編輯:關於Android編程
Now that you have two implementations of TabHelper and CompatTab—one for Android 3.0 and later and one for earlier versions of the platform—it's time to do something with these implementations. This lesson discusses creating the logic for switching between these implementations, creating version-aware layouts, and finally using the backward-compatible UI component. http://blog.csdn.net/sergeycao
Add the Switching Logic
The TabHelper abstract class acts as a factory for creating version-appropriate TabHelper and CompatTab instances, based on the current device's platform version:
public abstract class TabHelper {
...
// Usage is TabHelper.createInstance(activity)
public static TabHelper createInstance(FragmentActivity activity) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
return new TabHelperHoneycomb(activity);
} else {
return new TabHelperEclair(activity);
}
}
// Usage is mTabHelper.newTab("tag")
public CompatTab newTab(String tag) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
return new CompatTabHoneycomb(mActivity, tag);
} else {
return new CompatTabEclair(mActivity, tag);
}
}
...
}
Create a Version-Aware Activity Layout
The next step is to provide layouts for your activity that can support the two tab implementations. For the older implementation (TabHelperEclair), you need to ensure that your activity layout contains a TabWidget and TabHost, along with a container for tab contents:
res/layout/main.xml:
<!-- This layout is for API level 5-10 only. -->
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
</TabHost>
For the TabHelperHoneycomb implementation, all you need is a FrameLayout to contain the tab contents, since the tab indicators are provided by the ActionBar:
res/layout-v11/main.xml:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="match_parent" />
At runtime, Android will decide which version of the main.xml layout to inflate depending on the platform version. This is the same logic shown in the previous section to determine which TabHelper implementation to use.
Use TabHelper in Your Activity
In your activity's onCreate() method, you can obtain a TabHelper object and add tabs with the following code:
@Override
public void onCreate(Bundle savedInstanceState) {
setContentView(R.layout.main);
TabHelper tabHelper = TabHelper.createInstance(this);
tabHelper.setUp();
CompatTab photosTab = tabHelper
.newTab("photos")
.setText(R.string.tab_photos);
tabHelper.addTab(photosTab);
CompatTab videosTab = tabHelper
.newTab("videos")
.setText(R.string.tab_videos);
tabHelper.addTab(videosTab);
}
When running the application, this code inflates the correct activity layout and instantiates either a TabHelperHoneycomb or TabHelperEclair object. The concrete class that's actually used is opaque to the activity, since they share the common TabHelper interface.
Below are two screenshots of this implementation running on an Android 2.3 and Android 4.0 device.
Figure 1. Example screenshots of backward-compatible tabs running on an Android 2.3 device (using TabHelperEclair) and an Android 4.0 device (using TabHelperHoneycomb).
 多人實時對戰網絡同步方式研究
多人實時對戰網絡同步方式研究
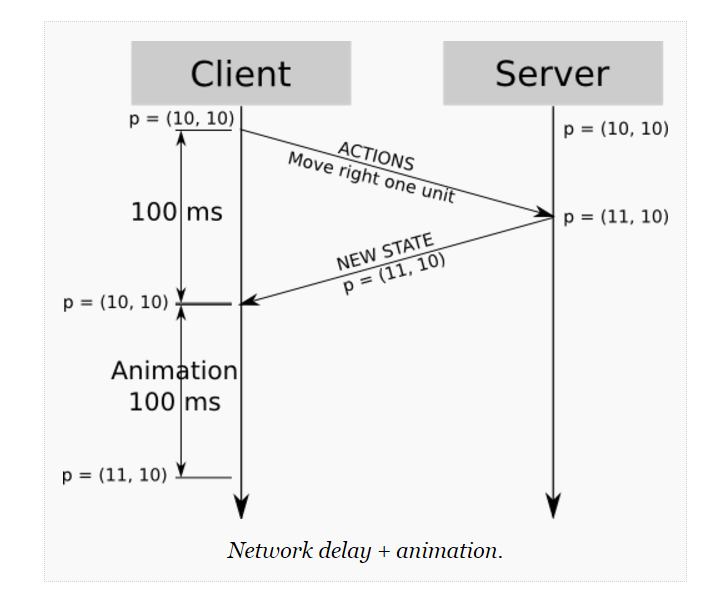
寫在開頭:已經研究生畢業快一年半了,一直在一家游戲公司做客戶端研發。至於這篇文章講的卻是服務端的東西,主要是因為以前一直沒想寫博客,學到的東西也一直記在本子上就得了。本人
 自定義圓形ImageView 實現思路 -- Android 學習之路
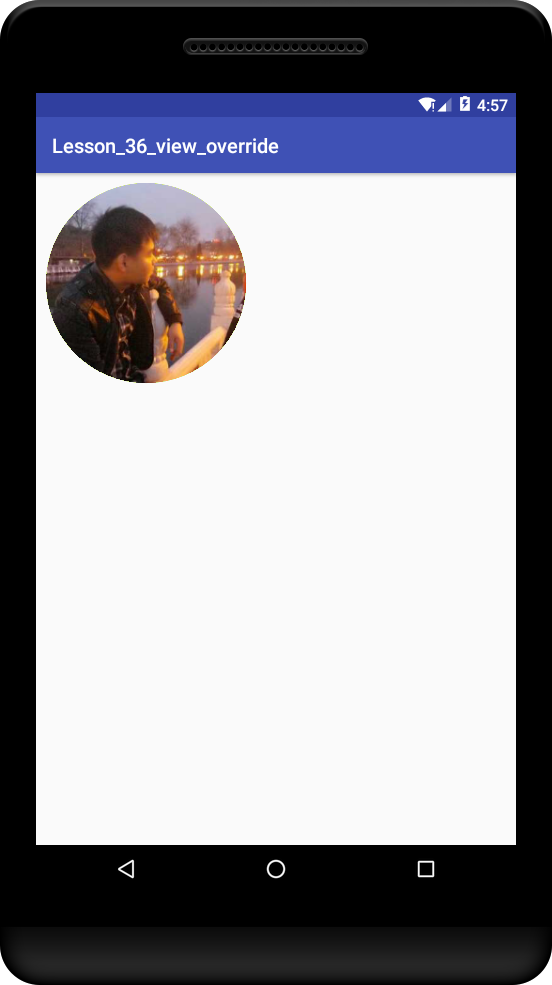
自定義圓形ImageView 實現思路 -- Android 學習之路
自定義圓形ImageView圓形ImageView在頭像顯示用的比較普遍了,今天對於實現圓形ImageView做個總結;主要思路是 重寫 onDraw() ;方法有兩個:
 Servlet異常處理
Servlet異常處理
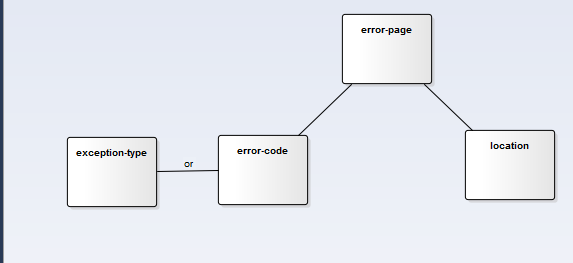
1:聲明式異常處理什麼是聲明式:就是在web.xml中聲明對各種異常的處理方法。是通過元素來聲明的,下面有幾個子元素如下圖error-code:http錯誤代碼excep
 android實現模擬加載中的效果
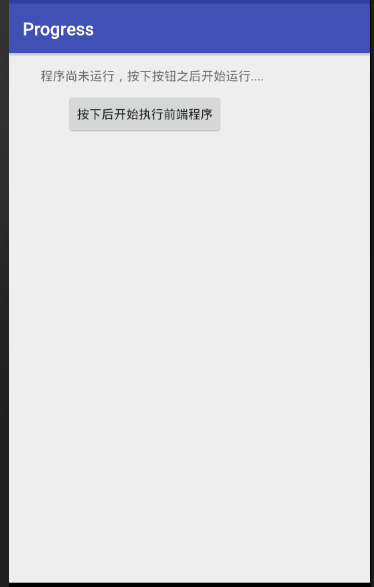
android實現模擬加載中的效果
最近閒著沒事做了一個Android小程序,具體如下:效果圖:原始界面點擊按鈕運行 運行後界面實現代碼:public class Mai