編輯:關於Android編程
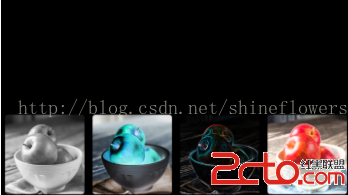
首先來看下面的效果:

從上面的圖片可以看到,當添加多張圖片的時候,能夠在下方形成一個畫廊的效果,我們左右拉動圖片來看我們添加進去的圖片,效果是不是好了很多呢?下面來看看怎麼實現吧!
上面的效果類似Android裡面ViewPage的效果,但是跟ViewPager有所不同,ViewPager每次只能顯示一張圖片。
其實我們是利用到了View的clipChildren屬性,我們在這裡要把ViewPager以及它的父窗體都設置為false,如下:
android:clipChildren="false"
因為如果clipChildren屬性設置為true,就表明我們要將children給clip掉,就是說對於子元素來說,超出當前view的部分都會被切掉,那我們在這裡把它設置成false,就表明超出view的部分,不要切掉,依然顯示。
xml代碼部分:
android:layout_width="match_parent"
android:layout_height="100dp"
android:clipChildren="false"
android:gravity="center_horizontal"
android:layerType="software"
android:orientation="horizontal" >
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="110dp"
android:layout_marginRight="110dp"
android:clipChildren="false" >
Java代碼部分:
// 1.設置幕後item的緩存數目
mViewPager.setOffscreenPageLimit(3);
// 2.設置頁與頁之間的間距
mViewPager.setPageMargin(10);
// 3.將父類的touch事件分發至viewPgaer,否則只能滑動中間的一個view對象
container.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
return mViewPager.dispatchTouchEvent(event);
}
});
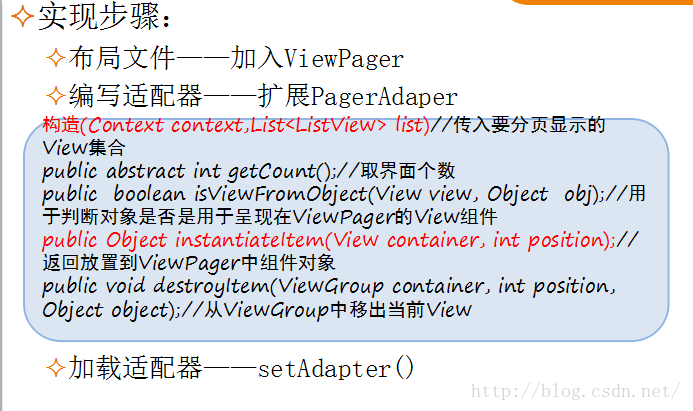
 Android高級控件——ViewPager、GridView、popwindow、SlideMenu(下)
Android高級控件——ViewPager、GridView、popwindow、SlideMenu(下)
Android高級控件——ViewPager、GridView、popwindow、SlideMenu(下)android:screenOrien
 框架模式MVP在Android中的使用
框架模式MVP在Android中的使用
前一篇文章中學習了MVC框架模式在Android中的使用,不了解什麼是MVC框架模式的親戳這裡 框架模式 MVC 在Android中的使用。其實谷歌Android開發團隊
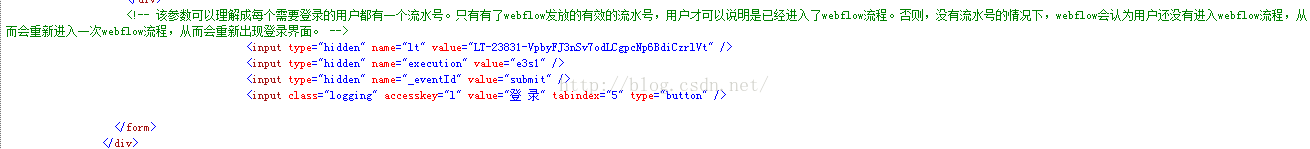
 Android模擬登錄評論CSDN實現代碼
Android模擬登錄評論CSDN實現代碼
有時候作為非官方開發的APP集成了官方的所有信息,但是現在需要實現另一個功能那就是登錄發表評論到官方的網站,而非官方的APP並不知道官方網站是怎麼實現登錄與評論的,而且越
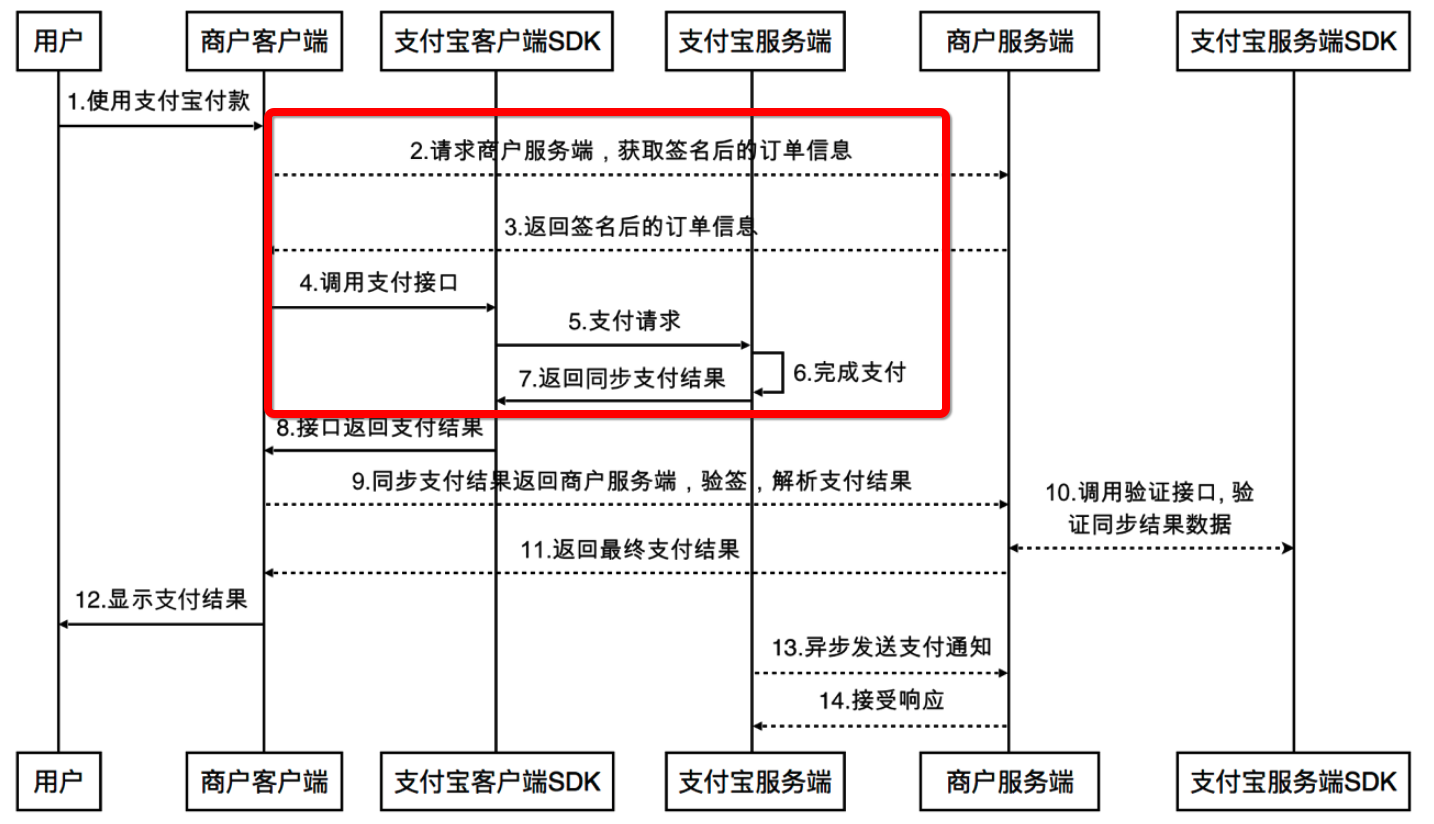
 微信支付,支付寶支付的集成和注意部分
微信支付,支付寶支付的集成和注意部分
一.支付寶支付1. 集成說明1.1 作為當下最熱門的支付寶和微信支付,相信有很多的app都很樂意的將支付寶集成在app中,畢竟只要你開發的app有一點涉及到買賣的,都需要