編輯:關於Android編程
1 .9.png格式
用sdk\tools\draw9patch.bat 程序運行
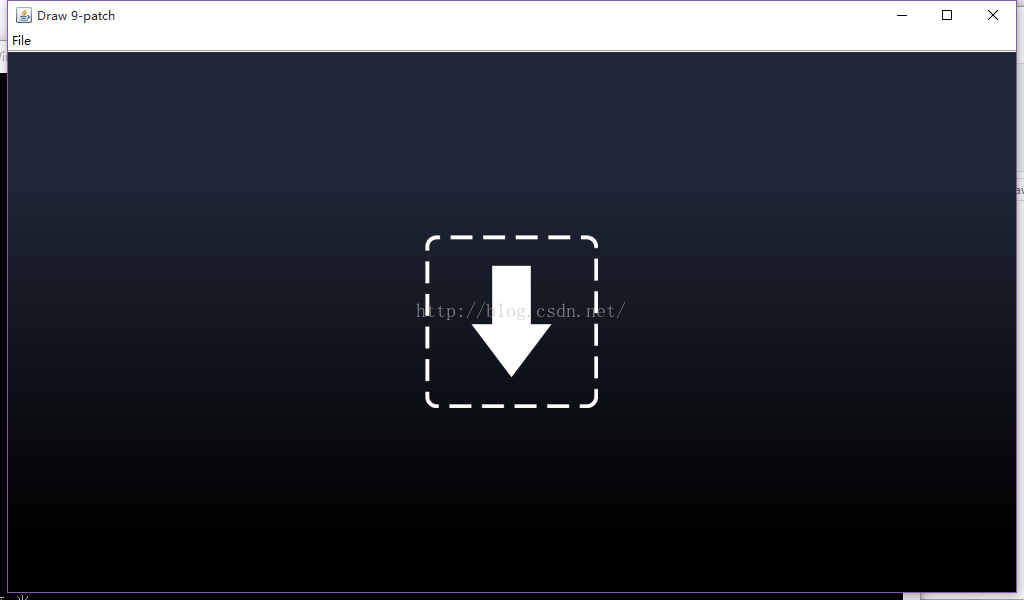
出現的這個窗口

點file選擇 open 然後選擇自己的圖片路徑

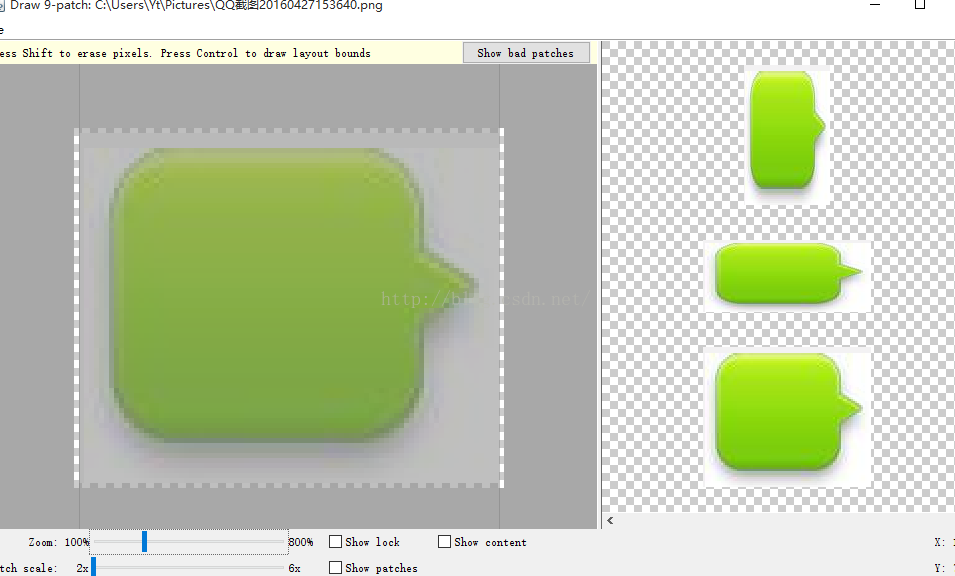
然後開始編輯 在灰色的背景下的圖片是我們可編輯的圖片 在這個圖片上我們可以在圖片的邊界上畫 線

這個線 分為2組 (1)最左邊的線 最上面的線 /////表示這個線的部位為要拉伸的部分
(2)最右邊的線 最下面的線 /////表示這個線的部位為內容存在的部分
然後點file 選擇 save 這樣就生成了.9.png格式的圖片了
但是但是
這個圖片上是有黑線的 好難看啊

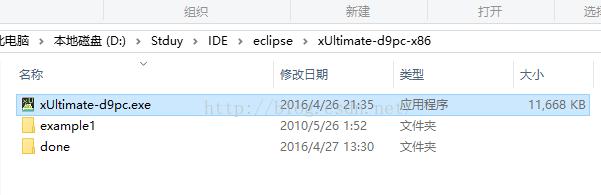
這個時候需要下個工具 xUltimate-d9pc(百度去下載) 把這個有黑線的圖片放在xUltimate-d9pc根目錄下的example1\res\drawable-hdpi文件夾下


然後運行xUltimate-d9pc.exe(xUltimate-d9pc程序根目錄下)
會生成上面的done文件夾 我們的無碼圖片就在裡面了 一路點進去

這時候把這個圖片放入自己的項目 (不需要重命名去掉那個.9) 引用文件的時候用 @drawable/send

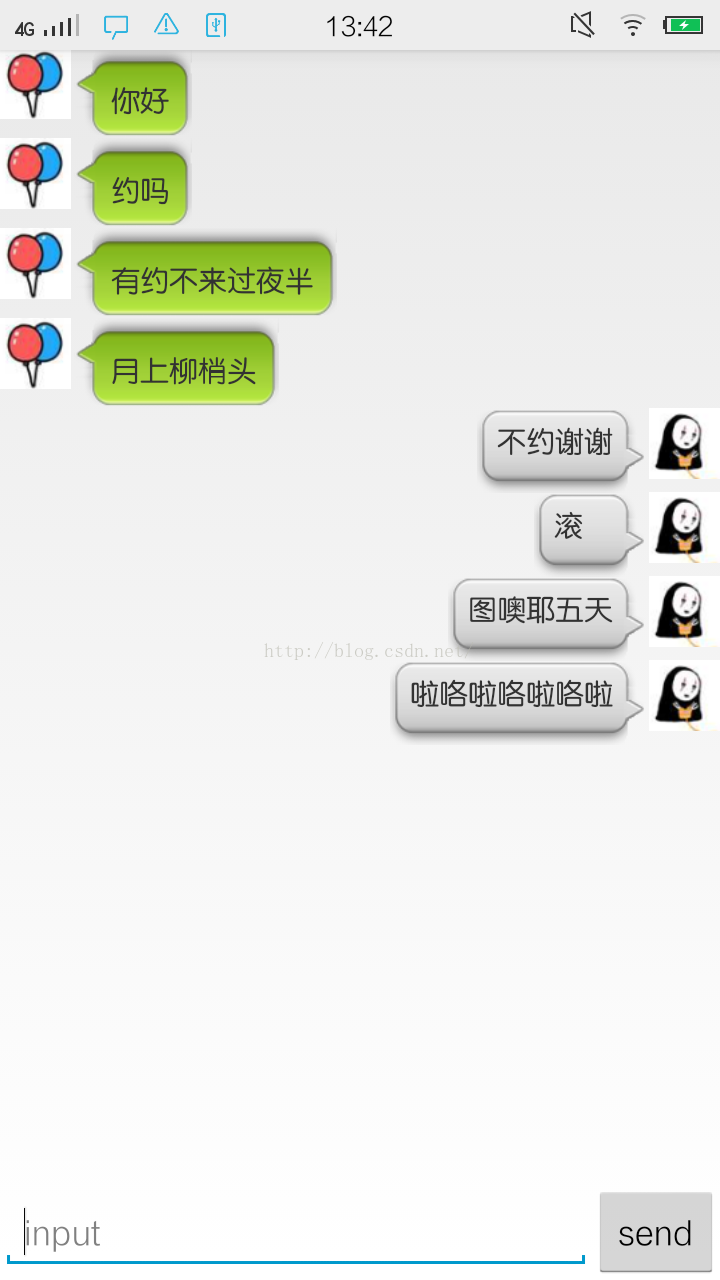
然後運行程序 即可 用這個圖片就可以搞出仿微信的UI哦

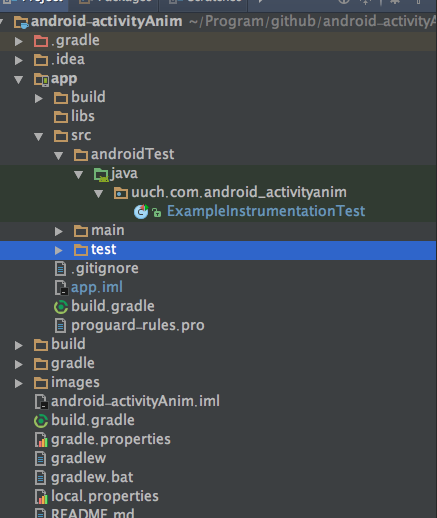
 android產品研發(十九)--)android studio中的單元測試
android產品研發(十九)--)android studio中的單元測試
上一篇文章中我們講解了webview中問題集錦,講解了webview的性能優化、webview種入Cookie信息、activity退出的時候清除webview信息報錯、
 Android自定義表格控件滿足人們對視覺的需求
Android自定義表格控件滿足人們對視覺的需求
Android平台已經給我們提供了很多標准的組件,如:TextView、EditView、Button、ImageView、Menu等,還有許多布局控件,常見的有:Abs
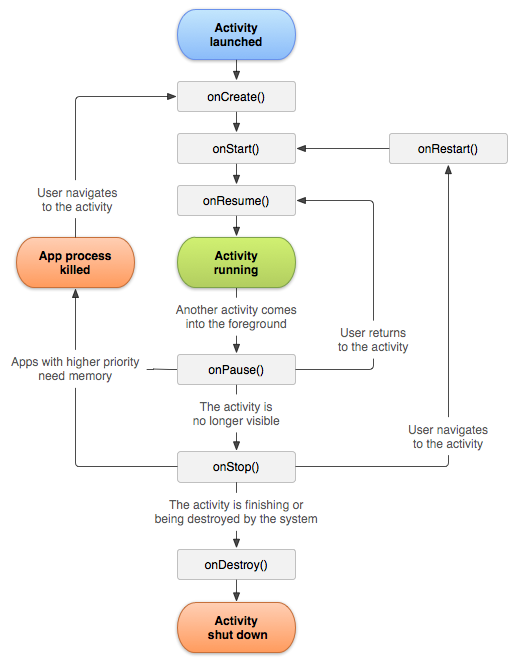
 [Android] 你真的了解Activity嗎?
[Android] 你真的了解Activity嗎?
Activity是什麼?我們都知道android中有四大組件(Activity 活動,Service 服務,Content Provider 內容提供者,Broadcas
 Android實現浮層的上下滑動(支持內部添加View)
Android實現浮層的上下滑動(支持內部添加View)
前言 我K,今天居然是情人節,對於資深的單身狗來說,簡直是個噩耗,今天注定是各種秀恩愛,心塞中。。。。 話題到此結束,管他什麼情人節,今天給大家帶來的