編輯:關於Android編程
本來已經實現點擊一個按鈕,然後根據屏幕中心坐標顯示周圍興趣點的功能。
現在想實現進入app之後直接顯示興趣點的功能(粗略一想,很簡單嘛,就觸發類似一個click事件嘛),思路: 進入地圖,1.等待地圖加載完成(在地圖加載好的回調函數中寫接下去的代碼)----2.獲取屏幕經緯度----3.興趣點搜索
後來發現還是會在
GeoPoint pPoint=mMapView.getProjection().fromPixels(0,0);
float la=(float) (pPoint.getLatitudeE6()/1000000.0);
float lo=(float) (pPoint.getLongitudeE6()/1000000.0);中報空指針錯誤。後來在百度開發者論壇中提問發現,獲取屏幕坐標函數需要opengl繪制完成才行。
後來想了種方法就是:在地圖加載完成後,延遲兩秒鐘加載取屏幕坐標函數。
@Override
public void onMapLoadFinish() {
//TODO:
new Handler().postDelayed(new Runnable(){
@Override
public void run() {
showLoggingIntheScreen();
}}, 2000);
} private void showLoggingIntheScreen() {
//取得屏幕中心點的屏幕坐標偏移.
Point p=mMapView.getCenterPixel();
//取得屏幕中心點的坐標
GeoPoint pPoint=mMapView.getProjection().fromPixels(p.x,p.y);
float la=(float) (pPoint.getLatitudeE6()/1000000.0);
float lo=(float) (pPoint.getLongitudeE6()/1000000.0);
System.out.println("可能中心點:"+la+"long:"+lo);
String pixsCenterPoint=""+lo+","+la;
//附近搜索menu
//清除pop 居然解決了 點擊圖片,不彈出的問題
if(popImageview!=null)
popImageview.hidePop();
if(pop!=null)
pop.hidePop();
//清理地圖
mMapView.getOverlays().clear();
//清除圖片, 圖片在 mMapView.getOverlays().clear();中居然不能清除
mMapView.removeView(imageView_popPhoto);
mMapView.refresh();
//畫自己所在的位置
mylocationOverlay=new MyLocationOverlay(mMapView);
mylocationOverlay.enableCompass();
mMapView.getOverlays().add(mylocationOverlay);
NearbySearchInfo info = new NearbySearchInfo();
info.ak = "4674a004717700fd5be7173f20142683";
//info.geoTableId =47633 ;
info.geoTableId =47911 ;
//當前坐標位置
/*String NowLocation=""+locData.longitude+","+locData.latitude;*/
//屏幕中心坐標位置
info.location=pixsCenterPoint;
/**
* 這裡可以填寫關鍵字,進行搜多,暫時覺得這個搜索沒用 info.q
* */
//info.location = "120.110141,30.269475";
info.radius = searchWidth;
info.pageSize=50;
CloudManager.getInstance().nearbySearch(info);
} Android GridView簡單實例
Android GridView簡單實例
也是今天用到的一個東西,就是簡單實現九宮格的Demo1.就是定義各種layout 和對應的item 我的:<?xml version=1.0 encodin
 Android軟鍵盤遮擋的四種完美解決方案
Android軟鍵盤遮擋的四種完美解決方案
一、問題概述 在編輯框輸入內容時會彈出軟鍵盤,而手機屏幕區域有限往往會遮住輸入界面,我們先看一下問題效果圖: 輸入用戶名和密碼時,系統會彈出鍵盤,造成系統鍵盤會擋住文
 Android 生成keystore,兩種方式
Android 生成keystore,兩種方式
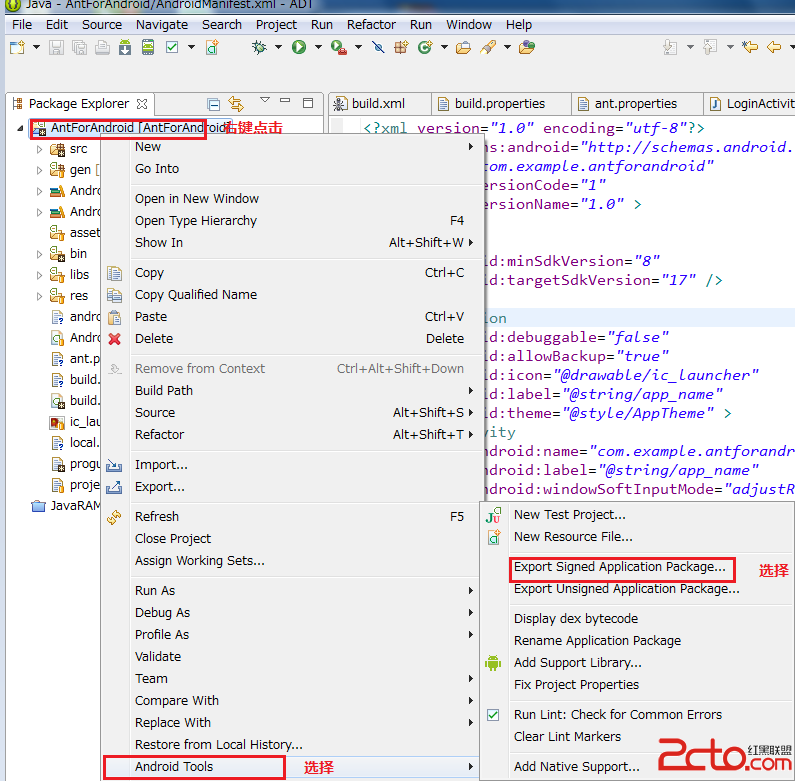
一、eclipse 中生成android keystore 建立任意一個android項目(例如:AntForAndroid) Export Signed Appl
 Android頂部粘至視圖詳解
Android頂部粘至視圖詳解
不知從某某時間開始,這種效果開始在UI設計中流行起來了,讓我們先來看看效果:大家在支付寶、美團等很多App中都有使用,要實現這個效果,我們可以來分析下思路:我們肯定要用2