編輯:關於Android編程
1. android:layout_width="0.0dip"
解釋:是指顯示尺寸為0.即不顯示。如果是廣告或其它彈出窗口,命令設置成0.0dip後將不會在程序頁面顯示出來 。
2. 相對布局 RelativeLayout
相對布局 RelativeLayout 允許子元素指定它們相對於其父元素或兄弟元素的位置,這是實際布局中最常用的布局方式之一。它靈活性大很多,當然屬性也多,操作難度也大,屬性之間產生沖突的的可能性也大,使用相對布局時要多做些測試。
下面是常用的一些屬性
RelativeLayout用到的一些重要的屬性:
第一類:屬性值為true或false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相對於父元素完全居中
android:layout_alignParentBottom 貼緊父元素的下邊緣
android:layout_alignParentLeft 貼緊父元素的左邊緣
android:layout_alignParentRight 貼緊父元素的右邊緣
android:layout_alignParentTop 貼緊父元素的上邊緣
android:layout_alignWithParentIfMissing 如果對應的兄弟元素找不到的話就以父元素做參照物
第二類:屬性值必須為id的引用名“@id/id-name”
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左邊
android:layout_toRightOf 在某元素的右邊
android:layout_alignTop 本元素的上邊緣和某元素的的上邊緣對齊
android:layout_alignLeft 本元素的左邊緣和某元素的的左邊緣對齊
android:layout_alignBottom 本元素的下邊緣和某元素的的下邊緣對齊
3. android:layout_alignRight 本元素的右邊緣和某元素的的右邊緣對齊
第三類:屬性值為具體的像素值,如30dip,40px
android:layout_marginBottom 離某元素底邊緣的距離
android:layout_marginLeft 離某元素左邊緣的距離
android:layout_marginRight 離某元素右邊緣的距離
android:layout_marginTop 離某元素上邊緣的距離
EditText的android:hint
設置EditText為空時輸入框內的提示信息。
android:gravity
android:gravity屬性是對該view 內容的限定.比如一個button 上面的text. 你可以設置該text 在view的靠左,靠右等位置.以button為例,android:gravity="right"則button上面的文字靠右
android:layout_gravity
android:layout_gravity是用來設置該view相對與其父view 的位置.比如一個button 在linearlayout裡,你想把該button放在靠左、靠右等位置就可以通過該屬性設置.以button為例,android:layout_gravity="right"則button靠右
android:layout_alignParentRight
使當前控件的右端和父控件的右端對齊。這裡屬性值只能為true或false,默認false。
android:scaleType:
android:scaleType是控制圖片如何resized/moved來匹對ImageView的size。ImageView.ScaleType / android:scaleType值的意義區別:
CENTER /center 按圖片的原來size居中顯示,當圖片長/寬超過View的長/寬,則截取圖片的居中部分顯示
CENTER_CROP / centerCrop 按比例擴大圖片的size居中顯示,使得圖片長(寬)等於或大於View的長(寬)
CENTER_INSIDE / centerInside 將圖片的內容完整居中顯示,通過按比例縮小或原來的size使得圖片長/寬等於或小於View的長/寬
FIT_CENTER / fitCenter 把圖片按比例擴大/縮小到View的寬度,居中顯示
FIT_END / fitEnd 把圖片按比例擴大/縮小到View的寬度,顯示在View的下部分位置
FIT_START / fitStart 把圖片按比例擴大/縮小到View的寬度,顯示在View的上部分位置
FIT_XY / fitXY 把圖片不按比例擴大/縮小到View的大小顯示
MATRIX / matrix 用矩陣來繪制,動態縮小放大圖片來顯示。
** 要注意一點,Drawable文件夾裡面的圖片命名是不能大寫的。
3. android的selector背景選擇器
listview和button在不同的狀態下改變android原來控件的背景,使用selector 背景選擇器。
下面介紹selector背景選擇器的應用:
(1)android的selector是在drawable/xxx.xml中配置的。
例如:
android:drawable="@drawable/pic2" /> android:drawable="@drawable/pic3" /> (2)使用上面xml文件的方法: 第一種是在listview中配置android:listSelector="@drawable/list_item_bg" 第二種是在listview的item中添加屬性android:background=“@drawable/list_item_bg"即可實現。 第三種是在java代碼中使用:Drawable drawable = getResources().getDrawable(R.drawable.list_item_bg); ListView.setSelector(drawable);同樣的效果。 但是這樣會出現列表有時候為黑的情況,需要加上:android:cacheColorHint="@android:color/transparent" 使其透明。 (3)可以設置selector改變button中的文字狀態。 使用 android:color屬性來設置 例如: (4)Button還可以實現更復雜的效果,例如漸變等等 例如: android:bottom="10dp" android:right="10dp" /> android:bottom="10dp" android:right="10dp" />
最後,需要在包含button的xml文件裡添加兩項
android:focusable="true"
android:backgroud="@drawable/button_color"
4. ScrollView用法
(1)ScrollView和HorizontalScrollView是為控件或者布局添加滾動條。
(2)上述兩個控件只能有一個孩子,但是它並不是傳統意義上的容器。
(3)上述兩個控件可以互相嵌套。
(4)滾動條的位置可以由layout_width和layout_height設定。
(5)ScrollView用於設置垂直滾動條,HorizontalScrollView用於設置水平滾動條:需要注意的是,有一個屬性是 scrollbars 可以設置滾動條的方向:但是ScrollView設置成horizontal是和設置成none是效果同,HorizontalScrollView設置成vertical和none的效果同。
5. android開發給linearlayout設置邊框
(1)首先在res目錄下新建一個xml文件,類型選擇drawable,將自動生一個一個drawable文件(我用的sdk是android 4.1),並生成一個xml文件,在其中寫入以下代碼:
android:width="0.01dp" android:color="#FFFFFF" /> android:bottom="1dp" android:left="0.5dp" android:right="0.5dp" android:top="0dp" /> (2)在要設置邊框的控件xml命令裡加入:android:background=“@drawable/boder” 6.
 Android逆向實例筆記—續力破解三個Android程序
Android逆向實例筆記—續力破解三個Android程序
這個首先感謝魚C論壇的cbs大神,我是看了他的視頻。自己再動手破解他給出這三個小程序。真心這樣無私把技術分享給大家的人真的不多。再次感謝他。這裡我就我自己破解的三個小程序
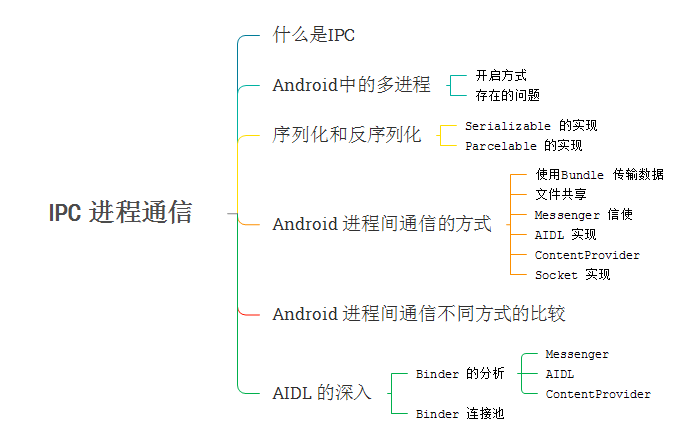
 Android 之 IPC 進程通信全解析
Android 之 IPC 進程通信全解析
本篇博客的框架什麼是IPCIPC(Inter-Process Communication) 進程間通信,是指兩個不同進程之間數據交換的過程。在明確其之前,需要先搞懂幾個概
 微信下拉沒有小視頻了怎麼辦
微信下拉沒有小視頻了怎麼辦
細心的小伙伴可能都現了微信下拉沒有小視頻功能只顯示微信圖標,最新版本的微信下拉不能拍小視頻啦,這是什麼原因呢?如果你還在疑惑微信下拉小視頻怎麼沒有了這個問題
 Android高仿QQ6.0側滑刪除實例代碼
Android高仿QQ6.0側滑刪除實例代碼
推薦閱讀:先給大家分享一下,側滑刪除,布局也就是前面一個item,然後有兩個隱藏的按鈕(TextView也可以),然後我們可以向左側滑動,然後顯示出來,然後對delete