編輯:關於Android編程
這篇打算直接告訴大家怎麼用吧,其實這個也不是很難的框架,大致使用過程如下:
// 獲取緩存圖片目錄 File cacheDir = StorageUtils.getOwnCacheDirectory(activity, "imageloader/Cache"); ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder( activity).memoryCacheExtraOptions(800, 760) // 保存每個緩存圖片的最大長和寬 .threadPoolSize(3) .diskCache(new UnlimitedDiscCache(cacheDir)) // 線程池的大小 這個其實默認就是3 .memoryCacheSize(2 * 1024) // 設置緩存的最大字節 .denyCacheImageMultipleSizesInMemory() // 緩存顯示不同大小的同一張圖片 .imageDownloader( new BaseImageDownloader(activity, 5 * 1000, 30 * 1000)) // connectTimeout // s)超時時間 .build(); imageLoader.init(config);
第二步設置顯示圖片選項:
DisplayImageOptionsoptions = new DisplayImageOptions.Builder() .showImageOnLoading(R.drawable.ic_launcher)//設置圖片在下載期間顯示的圖片 .showImageForEmptyUri(R.drawable.ic_launcher)//設置圖片Uri為空或是錯誤的時候顯示的圖片 .showImageOnFail(R.drawable.ic_launcher)//設置圖片加載/解碼過程中錯誤時候顯示的圖片 .cacheInMemory(true)//設置下載的圖片是否緩存在內存中 .cacheOnDisk(true)//設置下載的圖片是否緩存在SD卡中 .displayer(new FadeInBitmapDisplayer(100)) .considerExifParams(true) .displayer(new FadeInBitmapDisplayer(100))// 圖片加載好後漸入的動畫時間 .displayer(new RoundedBitmapDisplayer(1)).build();//這個一定要設置,不設置的話會導致圖片不能夠鋪滿整個控件,這個是設置圓角效果的,如果大家不喜歡圓角可以設置為1幾乎沒有什麼效果
下面是官方給的一個列子,會android看看下面的這個代碼應該就知道怎麼使用了吧,非常簡單
public class ImageListActivity extends AbsListViewBaseActivity {
DisplayImageOptions options;
String[] imageUrls;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.ac_image_list);
Bundle bundle = getIntent().getExtras();
imageUrls = bundle.getStringArray(Extra.IMAGES);
options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_stub)
.showImageForEmptyUri(R.drawable.ic_empty)
.showImageOnFail(R.drawable.ic_error)
.cacheInMemory(true)
.cacheOnDisk(true)
.considerExifParams(true)
.displayer(new RoundedBitmapDisplayer(20))
.build();
listView = (ListView) findViewById(android.R.id.list);
((ListView) listView).setAdapter(new ItemAdapter());
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
startImagePagerActivity(position);
}
});
}
//注意下這裡,當按下返回鍵的時候清除一下在內存中的圖片,大家不過要過度依賴自動內存管理,有些時候還是手動去清除掉內存比較好,
@Override
public void onBackPressed() {
AnimateFirstDisplayListener.displayedImages.clear();
super.onBackPressed();
}
private void startImagePagerActivity(int position) {
Intent intent = new Intent(this, ImagePagerActivity.class);
intent.putExtra(Extra.IMAGES, imageUrls);
intent.putExtra(Extra.IMAGE_POSITION, position);
startActivity(intent);
}
private static class ViewHolder {
TextView text;
ImageView image;
}
class ItemAdapter extends BaseAdapter {
private ImageLoadingListener animateFirstListener = new AnimateFirstDisplayListener();
@Override
public int getCount() {
return imageUrls.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
View view = convertView;
final ViewHolder holder;
if (convertView == null) {
view = getLayoutInflater().inflate(R.layout.item_list_image, parent, false);
holder = new ViewHolder();
holder.text = (TextView) view.findViewById(R.id.text);
holder.image = (ImageView) view.findViewById(R.id.image);
view.setTag(holder);
} else {
holder = (ViewHolder) view.getTag();
}
holder.text.setText("Item " + (position + 1));
imageLoader.displayImage(imageUrls[position], holder.image, options, animateFirstListener);
return view;
}
}
private static class AnimateFirstDisplayListener extends SimpleImageLoadingListener {
static final List displayedImages = Collections.synchronizedList(new LinkedList());
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
if (loadedImage != null) {
ImageView imageView = (ImageView) view;
boolean firstDisplay = !displayedImages.contains(imageUri);
if (firstDisplay) {
FadeInBitmapDisplayer.animate(imageView, 500);
displayedImages.add(imageUri);
}
}
}
}
} 這是一個demo,這個圖片選項最好配置成一個單列類,便於管理和減少內存的溢出。
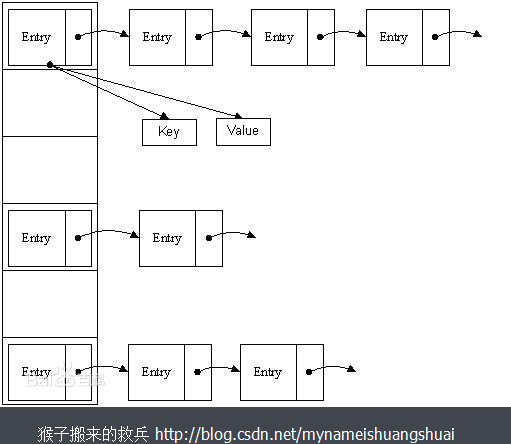
 線性表數據結構解讀(五)哈希表結構-HashMap
線性表數據結構解讀(五)哈希表結構-HashMap
前面的博客中,我給大家分析過數組和鏈表兩種線性表數據結構。數組存儲區間連續,查找方便,但是插入和刪除效率低下;鏈表存儲區間離散,插入刪除方便,但是查找困難。大家肯定會問,
 Android中Touch手勢分發
Android中Touch手勢分發
在android中的Touch分發中,經常可以看到從ACTION_DOWN->ACTION_MOVE->ACTION_UP,當我們不了解它是如何分發的話總感覺
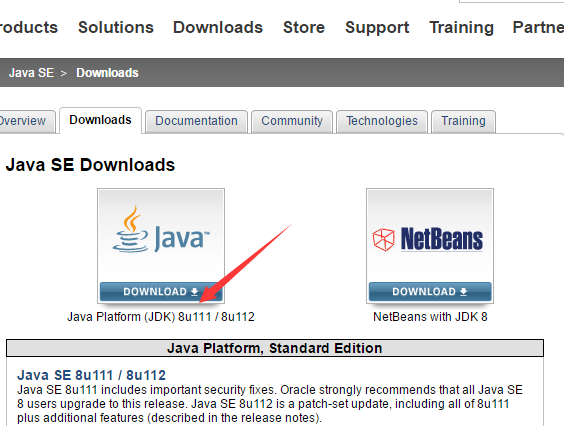
 Android開發-之環境的搭建(圖文詳解)
Android開發-之環境的搭建(圖文詳解)
關於Android開發可以使用的工具有eclipse和Android studio等,這兩個工具都各有各的好處和不足。studio是谷歌推出的一款開發工具,而我們都知道A
 Android聯系人中添加歸屬地分組
Android聯系人中添加歸屬地分組
之前重要負責收集聯系人添加歸屬地,公司這兩個智能分組;網上的實現方法很多,有說通過webserver來查詢,但是網絡這種形式不是長遠之道;畢竟服務器不是你自己的,還有