編輯:高級開發
android手機操作系統基本特征包括內部集成浏覽器 該浏覽器基於開源的WebKit 引擎,優化的圖形庫 包括2D和3D圖形庫,3D圖形庫基於OpenGL ES 1.0 ,本文僅供大家學習參考。
比如,一張你要發布的圖片。所有的子元素將會固定在屏幕的左上角;你不能為FrameLayout中的一個子元素指定一個位置。後一個子元素將會直接在前一個子元素之上進行覆蓋填充。
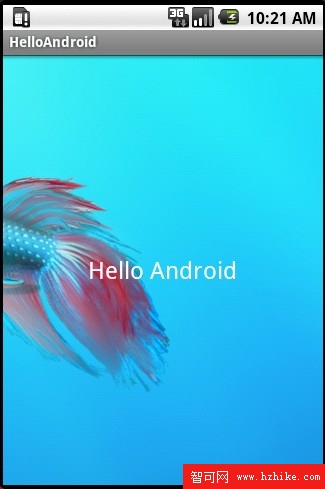
把它們部份或全部擋住(除非後一個子元素是透明的)。有點繞口而且難理解,下面還是通過一個實例來理解吧。我們仿照Snake項目中使用的界面一樣,建立一個簡單的FrameLayout。
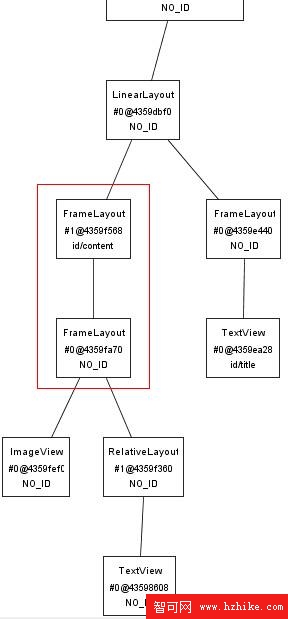
其中包含兩個Views元素:ImageView和TextView,而後面的TextVIEw還包含在一個RelativeLayout中。android的tools目錄下提供了許多實用工具,這裡介紹其中一個用於查看當前UI結構視圖的工具hierarchyvIEwer。
打開tools/hierarchyvIEwer.bat後,查看上面這個示例的UI結構圖可得:

我們可以很明顯的看到由紅色線框所包含的結構出現了兩個framelayout節點,很明顯這兩個完全意義相同的節點造成了資源浪費。(這裡可以提醒大家在開發工程中可以習慣性的通過android手機操作系統查看當前UI資源的分配情況),那麼如何才能解決這種問題呢(就當前例子是如何去掉多余的frameLayout節點)?這時候就要用到<merge />標簽來處理類似的問題了。我們將上邊XML代碼中的framLayout替換成merge:

運行程序後在android手機操作系統中顯示的效果是一樣的,可是通過hierarchyvIEwer查看的UI結構是有變化的,當初多余的FrameLayout節點被合並在一起了。或者可以理解為將merge標簽中的子集直接加到Activity的FrameLayout跟節點下。
(這裡需要提醒大家注意:所有的Activity視圖的根節點都是frameLayout)。如果你所創建的Layout並不是用framLayout作為根節點(而是應用LinerLayout等定義root標簽),就不能應用上邊的例子通過merge來優化UI結構。
 Android創建和使用數據庫詳細指南(1)
Android創建和使用數據庫詳細指南(1)
數據庫支持每個應用程序無論大小的生命線,除非你的應用程序只處理簡單的數據,那麼就需要一個數據庫系統存儲你的結構化數據,android使用SQLite數據庫,它是一個開源
 探秘豐富多彩的Android手機系統
探秘豐富多彩的Android手機系統
Dalvik虛擬機依賴於Linux的一些功能,比如線程機制和底層內存管理機制, Linux 內核也同時作為硬件和軟件堆棧之間的硬件抽象層,下面詳細說明下什麼是andro
 NDK入門項目實戰(2)
NDK入門項目實戰(2)
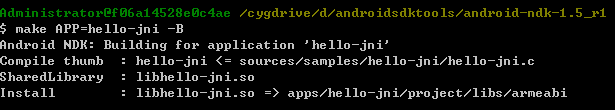
ello-jni,hello-jni 為 aPPS 下 hello-jni 文件夾的名稱,這個命令會先找到 aPPS\hello-jni 下地 Application.
 淺談Android源代碼改進問題
淺談Android源代碼改進問題
下面介紹下有關android源代碼的內容和編程技巧,但是首先要讓大家了解下什麼是android操作系統,所謂的android系統:基於Linux平台的開源手機操作系統。