編輯:關於Android編程
WebView(網絡視圖)能加載顯示網頁,可以將其視為一個浏覽器。它使用了WebKit渲染引擎加載顯示網頁,實現WebView有以下兩種不同的方法:
第一種方法的步驟:
1.在要Activity中實例化WebView組件:WebView webView = new WebView(this);
2.調用WebView的loadUrl()方法,設置WevView要顯示的網頁:
互聯網用:webView.loadUrl("http://www.google.com");
本地文件用:webView.loadUrl("file:///android_asset/XX.html"); 本地文件存放在:assets 文件中
3.調用Activity的setContentView( )方法來顯示網頁視圖
4.用WebView點鏈接看了很多頁以後為了讓WebView支持回退功能,需要覆蓋覆蓋Activity類的onKeyDown()方法,如果不做任何處理,點擊系統回退剪鍵,整個浏覽器會調用finish()而結束自身,而不是回退到上一頁面
5.需要在AndroidManifest.xml文件中添加權限,否則會出現Web page not available錯誤。
<uses-permission android:name="android.permission.INTERNET" />
下面是具體例子:
MainActivity.java
package com.android.webview.activity;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.webkit.WebView;
public class MainActivity extends Activity {
private WebView webview;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//實例化WebView對象
webview = new WebView(this);
//設置WebView屬性,能夠執行Javascript腳本
webview.getSettings().setJavaScriptEnabled(true);
//加載需要顯示的網頁
webview.loadUrl("http://www.51cto.com/");
//設置Web視圖
setContentView(webview);
}
@Override
//設置回退
//覆蓋Activity類的onKeyDown(int keyCoder,KeyEvent event)方法
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && webview.canGoBack()) {
webview.goBack(); //goBack()表示返回WebView的上一頁面
return true;
}
return false;
}
在AndroidManifest.xml文件中添加權限
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.android.webview.activity"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="10" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".MainActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter> www.2cto.com
</activity>
</application>
<uses-permission android:name="android.permission.INTERNET"/>
</manifest>
作者:chonbj
 Android自定義view實現圓形、圓角和橢圓圖片(BitmapShader圖形渲染)
Android自定義view實現圓形、圓角和橢圓圖片(BitmapShader圖形渲染)
一、前言Android實現圓角矩形,圓形或者橢圓等圖形,一般主要是個自定義View加上使用Xfermode實現的。實現圓角圖片的方法其實不少,常見的就是利用Xfermod
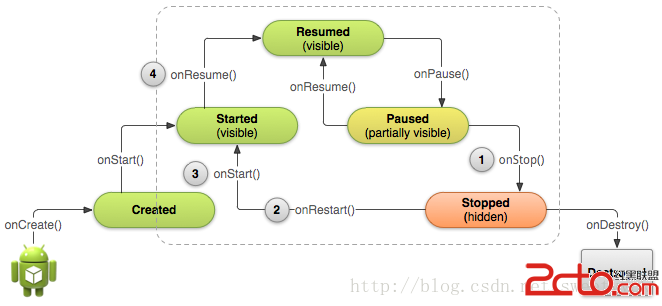
 Android學習路線(十四)Activity生命周期——停止和重啟(Stopping and Restarting)一個Activity
Android學習路線(十四)Activity生命周期——停止和重啟(Stopping and Restarting)一個Activity
先占個位置,下次翻譯~ :p Properly stopping and restarting your activity is an important proce
 Android App中實現圖片異步加載的實例分享
Android App中實現圖片異步加載的實例分享
一、概述一般大量圖片的加載,比如GridView實現手機的相冊功能,一般會用到LruCache,線程池,任務隊列等;那麼異步消息處理可以用哪呢?1、用於UI線程當Bitm
 Android實現微信朋友圈發本地視頻功能
Android實現微信朋友圈發本地視頻功能
一、前言前一篇文章已經詳細介紹了如何使用Xposed框架編寫第一個微信插件:搖骰子和猜拳作弊器 本文繼續來介紹如何使用Xposed框架編寫第二個微信插件,可以將本地小視頻