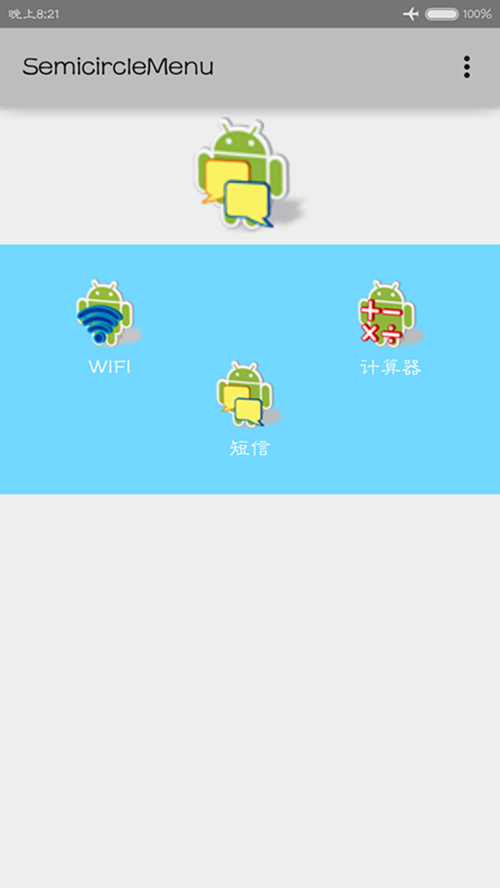
前言本自定義控件參考自鴻洋大神的自定義控件,基於原來的控件效果進行修改,著重實現了以下效果:位置自動修正以及滑動結束的回調。我們先來看看效果圖:上面的圖片是一個Image
 Android中dp,px,sp概念梳理
Android中dp,px,sp概念梳理
今天又開始我的App開發,因為之前一直做的是SDK,所以涉及到界面UI很少,剛開始做Android應用的時候,沒有對dp,px,sp等概念有一個深入的了解,只知道他們之間