編輯:關於Android編程
序:本文介紹FrameLayout兩點:1.FrameLayout是什麼 2.FrameLayout如何設置其內子視圖(例如ImageView)的位置。
1. 什麼是FrameLayout布局?
FrameLayout布局是最簡單的布局方式,所有添加到這個布局中的視圖都是以層疊的方式顯示。第一個添加到布局中視圖顯示在最底層,最後一個被放在最頂層。上一層的視圖會覆蓋下一層的視圖,因此該布局類似於堆棧布局。注意點:a.默認對其方式是左上角對其。b.若要設置子視圖的位置,要設置layout_gravity屬性值。
2.FrameLayout如何設置其子視圖(例如ImageView)的位置?
通過layout_gravity設定值,再配合layout_marginTop,layout_marginLeft來設置位置。
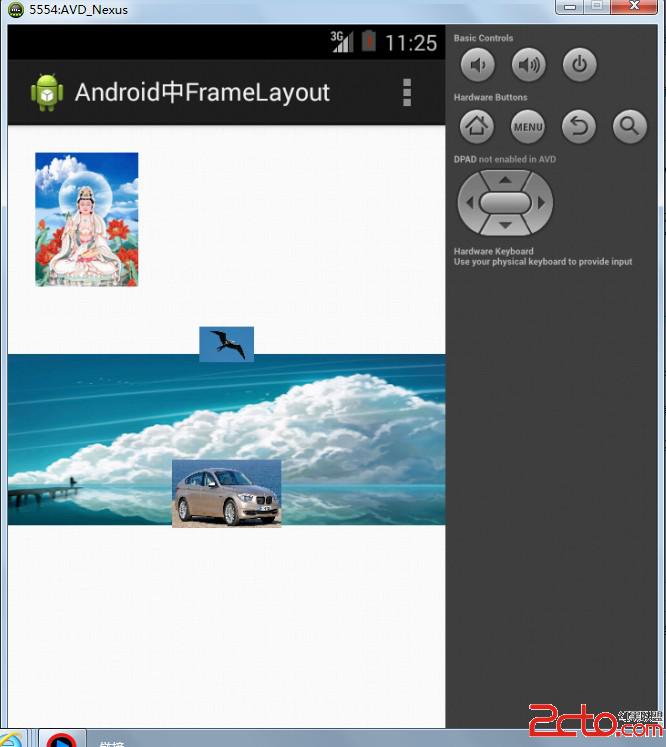
舉例,下面程序結果截圖中,有4幅圖:第一層圖天空大背景,第二層圖是鳥圖,第三層圖是觀音菩薩圖,第四層圖是汽車圖。若不設置ImageView的位置,則此四幅圖都將默顯示在左上角,並且第一層圖在最下面,第四層圖在最上面。要實現圖中四幅圖的位置效果,則分別對應以下設置:
a. 第一層天空背景圖 : layout_gravity="center"
b. 第二層鳥圖 : layout_gravity = "center" layout_marginTop="-70dp" (注意:此處是負數,因為 layout_gravity = "center" 表示水平和垂直方向上居中,基准線為視圖水平和垂直方向的中點,因為鳥在基准線的上方向(負方向),所以為負數)
c. 第三層觀音菩薩圖 :layout_gravity="top" layout_marginTop="20dp" layout_marginLeft="20dp' (注意:layout_gravity="top" 表示垂直方向頂端對齊,而水平方向是默認左對齊)
d. 第四層汽車圖 : layout_gravity="center" layout_marginTop="40dp" (對應第二層鳥圖的分析,就很容易理解,汽車在基准線下方向(正方向),所以為負數。並且注意:此處的基准線不是屏幕的最上方,而是水平和垂直方向各自的中心線)
以上的分析,請參考下圖實際程序運行結果圖和視圖代碼。
---------------------------------------------------------------------------------------------------------------------------------------------
程序運行結果圖:

頁面視圖代碼:/res/layout/activity_main.xml
<frameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" ></frameLayout>
 Android studio中快速try catch的快捷鍵
Android studio中快速try catch的快捷鍵
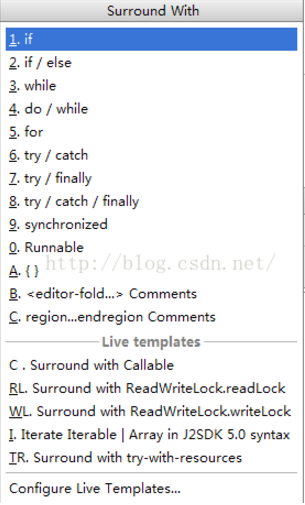
選擇要包裹的代碼塊,然後按下ctrl + alt + t
 Eclipse Android項目中XML文件格式化配置教程
Eclipse Android項目中XML文件格式化配置教程
Eclipse Android項目中XML文件格式化配置是本文要介紹的內容,主要是來了解並學習Eclipse Android的內容,具體關於Eclipse
 Android WebView 輸入框鍵盤不彈出
Android WebView 輸入框鍵盤不彈出
問題 在Android中使用內嵌的WebView加載HTML網頁時,如果html頁面中存在輸入框。那麼在有些手機設備中,當輸入框獲取焦點時,系統輸入法鍵盤無法正確彈出,從
 細說JVM系列:JVM內存空間分區
細說JVM系列:JVM內存空間分區
java虛擬機基本結構:JVM是一個內存中的虛擬機,那它的存儲就是內存了,我們寫的所有類、常量、變量、方法都在內存中,因此明白java虛擬機的內存分配非常重要,本部分主要