編輯:關於Android編程
資源描述:
1.android提供了webView控件專門用來浏覽網頁。
然後在程序中裝載webView控件,設置屬性,比如:顏色、字體、要訪問的網址等。通過loadUrl方法設置當前webView需要訪問的網址。在創建WebView時,系統有一個默認的設置,我們可以通過WebView.getSettings來得到這個設置。
2.下面是設置一些常用屬性、狀態的方法
WebSettings常用方法:
setAllowFileAccess 啟用或禁止WebView訪問文件數據
setBlockNetworkImage 是否顯示網絡圖像
setBuiltInZoomControls 設置是否支持縮放
setCacheMode 設置緩沖的模式
setDefaultFontSize 設置默認的字體大小
setDefaultTextEncodingName 設置在解碼時使用的默認編碼
setFixedFontFamily 設置固定使用的字體
setJavaSciptEnabled 設置是否支持Javascript
setLayoutAlgorithm 設置布局方式
setLightTouchEnabled 設置用鼠標激活被選項
setSupportZoom 設置是否支持變焦
WebViewClient常用方法:
doUpdate VisitedHistory 更新歷史記錄
onFormResubmission 應用程序重新請求網頁數據
onLoadResource 加載指定地址提供的資源
onPageFinished 網頁加載完畢
onPageStarted 網頁開始加載
onReceivedError 報告錯誤信息
onScaleChanged WebView發生改變
shouldOverrideUrlLoading 控制新的連接在當前WebView中打開
WebChromeClient常用方法:
onCloseWindow 關閉WebView
onCreateWindow 創建WebView
onJsAlert 處理Javascript中的Alert對話框
onJsConfirm處理Javascript中的Confirm對話框
onJsPrompt處理Javascript中的Prompt對話框
onProgressChanged 加載進度條改變
onReceivedlcon 網頁圖標更改
onReceivedTitle 網頁Title更改
onRequestFocus WebView顯示焦點
3. android webView相關知識
@下面的代碼通過loadUrl方法設置當前webView需要訪問的網址:
mWebView=(WebView) findViewById(R.id.WebView01);
mWebView.loadUrl(“http://www.sogou.com”);
@在android中專門通過WebSettings來設置WebView的一些屬性、狀態等。在創建WebView時,系統有一個默認的設置,我們可以通過WebView.getSettings來得到這個設置:
WebSettings webSettings=mWebView.getSettings();//取得對象
WebSettings和WebView都在同一個生命周期中存在,當WebView被銷毀後,如果再使用WebSettings,則會拋出異常。
@使用WebViewClient來完成在應用程序中自定義網頁浏覽程序:
WebViewClient是輔助WebView處理各種通知、請求等事件的類。通過WebView的setWebViewClient方法指定WebViewClient對象。
WebView可以通過覆蓋WebViewClient方法來輔助WebView浏覽網頁:
public Boolean shouldOverrideUrlLoading
(WebView view,String url){view .loadUrl(url);return true;}
4. android webView實例
實例中使用EditText輸入網址,用Button來確認連接,用webView顯示網頁內容。
這裡使用了WebViewClient來輔助WebView處理一些事件,因此我們顯示的網頁都是在一個WebView控件中。可以通過goBack和goForward方法設置前進和後退,先檢查是否可以前進和後退:
if((keyCode==keyEvent.KEYCODE_BACK)&&mWebView.canGoBack())
{
mWebView.goBack()//返回前一個頁面
return true;
}
例子中,通過自制浏覽器訪問一個包含javascript對話框的html頁面。通過點擊界面上的“警告,提醒對話框”按鈕、“帶選擇的對話框”按鈕、“要求用戶輸入的對話框”按鈕,界面分別會彈出對話框“這是一個警告對話框”、“更多信息請到我的博客去”正常按鈕/取消按鈕、“輸入對話框”正常按鈕/取消按鈕、一個跳轉頁面。Js html頁面在代碼包的根目錄下(dialog.html)。
我們通過setWebChromeClient方法為WebView設置一個WebChromeClient對象,輔助WebView處理js對話框,監聽按鈕事件,然後通過confirm和cancel方法將我們的操作傳遞給js處理。
package com.yarin.android.Examples_08_06;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AlertDialog.Builder;
import android.content.DialogInterface;
import android.graphics.Bitmap;
……
public class Activity01 extends Activity
{
private final String DEBUG_TAG = "Activity01";
private Button mButton;
private EditText mEditText;
private WebView mWebView;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mButton = (Button) findViewById(R.id.Button01);
mEditText = (EditText) findViewById(R.id.EditText01);
mWebView = (WebView) findViewById(R.id.WebView01);
//設置支持JavaScript腳本
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
//設置可以訪問文件
webSettings.setAllowFileAccess(true);
//設置支持縮放
webSettings.setBuiltInZoomControls(true);
//設置WebViewClient
mWebView.setWebViewClient(new WebViewClient()
{
public boolean shouldOverrideUrlLoading(WebView view, String url)
{
view.loadUrl(url);
return true;
}
@Override
public void onPageFinished(WebView view, String url)
{
super.onPageFinished(view, url);
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon)
{
super.onPageStarted(view, url, favicon);
}
});
 Adapter模式實戰之重構鴻洋集團的Android圓形菜單建行
Adapter模式實戰之重構鴻洋集團的Android圓形菜單建行
對於很多開發人員來說,炫酷的UI效果是最吸引他們注意力的,很多人也因為這些炫酷的效果而去學習一些比較知名的UI庫。而做出炫酷效果的前提是你必須對自定義View有所理解,作
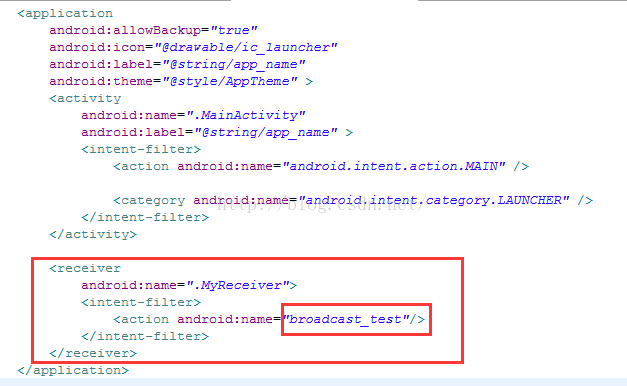
 Android四大組件之BroadcastReceiver詳細解析
Android四大組件之BroadcastReceiver詳細解析
什麼是BroadcastReceiver?BroadcastReceiver作為Android四大組件之一,在實際開發中也發揮著重要的作用,廣播機制在Android程序通
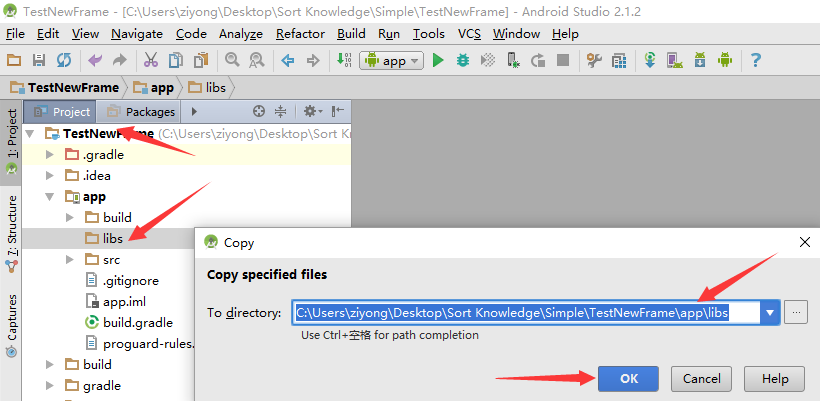
 Android Studio導入第三方類庫的方法
Android Studio導入第三方類庫的方法
一、導入*.jar包1.直接copy①復制*.jar包,粘貼到主工程目錄的libs下邊②右鍵,將此jar包設置成自己的library③然後在工程右鍵的選擇項目單擊Open
 Android 網絡學習之獲取服務器的圖片
Android 網絡學習之獲取服務器的圖片
首先需要搭建一個Tomcat服務器,然後測試服務器上的圖片使用PC上的浏覽器是否可以正常下載下來可以看到服務器上的圖片數據是可以正常訪問的。圖片的地址:http://lo