編輯:關於Android編程
一個顯示網頁的視圖。這個類是你可以滾動自己的Web浏覽器或在你的Activity中簡單地顯示一些在線內容的基礎。它使用了WebKit渲染引擎來顯示網頁,包括向前和向後導航的方法(通過歷史記錄),放大和縮小,執行文本搜索等。
需要注意的是:為了讓你的應用能夠使用WebView訪問互聯網和加載網頁,你必須添加Internet的權限在Android Manifest文件中:
java.lang.Object ? android.view.View ? android.view.ViewGroup ? android.widget.AbsoluteLayout ? android.webkit.WebView
Public Methods
WebSettings
getSettings()
獲取設置WebView的WebSettings對象。
void
setWebViewClient(WebViewClient client)
設置將接收各種通知和請求的WebViewClient。
void
setWebChromeClient(WebChromeClient client)
設置chrome處理。
說明:
WebSettings getSettings()獲取設置WebView的WebSettings對象。
方法
說明
setAllowFileAccess
啟用或禁用WebView訪問文件數據
setBlockNetworkImage
是否顯示網絡圖像
setBuiltInZoomControls
設置是否支持縮放
setCacheMode
設置緩沖的模式
setDefaultFontSize
設置默認的字體大小
setDefaultTextEncodingName
設置在解碼時時候用的默認編碼
setFixedFontFamily
設置固定使用的字體
setJavaScriptEnabled
設置是否支持Javascript
setLayoutAlgorithm
設置布局方式
setLightTouchEnabled
設置用鼠標激活被選項
setSupportZoom
設置是否支持變焦
void setWebViewClient(WebViewClient client)
設置將接收各種通知和請求的WebViewClient。
方法
說明
doUpdateVisitedHistory
更新歷史記錄
onFormResubmission
應用程序重新請求網頁數據
onLoadResource
加載指定地址提供的資源
onPageFinished
網頁加載完畢
onPageStarted
網頁開始加載
onReceivedError
報告錯誤信息
onScaleChanged
WebView發生改變
shouldOverrideUrlLoading
控制新的連接在當前WebView中打開
void setWebChromeClient(WebChromeClient client) 設置chrome處理。
方法
說明
onCloseWindow
關閉WebView
onCreateWindow
創建WebView
onJsAlert
處理Javascript中的Alert對話框
onJsConfirm
處理Javascript中的Confirm對話框
onJsPrompt
處理Javascript中的Prompt對話框
onProgressChanged
加載進度條改變
onReceivedlcon
網頁圖標更改
onReceivedTitle
網頁Title更改
onRequestFocus WebView
顯示焦點
下面是一個更加復雜的例子,顯示錯誤處理, 設置和進展通知:
// Let's display the progress in the activity title bar, like the
// browser appdoes.
getWindow().requestFeature(Window.FEATURE_PROGRESS);
webview.getSettings().setJavaScriptEnabled(true);
final Activity activity = this;
webview.setWebChromeClient(new WebChromeClient() {
public void onProgressChanged(WebView view, int progress) {
//Activities and WebViews measure progress with different scales.
//The progress meter will automatically disappear when we reach 100%
activity.setProgress(progress * 1000);
}
});
webview.setWebViewClient(new WebViewClient() {
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
Toast.makeText(activity, "Oh no! " + description, Toast.LENGTH_SHORT).show();
}
});
webview.loadUrl("http://developer.android.com/");
可以通過 設置 WebSettings.setBuiltInZoomControls(boolean) ,啟用內置縮放。
注意:使用縮放,如果不是高度或寬度設置為WRAP_CONTENT可能會導致不確定的行為,應該避免。
出於顯而易見的安全原因,您的應用程序都有自己的緩存,cookie存儲等,它不共享浏覽器應用程序的數據。
默認情況下,通過HTML請求打開新的窗口將被忽略。這是確切的它們是被JavaScript打開還是被目標鏈接打開。您可以自定義您的WebChromeClient提供自己的行為打開多個窗口,並使用你想要的任何方式渲染它們。
如果你想提供一個Web應用程序(或只是一個網頁)作為客戶端應用程序的一部分,你可以使用WebView做到這一點。WebView類是Android的View類的一個擴展,它可以讓你顯示網頁作為你的活動布局的一部分。它不包括一個完全開發的Web浏覽器的任何功能,如導航控件或一個地址欄。所有的WebView默認情況下是顯示一個Web頁面。
一個使用WebView的常見的場景:是當你想要在你的應用程序中提供可能需要更新的信息,如一個終端用戶協議或用戶指南,那麼使用WebView是很有幫助的。 在你的Android應用程序中你可以創建一個包含WebView的Activity然後用它來顯示的在線托管的文檔。
另一個使用WebView的常見的場景:是如果你的應用程序提供的數據總是需要從Internet上獲取,如電子郵件。在這種情況下,你可能會發現它更容易在你的Android應用程序,顯示所有的用戶數據的網頁,而不是執行一個網絡請求,然後解析??數據,並渲染它在Android的布局,以建立一個WebView。相反,你可以設計的專為Android設備的網頁,然後實施的WebView在你的Android應用程序加載的網頁。
下面將向你展示如何開始使用WebView,以及如何做一些額外的事情,比如在你的Android應用程序中處理頁面導航和從網頁上綁定JavaScript到客戶端的代碼。
默認情況下,WebView不提供類似浏覽器的窗口小部件,不啟用JavaScript和網頁錯誤被忽略。如果你的目的只是顯示一些HTML作為用戶界面的一部分,這也許還不錯;用戶將不再需要與網頁進行交互閱讀,並且該網頁將不需要與用戶進行交互。如果你需要一個全面的Web浏覽器,那麼你可能要調用浏覽器應用程序來加載URL,而不是用WebView中顯示它。例如:
1) 在你的APP中添加一個WebView:
2) 使用loadUrl()方法加載一個web頁面:
WebView myWebView = (WebView) findViewById(R.id.webview);
myWebView.loadUrl("http://www.example.com");
以上就是顯示一個最基本的web頁面所有的步驟。
如果你計劃在你的WebView加載網頁時使用JavaScript,你必須為你的WebView啟用JavaScript。一旦啟用JavaScript,你還可以創建你的應用程序代碼和JavaScript代碼之間的接口。
JavaScript在WebView中默認情況下是被禁用的。你可以通過附加在WebView上的WebSettings啟用它。即使用getSettings()獲取WebSettings ,然後啟用使用setJavaScriptEnabled()方法啟用JavaScript。
WebView myWebView = (WebView) findViewById(R.id.webview); WebSettings webSettings = myWebView.getSettings(); webSettings.setJavaScriptEnabled(true);
在開發一個web應用程序,專門設計的WebView在你的Android應用程序中,您可以創建您的JavaScript代碼和客戶端Android代碼之間的接口。例如,您的JavaScript代碼可以在你的Android代碼中調用一個方法來顯示Dialog,而不是使用JavaScriptalert()方法。
調用addJavascriptInterface()方法綁定一個新的JavaScript和Android代碼之間的接口。通過它 一個類實例綁定到你的JavaScrip,JavaScript可以調用一個接口名稱訪問類。
public class WebAppInterface {
Context mContext;
/** Instantiatethe interface and set the context */
WebAppInterface(Context c) {
mContext = c;
}
/** Show a toastfrom the web page */
@JavascriptInterface
public void showToast(String toast) {
Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
}
}
在上面這個例子中,WebAppInterface 類允許網頁調用showToast()方法創建一個Toast 消息。
你可以通過addJavascriptInterface()方法和Android接口名,綁定這個類到運行在你的WebView中的JavaScript上。
WebView webView = (WebView) findViewById(R.id.webview); webView.addJavascriptInterface(new WebAppInterface(this), "Android");
<script type="text/javascript">
function showAndroidToast(toast) {
Android.showToast(toast);
}
</script>
注:綁定到你的JavaScript對象運行在另一個線程,而不是在它構建的線程。
警告:使用addJavascriptInterface()將允許 JavaScript來控制你的Android應用程序。 這是一個非常有用的特性或危險的安全問題。 當WebView的HTML是不值得信任的(例如,部分或全部的HTML是由一個不知名的人或進程提供的),那麼攻擊將者執行包括在HTML和選擇的任何客戶端代碼。因此,不應該使用addJavascriptInterface()除非你寫的所有HTML和JavaScript出現在你WebView。 你應該也不允許用戶導航到其他不是自己的網頁,,在你的WebView內(相反,允許用戶的通過默認浏覽器應用程序打開外部鏈接。應用的web浏覽器打開所有的URL鏈接,所以要小心你只有在處理頁面導航中描述以下部分)。
當用戶單擊在WebView上的鏈接時,默認行為是啟動一個處理URL的Android應用。通常默認網頁浏覽器打開和裝在目的URL。但是你可以為WebView覆蓋這個行為,以便在你的WebView上打開鏈接。然後,您可以允許用戶前後浏覽通過的由您的WebView保留的網頁歷史記錄。
要打開用戶點擊鏈接,只是提供一個WebViewClient為您的WebView,使用setWebViewClient()。
WebView myWebView = (WebView) findViewById(R.id.webview); myWebView.setWebViewClient(new WebViewClient());
如果你想更多的控制點擊鏈接的加載,創建自己的WebViewClient的覆蓋shouldOverrideUrlLoading()方法。
private class MyWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
if (Uri.parse(url).getHost().equals("www.example.com")) {
// This is my web site, so do not override;let my WebView load the page
return false;
}
// Otherwise, the link is not for a page on my site, so launch anotherActivity that handles URLs
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
startActivity(intent);
return true;
}
}WebView myWebView = (WebView) findViewById(R.id.webview); myWebView.setWebViewClient(new MyWebViewClient());
當你的WebView重載URL加載的時,WebView會自動累加訪問過的網頁的歷史記錄。您可以通過goBack()和 goForward()方法向後、向前浏覽。
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// Check if thekey event was the Back button and if there's history
if ((keyCode == KeyEvent.KEYCODE_BACK) && myWebView.canGoBack()) {
myWebView.goBack();
return true;
}
// If it wasn'tthe Back key or there's no web page history, bubble up to the default
// systembehavior (probably exit the activity)
return super.onKeyDown(keyCode, event);
}
如果有一個實際的網頁歷史記錄用戶訪問的canGoBack()方法返回true。同樣地,你可以使用canGoForward()來檢查是否有歷史前進。如果不執行此檢查,那麼一旦用戶到達歷史的終結,GoBack()或goForward()什麼也不做。
 wifi萬能鑰匙手機版怎樣使用
wifi萬能鑰匙手機版怎樣使用
WiFi萬能鑰匙手機版是一款搜索連接管理Wi-Fi熱點的工具。WiFi萬能鑰匙已經內置逾千萬條的Wi-Fi熱點數據,用戶可分享使用已知的Wi-Fi熱點信息。
 使用AndroidStudio上傳忽略文件至SVN Server的解決辦法
使用AndroidStudio上傳忽略文件至SVN Server的解決辦法
在同組項目進行共享時,容易把本地的配置文件比如*.iml等文件上傳至共享服務器,這樣會對隊友造成巨大的麻煩,為了解決這個問題,可以使用下面方法解決,下面以上傳到服務器的a
 Android Action Bar 詳解篇(推薦)
Android Action Bar 詳解篇(推薦)
作為Android 3.0之後引入的新的對象,ActionBar可以說是一個方便快捷的導航神器。它可以作為活動的標題,突出活動的一些關鍵操作(如“搜索”、“創建”、“共享
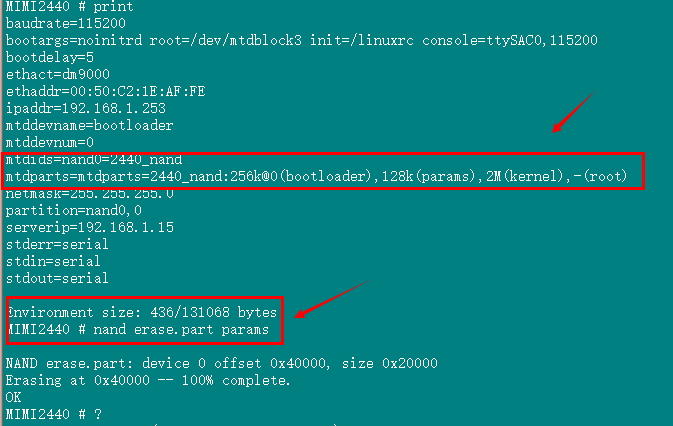
 移植u-boot2012.04.1 -》2440 (五)支持 nand nor 兩種啟動方式(完結)
移植u-boot2012.04.1 -》2440 (五)支持 nand nor 兩種啟動方式(完結)
前邊4篇文章,成功將 u-boot2012 移植到了 2440 開發板上,但是它僅僅支持 norflash 啟動並不夠完善,下面我們設法讓它支持兩種啟動方式。首先,我們得