編輯:關於Android編程
1. 背景選擇器(位於res/drawable/,使用方法:android:background=”@drawable/XXX”)
<?xml version="1.0" encoding="utf-8"?>
<selectorxmlns:android="http://schemas.android.com/apk/res/android">
<itemandroid:drawable="@drawable/login_blue_pressed" android:state_pressed="true"/>
<itemandroid:drawable="@drawable/login_blue_pressed"android:state_focused="true"/>
<itemandroid:drawable="@drawable/login_blue_normal" />
</selector>
2. 文字顏色選擇器(位於res/color/,使用方法:android:textColor=”@color/XXX”)
<?xml version="1.0" encoding="utf-8"?>
<selectorxmlns:android="http://schemas.android.com/apk/res/android">
<itemandroid:color="#ffffff" android:state_pressed="true"/>
<itemandroid:color="#ffffff" android:state_focused="true"/>
<item android:color="#000000"/>
</selector>
注意:在res/drawable/XXX.xml智能提示時沒有android:color,同理在res/color/XXX.xml智能提示時沒有android:drawable。
3.背景漸變器(位於res/color/或res/drawable/)
res/drawable/selector1.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:Android="http://schemas.android.com/apk/res/android">
<itemAndroid:state_selected="true">
<shape>
<gradientAndroid:angle="270" android:endColor="#99BD4C"
android:startColor="#A5D245" />
<sizeAndroid:height="60dp" android:width="320dp" />
<cornersandroid:radius="8dp" />
</shape>
</item>
<itemAndroid:state_pressed="true">
<shape>
<gradientAndroid:angle="270" android:endColor="#99BD4C"
android:startColor="#A5D245"/>
<sizeAndroid:height="60dp" android:width="320dp" />
<cornersandroid:radius="8dp" />
</shape>
</item>
<item>
<shape>
<gradientAndroid:angle="270" android:endColor="#A8C3B0"
android:startColor="#C6CFCE" />
<sizeAndroid:height="60dp" android:width="320dp" />
<cornersandroid:radius="8dp" />
</shape>
</item>
</selector>
layout/main.xml:
<Button
android:id="@+id/button1"
android:layout_width="100dp"
android:layout_height="50dp"
android:background="@drawable/selector1"
android:text="button1" />
結合Shape來實現背景漸變效果。
或者只是以color代替drawable作為背景選擇器的元素:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:Android="http://schemas.android.com/apk/res/android">
<itemAndroid:state_selected="true">
<shape>
<solidAndroid:color="#ff0000" />
</shape>
</item>
<itemAndroid:state_pressed="true">
<shape>
<solidAndroid:color="#ff0000" />
</shape>
</item>
<item>
<shape>
<solidAndroid:color="#00ffff" />
</shape>
</item>
</selector>
再或者drawable和color混用(不過注意四角的一致性,因為drawable裡可能圓弧型四角):
<?xml version="1.0" encoding="utf-8"?>
<selectorxmlns:Android="http://schemas.android.com/apk/res/android">
<itemAndroid:state_selected="true">
<shape>
<solidAndroid:color="#ff0000" />
</shape>
</item>
<itemAndroid:state_pressed="true">
<shape>
<solidAndroid:color="#ff0000" />
</shape>
</item>
<itemAndroid:drawable="@drawable/login_blue_normal">
</item>
</selector>
效果圖:
 Android開發中Dialog半透明背景消失
Android開發中Dialog半透明背景消失
近日,遇到一個Dialog半透明背景消失的問題,背景需求是自定義Dialog實現警告提示框:// 初始化警告彈出框 alertDialog = new EmpAlertV
 Android學習筆記之Theme主題的修改設置
Android學習筆記之Theme主題的修改設置
(1)布局文件 (2)在values中新建xml文件 fill_pare
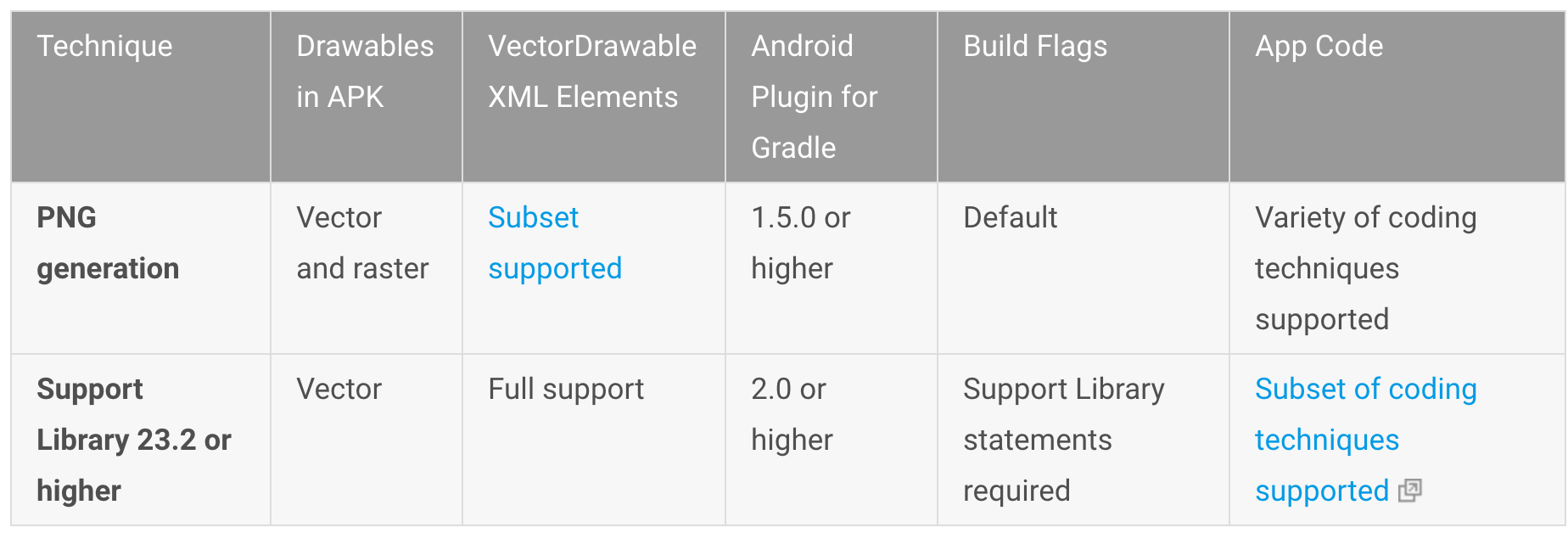
 Android Studio官方文檔之添加多種密度的矢量圖形
Android Studio官方文檔之添加多種密度的矢量圖形
Android Studio中有一個被叫矢量工具(Vector Asset Studio)它能幫助我們增加多種圖標和導入可以拉伸的矢量圖形文件作為矢量資源圖片在項目中。利
 詳解Android中Fragment的兩種創建方式
詳解Android中Fragment的兩種創建方式
fragment是Activity中用戶界面的一個行為或者是一部分。你可以在一個單獨的Activity上把多個Fragment組合成為一個多區域的UI,並且可以在多個Ac