編輯:關於Android編程
本來當時只想做兩個練練手後就快速越過Canvas的,對這塊我一向興趣不大,不過最近在繪了兩個圖後忽然發現,以前那些很常見的圖
表,仔細想一下,如果不太講求通用性,不考慮一些特效外,光圖表本身, 自己簡單的畫出來,好像也不難。這樣嘗試嘗試,自娛自樂下也蠻不錯的。
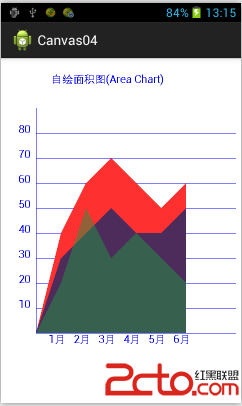
這不,我又畫了個Area Chart,就用到drawLine和Path兩個東東配合下透明度就實現了。
效果圖如下:

至於怎麼實現的,主要原理就是個Path加透明度的事,透明度自定了個公式計算出來,越到後面的越透明,
層次感就出來了。具體看看我的代碼實現。
package com.xcl.canvas04;
/**
* Canvas練習
* 自已畫面積圖(Area Chart)
*
* author:xiongchuanliang
* date:2014-4-8
*/
import android.os.Bundle;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Path;
import android.util.DisplayMetrics;
import android.view.Menu;
import android.view.View;
@SuppressLint("NewApi") public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
setContentView(new PanelAreaChart(this));
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
class PanelAreaChart extends View {
private int ScrHeight;
private int ScrWidth;
private Paint[] arrPaint;
private Paint PaintText = null;
final int[] colors = new int[]{
R.color.red,
R.color.blue,
R.color.green,
R.color.yellow,
R.color.red1,
R.color.green1,
R.color.dark1,
R.color.blue1,
R.color.blue2,
R.color.blue3,
R.color.white,
};
//Area chart圖演示用的比例,實際使用中,即為外部傳入的比例參數
private final int arrNumArea[][] = {{40,60,70,60,50,60},
{30,40,50,40,40,50},
{20,50,30,40,30,20}} ;
public PanelAreaChart(Context context){
super(context);
//解決4.1版本 以下canvas.drawTextOnPath()不顯示問題
this.setLayerType(View.LAYER_TYPE_SOFTWARE,null);
//屏幕信息
DisplayMetrics dm = getResources().getDisplayMetrics();
ScrHeight = dm.heightPixels;
ScrWidth = dm.widthPixels;
arrPaint = new Paint[8];
Resources res = this.getResources();
for(int i=0;i<8;i++)
{
arrPaint[i] = new Paint();
arrPaint[i].setColor(res.getColor(colors[i] ));
arrPaint[i].setStyle(Paint.Style.FILL);
arrPaint[i].setStrokeWidth(4);
}
PaintText = new Paint();
PaintText.setColor(Color.BLUE);
PaintText.setTextSize(22);
}
public void onDraw(Canvas canvas){
//畫布背景
canvas.drawColor(Color.WHITE);
//餅圖標題
canvas.drawText("自繪面積圖(Area Chart)", 100,50, PaintText);
arrPaint[0].setTextSize(25);
arrPaint[3].setTextSize(25);
arrPaint[0].setStyle(Paint.Style.FILL_AND_STROKE);
arrPaint[0].setAlpha(50);
int i= 0;
int lnWidth = 10; //標識線寬度
int lnSpace = 50; //標識間距
int startx = 70;
int endx = startx + 20;
int starty = ScrHeight/2 +150 ;
int endy = ScrHeight /2 +150 ;
int initX = startx;
int initY = starty;
int HLength = ScrWidth - 10; //橫線寬度
/////////////////////////
//Area Chart
///////////////////////////
// Y 軸 標識線和值
int yCount = 9;
for(i=0; i 搞定。
附其它鏈接:
Android Canvas練習(1)畫一張報表來玩
Android Canvas練習(2)自已繪餅圖
Android Canvas練習(3)自已繪柱形圖
Android Canvas練習(4)自已繪折線圖
MAIL: [email protected]
BLOG: http://blog.csdn.net/xcl168
 如何讓手機“一機兩用”?四招讓你爽翻天
如何讓手機“一機兩用”?四招讓你爽翻天
智能手機其實是展示分身魅力的最佳舞台,如何在一個屏幕裡顯示多個軟件窗口?同時運行兩個微信和QQ?總之,“一機兩用”就是我們的既定目標
 Android實現手機壁紙改變的方法
Android實現手機壁紙改變的方法
本文實例講述了Android實現手機壁紙改變的方法。分享給大家供大家參考。具體如下:main.xml布局文件:<?xml version=1.0 encod
 android-----基於XUtils照片上傳客戶端以及服務器端實現
android-----基於XUtils照片上傳客戶端以及服務器端實現
想必大家都在android中或多或少的使用過XUtils框架了吧,今天我們通過他來實現一個照片上傳的Demo,希望能夠對大家有幫助,下一篇再從源碼角度來分析下XUtils
 Android消息機制Handler解析(源碼+Demo)
Android消息機制Handler解析(源碼+Demo)
Handler是開發人員在面試過程中最常見的問題之一了,這篇文章將較為全面地對Handler進行解讀,包括源碼層,以及使用方法。如果看完文章有疑問,歡迎在評論中一起探討基