編輯:Android游戲開發
libgdx絕對是一個相當不錯的游戲引擎,最近一段時間的學習我感覺收獲很多。但是我一直對於libgdx加載的圖片大小必須是2的次方感到很糾結。
如果是一張一般的圖片想在libgdx中使用的話就需要自己去用ps什麼的把圖像拉一下,一兩張沒關系,但是數量大了還是有點煩。
而且拉大的圖片還需要TextureRegion來切割一下,實在麻煩。仔細看了一下libgdx的tool包,發現早有解決方案了。
具體的類是imagepacker,在com.badlogic.gdx.tools.imagepacker包之中。它可以將多張圖片合並在一張之中。同時可以通過原有文件的文件名獲得圖片資源。
這裡有幾張圖片:




將它們放在一個文件夾中(這個文件夾沒有其他東西了)。引用gdx-tool.jar。
代碼如下:
XML/HTML代碼在output文件夾中可以找到兩個文件,其中一個是合成好的圖片

另外一個名為pack,其中記錄了源文件的位置,大小和名稱。
將圖片和pack文件拷貝到項目目錄。這裡說明一下,pack文件的文件名可以隨便改,合成的圖片如果需要改名的話就需要改一下pack文件裡面的內容了。
使用時的具體類是TextureAtlas。
代碼:
Java代碼效果:

寫在最後:
1.使用TexturePacker的最大好處就是方便,我覺得從根本讓加載圖片大小的問題對開發者透明了。
2.使用TexturePacker提升了效率,比起一張一張圖片加載,合並圖無疑是個很好的選擇。
3.使用TexturePacker應該注意不要盲目合並,將在一個場景中使用的圖片合並在一起,其他場景或暫時用不到的圖片合並到其他中去。我個人認為一張圖片的大小不超過1024*1024為佳。
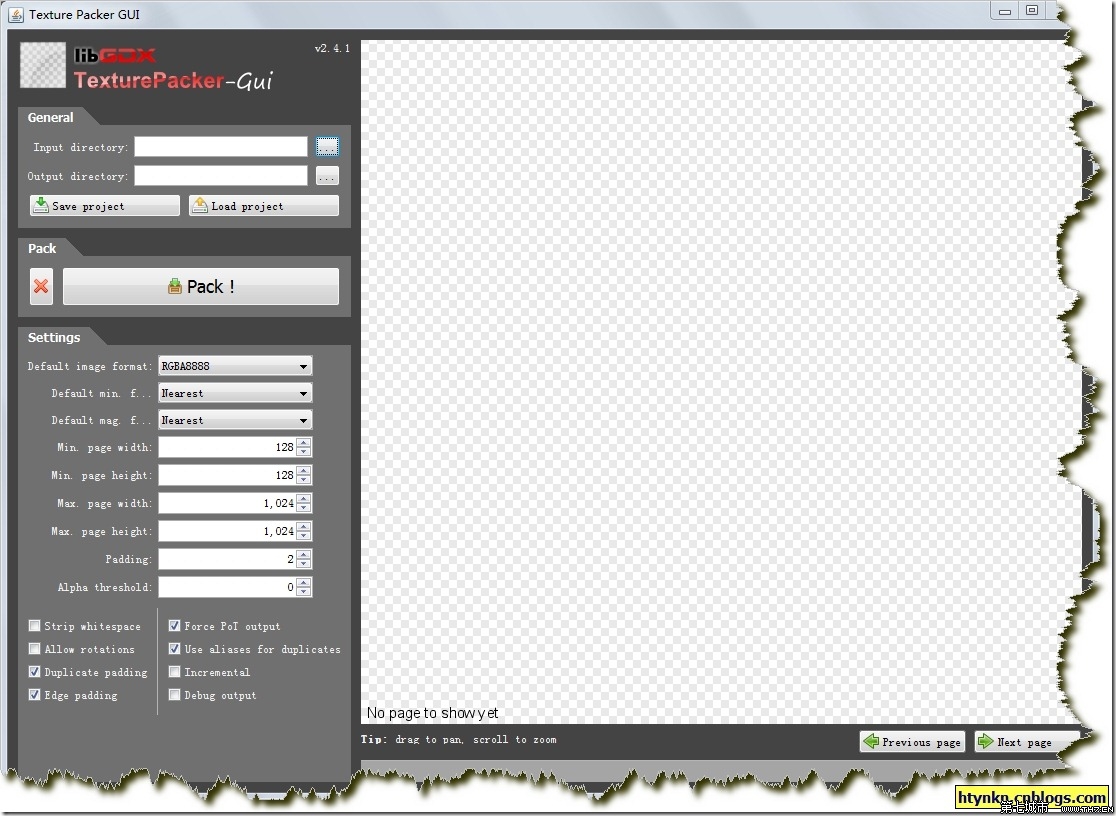
4.TexturePacker工具用著不怎麼順手。我覺得每次新建一個java項目,然後填寫路徑很麻煩。熱心的網友做了GUI版本的。

下載地址:http://www.ctdisk.com/file/4279795
 Android游戲引擎libgdx使用教程15:TWL布局
Android游戲引擎libgdx使用教程15:TWL布局
TWL是一個基於OpenGL的圖形化用戶界面庫,它提供了一套非常豐富的窗口小部件,比如標簽,編輯框
 Android游戲引擎libgdx使用教程13:TiledMap中的角色和角色移動
Android游戲引擎libgdx使用教程13:TiledMap中的角色和角色移動
本文接上文:Android游戲引擎libgdx使用教程12:如何使用TiledMap地圖
 Android游戲引擎libgdx使用教程12:如何使用TiledMap地圖
Android游戲引擎libgdx使用教程12:如何使用TiledMap地圖
雖說可以用Image什麼的當個背景,但是要是做個RPG類的游戲就有點復雜了。為了追求效率一般可以使
 23天從0開始完成一款Android游戲開發 – 第18~20天
23天從0開始完成一款Android游戲開發 – 第18~20天
第18天:外星人圖形與圓形沖突、完美的子彈軌跡 今天我受夠了“射擊月亮”bug。有時候外星人即使在屏幕中出現,也可能射不中