編輯:關於Android編程
Decide on a Substitute Solution
The most challenging task in using newer UI features in a backward-compatible way is deciding on and implementing an older (fallback) solution for older platform versions. In many cases, it's possible to fulfill the purpose of these newer UI components using older UI framework features. For example:
Action bars can be implemented using a horizontal LinearLayout containing image buttons, either as custom title bars or as views in your activity layout. Overflow actions can be presented under the device Menu button.
Action bar tabs can be implemented using a horizontal LinearLayout containing buttons, or using the TabWidget UI element.
NumberPicker and Switch widgets can be implemented using Spinner and ToggleButton widgets, respectively.
ListPopupWindow and PopupMenu widgets can be implemented using PopupWindow widgets.
There generally isn't a one-size-fits-all solution for backporting newer UI components to older devices. Be mindful of the user experience: on older devices, users may not be familiar with newer design patterns and UI components. Give some thought as to how the same functionality can be delivered using familiar elements. In many cases this is less of a concern—if newer UI components are prominent in the application ecosystem (such as the action bar), or where the interaction model is extremely simple and intuitive (such as swipe views using a ViewPager). http://blog.csdn.net/sergeycao
Implement Tabs Using Older APIs
To create an older implementation of action bar tabs, you can use a TabWidget and TabHost (although one can alternatively use horizontally laid-out Button widgets). Implement this in classes called TabHelperEclair and CompatTabEclair, since this implementation uses APIs introduced no later than Android 2.0 (Eclair).
Figure 1. Class diagram for the Eclair implementation of tabs.
The CompatTabEclair implementation stores tab properties such as the tab text and icon in instance variables, since there isn't an ActionBar.Tab object available to handle this storage:
public class CompatTabEclair extends CompatTab {
// Store these properties in the instance,
// as there is no ActionBar.Tab object.
private CharSequence mText;
...
public CompatTab setText(int resId) {
// Our older implementation simply stores this
// information in the object instance.
mText = mActivity.getResources().getText(resId);
return this;
}
...
// Do the same for other properties (icon, callback, etc.)
}
The TabHelperEclair implementation makes use of methods on the TabHost widget for creating TabHost.TabSpec objects and tab indicators:
public class TabHelperEclair extends TabHelper {
private TabHost mTabHost;
...
protected void setUp() {
if (mTabHost == null) {
// Our activity layout for pre-Honeycomb devices
// must contain a TabHost.
mTabHost = (TabHost) mActivity.findViewById(
android.R.id.tabhost);
mTabHost.setup();
}
}
public void addTab(CompatTab tab) {
...
TabSpec spec = mTabHost
.newTabSpec(tag)
.setIndicator(tab.getText()); // And optional icon
...
mTabHost.addTab(spec);
}
// The other important method, newTab() is part of
// the base implementation.
}
You now have two implementations of CompatTab and TabHelper: one that works on devices running Android 3.0 or later and uses new APIs, and another that works on devices running Android 2.0 or later and uses older APIs.
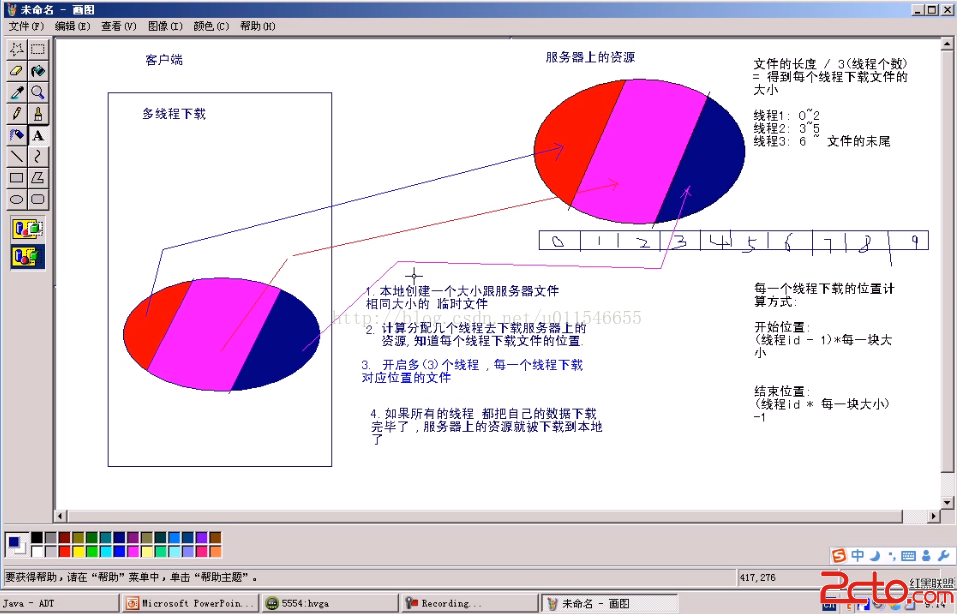
 Android 之多線程下載原理
Android 之多線程下載原理
在Android之中呢,對於多線程的操作很是平凡,所以對於多線程的理解越深,那麼對於自己的程序便能夠很好的運行 這也是對於Android開發是一個重要的知識點,那麼我
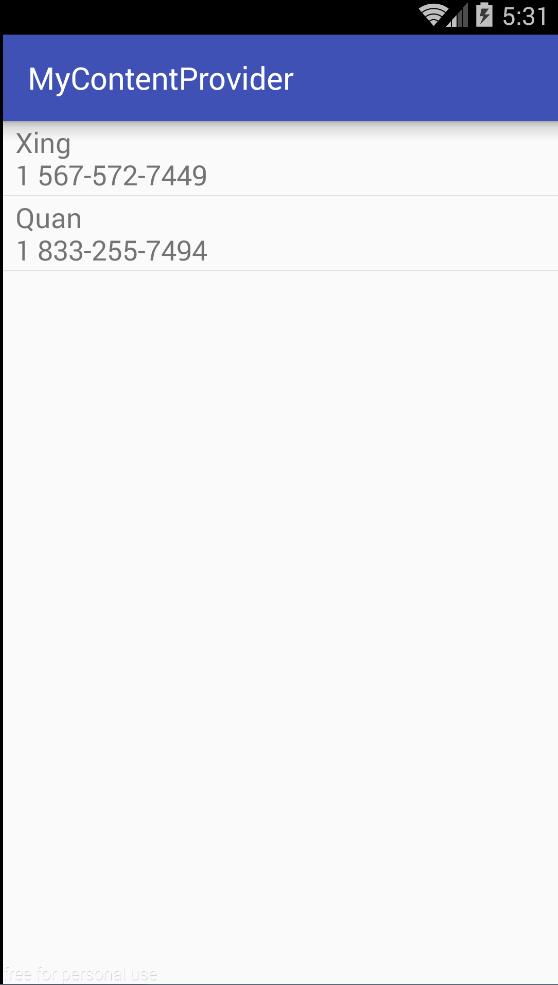
 10min了解ContentProvider
10min了解ContentProvider
我們學的Android 數據持久化的技術包括文件存儲、SharedPreferences 存儲、以及數據庫存儲。不知道你有沒有發現,使用這些持久化技術所保存的數據都只能在
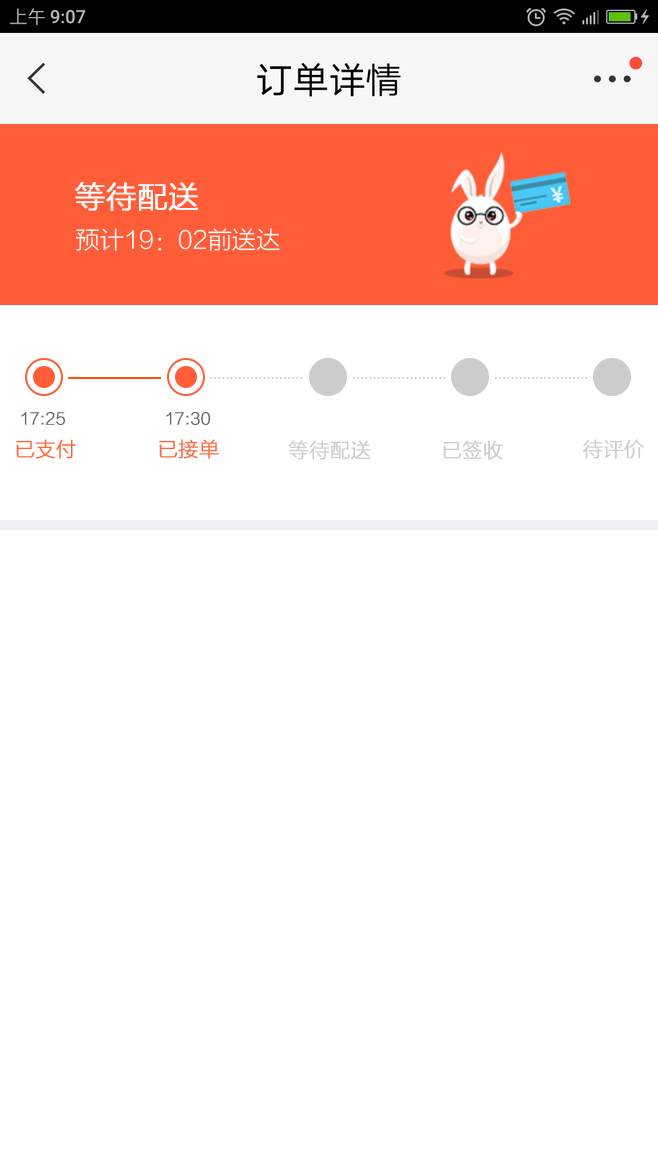
 Android -自定義外賣訂單流程
Android -自定義外賣訂單流程
最近在做項目的時候,有個功能是訂單流程每個階段的時間段,這個和購物或者外賣的時候的下單、接單、配送類似!請看下圖剛開始的做的時候,沒有想過自定義還是按照之前的想法,ui作
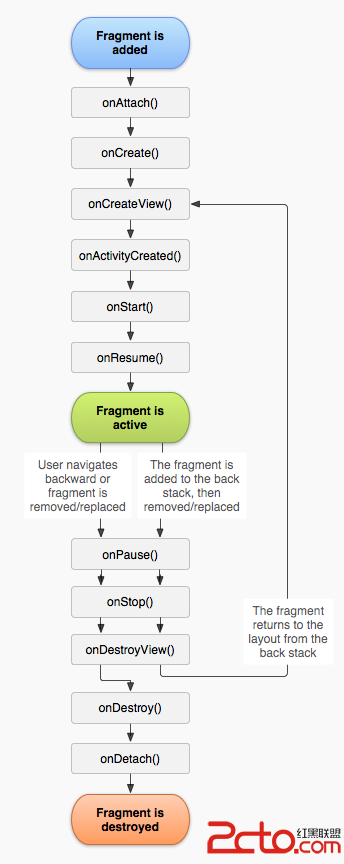
 Android Fragment 簡單實例
Android Fragment 簡單實例
Android上的界面展示都是通過Activity實現的,Activity實在是太常用了,我相信大家都已經非常熟悉了,這裡就不再贅述。 但是Activity也有它的局限性