設置corners_bg.xml
設置邊框圓角可以在drawable-mdpi目錄裡定義一個xml:
[html]
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#FFFFFF" />
<corners android:topLeftRadius="10dp"
android:topRightRadius="10dp"
android:bottomRightRadius="10dp"
android:bottomLeftRadius="10dp"/>
</shape>
解釋:
solid的表示填充顏色,為了簡單,這裡用的是白色。
而corners則是表示圓角,注意的是這裡bottomRightRadius是左下角而不是右下角,bottomLeftRadius右下角。
上面的效果也可以像下面一樣設置,如下:
[html]
<corners android:radius="5dp" />
引用corners_bg.xml
如果想引用這個xml,只需要@drawable/corners_bg.xml即可:
[html] view plaincopy
android:background="@drawable/corners_bg"
應用范例
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#E1E0DE"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#2B3439"
android:gravity="center"
android:text="發現"
android:textColor="#FFFFFF"
android:textSize="20sp" />
<LinearLayout
android:id="@+id/login_div"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:layout_margin="10dp"
android:background="@drawable/corners_bg"
android:gravity="center_vertical"
android:padding="10dp" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/find_more_friend_photograph_icon" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="14dp"
android:text="朋友圈"
android:textColor="#000"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="101dp"
android:layout_margin="10dp"
android:background="@drawable/corners_bg"
android:orientation="vertical"
android:padding="10dp" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="50dp" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/find_more_friend_scan" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="14dp"
android:text="掃一掃"
android:textColor="#000"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_centerVertical="true" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/come_from_shake" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="14dp"
android:text="搖一搖"
android:textColor="#000"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="101dp"
android:layout_margin="10dp"
android:background="@drawable/corners_bg"
android:orientation="vertical"
android:padding="10dp" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="50dp" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/find_more_friend_near_icon" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="14dp"
android:text="附近的人"
android:textColor="#000"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_centerVertical="true" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/come_from_bottle" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="14dp"
android:text="漂流瓶"
android:textColor="#000"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/login_div"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:layout_margin="10dp"
android:background="@drawable/corners_bg"
android:gravity="center_vertical"
android:padding="10dp" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/more_game" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="14dp"
android:text="游戲中心"
android:textColor="#000"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
 Android分析破解-秒脫360加固大法
Android分析破解-秒脫360加固大法
 Android 日期和時間的使用實例詳解
Android 日期和時間的使用實例詳解
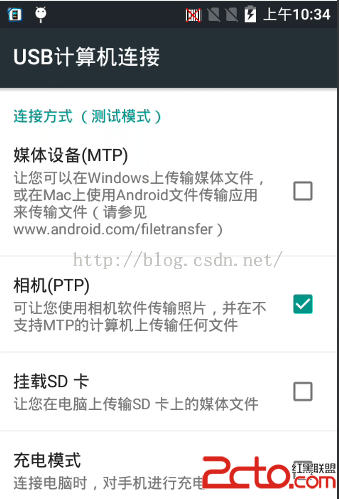
 MSM8909+Android5.1.1通過USB連接XP系統無法識別問題
MSM8909+Android5.1.1通過USB連接XP系統無法識別問題
 華為EMUI 5.0新系統怎麼樣 EMUI 5.0新系統什麼時候發布
華為EMUI 5.0新系統怎麼樣 EMUI 5.0新系統什麼時候發布