編輯:Android開發教程
前言
網上ListView上下拖動的例子有,效果也很好,但是項目要橫著拖的,只要硬著頭皮自己寫(主要是沒找到合適的),參考文章1修改而來,分享一下。
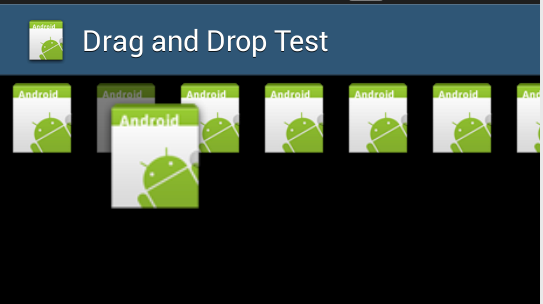
截圖

代碼
java
public class HoDragActivity extends Activity {
private LinearLayout main;
private GestureDetector mGestureDetector;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_cc);
main = (LinearLayout) findViewById(R.id.main);
bindDrapListener(R.id.myimage1);
bindDrapListener(R.id.myimage2);
bindDrapListener(R.id.myimage3);
bindDrapListener(R.id.myimage4);
bindDrapListener(R.id.myimage5);
bindDrapListener(R.id.myimage6);
bindDrapListener(R.id.myimage7);
bindDrapListener(R.id.myimage8);
bindDrapListener(R.id.myimage9);
bindDrapListener(R.id.myimage10);
bindDrapListener(R.id.myimage11);
bindDrapListener(R.id.myimage12);
mGestureDetector = new GestureDetector(this, new DrapGestureListener());
}
private View mDrapView;
private void bindDrapListener(int id) {
View v = findViewById(id);
v.setOnTouchListener(mOnTouchListener);
v.setOnDragListener(mOnDragListener);
}
private OnTouchListener mOnTouchListener = new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
mDrapView = v;
if (mGestureDetector.onTouchEvent(event))
return true;
switch (event.getAction() & MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_UP:
break;
}
return false;
}
};
private OnDragListener mOnDragListener = new OnDragListener() {
@Override
public boolean onDrag(View v, DragEvent event) {
switch (event.getAction()) {
case DragEvent.ACTION_DRAG_STARTED:
// Do nothing
break;
case DragEvent.ACTION_DRAG_ENTERED:
v.setAlpha(0.5F);
break;
case DragEvent.ACTION_DRAG_EXITED:
v.setAlpha(1F);
break;
case DragEvent.ACTION_DROP:
View view = (View) event.getLocalState();
for (int i = 0, j = main.getChildCount(); i < j; i++) {
if (main.getChildAt(i) == v) {
// 當前位置
main.removeView(view);
main.addView(view, i);
break;
}
}
break;
case DragEvent.ACTION_DRAG_ENDED:
v.setAlpha(1F);
default:
break;
}
return true;
}
};
private class DrapGestureListener extends SimpleOnGestureListener {
@Override
public boolean onSingleTapConfirmed(MotionEvent e) {
return super.onSingleTapConfirmed(e);
}
@Override
public void onLongPress(MotionEvent e) {
super.onLongPress(e);
ClipData data = ClipData.newPlainText("", "");
MyDragShadowBuilder shadowBuilder = new MyDragShadowBuilder(
mDrapView);
mDrapView.startDrag(data, shadowBuilder, mDrapView, 0);
}
@Override
public boolean onDown(MotionEvent e) {
return true;
}
}
private class MyDragShadowBuilder extends View.DragShadowBuilder {
private final WeakReference<View> mView;
public MyDragShadowBuilder(View view) {
super(view);
mView = new WeakReference<View>(view);
}
@Override
public void onDrawShadow(Canvas canvas) {
canvas.scale(1.5F, 1.5F);
super.onDrawShadow(canvas);
}
@Override
public void onProvideShadowMetrics(Point shadowSize,
Point shadowTouchPoint) {
// super.onProvideShadowMetrics(shadowSize, shadowTouchPoint);
final View view = mView.get();
if (view != null) {
shadowSize.set((int) (view.getWidth() * 1.5F),
(int) (view.getHeight() * 1.5F));
shadowTouchPoint.set(shadowSize.x / 2, shadowSize.y / 2);
} else {
// Log.e(View.VIEW_LOG_TAG,
// "Asked for drag thumb metrics but no view");
}
}
}
}
代碼說明
查看本欄目更多精彩內容:http://www.bianceng.cn/OS/extra/
1、 MyDragShadowBuilder主要用於縮放拖拽的ImageView,這裡放大了1.5倍,而又不至於影響原控件,這裡是放大兩倍
2、這裡是通過長按來喚起拖拽操作,所以監聽了onLongPress
3、注意拖拽onDragListener是Android 3.0才新增的API
下載
VogellaDraganddrop.zip
結束
歡迎交流!想做成拖動插入時自動兩邊擠開的效果,沒弄出來,出來是抖動的效果。
作者:cnblogs 農民伯伯
 Android中如何使用資源(resource)
Android中如何使用資源(resource)
Android平台, 可以使用本地資源, 也可以使用系統資源;使用靜態R類訪問資源, R類中包含一個靜態子類, R類中每一個子類都把它的相關資源表示為變量的形式;資源表被
 Android中R資源未找到至java文件報錯
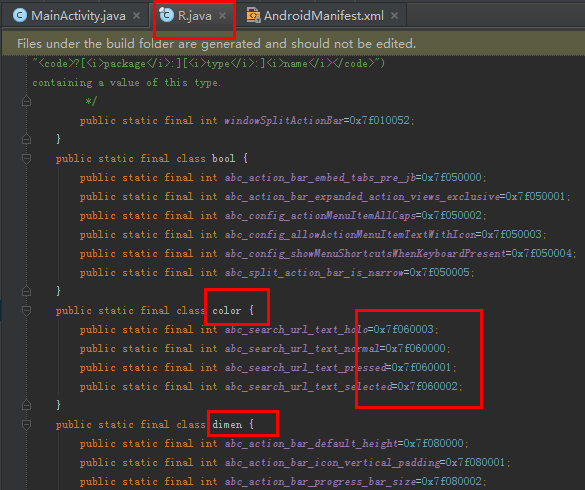
Android中R資源未找到至java文件報錯
R資源, 是本地xml資源的引用列表, 修改時, 有可能Gradle沒有生成, 相應的R資源;則會出現R資源未找到的錯; 導致Java文件異常, 報錯.可以使用: Syn
 Android創建與解析XML(六) 比較與使用
Android創建與解析XML(六) 比較與使用
前面介紹了四種創建、解析XML的方式:0、 Android 創建與解析XML(一)—— 概述1、 Android 創建與 解析XML(二)&mda
 手機和平板之外:帶你理解跨設備的Android 技術體系
手機和平板之外:帶你理解跨設備的Android 技術體系
如果給 Android 撰寫一個編年史,那每年的 Google I/O 都是一個新的 Android 年的開啟,它預示著 Android 在後續一年新的方向和趨勢。201