編輯:關於Android編程
SlidingMenu簡介:
SlidingMenu的是一種比較新的設置界面或配置界面效果,在主界面左滑或者右滑出現設置界面,能方便的進行各種操作.目前有大量的應用都在使用這一效果。如Evernote、Google+、Foursquare等,國內的豌豆夾,人人,360手機助手等都使用SlidingMenu的界面方案。
項目下載地址:www.2cto.com
注意: SlidingMenu依賴於另一個開源項目ActionBarSherlock,所以需要將ActionBarSherlock添加作為SlidingMenu的庫工程,否則會報資源找不到錯誤。
然後再將SlidingMenu添加到自己的工程中去。
SlidingMenu集成常見錯誤:
Jar mismatch! Fix your dependencies :引用的工程和自身工程以來的jar包版本不一致導致的沖突。確保SlidingMenu和ActionBarSherLock所使用的jar包版本一致
如果使用到ActionBarSherLock的相關api,可能報找不到getSupportActionBar等ActionBarSherLock的方法。原因是使用ActionBarSherLock的Activity需繼承於SherlockActivity,修改SlidingMenu library中的SlidingFragmentActivity,讓它繼承於SherlockFragmentActivity,重新編譯library導入。
SlidingMenu 常用屬性介紹:
menu.setMode(SlidingMenu.LEFT);//設置左滑菜單
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);//設置滑動的屏幕范圍,該設置為全屏區域都可以滑動
menu.setShadowDrawable(R.drawable.shadow);//設置陰影圖片
menu.setShadowWidthRes(R.dimen.shadow_width);//設置陰影圖片的寬度
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);//SlidingMenu劃出時主頁面顯示的剩余寬度
menu.setBehindWidth(400);//設置SlidingMenu菜單的寬度
menu.setFadeDegree(0.35f);//SlidingMenu滑動時的漸變程度
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);//使SlidingMenu附加在Activity上
menu.setMenu(R.layout.menu_layout);//設置menu的布局文件
menu.toggle();//動態判斷自動關閉或開啟SlidingMenu
menu.showMenu();//顯示SlidingMenu
menu.showContent();//顯示內容
menu.setOnOpenListener(onOpenListener);//監聽slidingmenu打開
關於關閉menu有兩個監聽,簡單的來說,對於menu close事件,一個是when,一個是after
menu.OnClosedListener(OnClosedListener);//監聽slidingmenu關閉時事件
menu.OnClosedListener(OnClosedListener);//監聽slidingmenu關閉後事件
左右都可以劃出SlidingMenu菜單只需要設置
menu.setMode(SlidingMenu.LEFT_RIGHT);屬性,然後設置右側菜單的布局文件
menu.setSecondaryShadowDrawable(R.drawable.shadowright);//右側菜單的陰影圖片
使用Fragment實現SlidingMenu:
1.首先Activity繼承自SlidingMenu包下的SlidingFragmentActivity
2. setContentView(R.layout.content_frame);//該layout為一個全屏的FrameLayout
3. setBehindContentView(R.layout.menu_frame);//設置SlidingMenu使用的布局,同樣是一個全屏的FrameLayout
4.設置SlidingMenu左側菜單的Fragment
setBehindContentView(R.layout.menu_frame);
FragmentTransaction t = this.getSupportFragmentManager().beginTransaction();
leftMenuFragment = new MenuFragment();
t.replace(R.id.menu_frame, leftMenuFragment);
t.commit();
MenuFragment其實就是一個Fragment,顯示一個ListView
然後點擊ListView的每一項的時候,通知Activity切換不同的Fragment
為了看清效果,我們新建5個Frament,分別是
Fragment1, Fragment2, Fragment3, Fragment4, Fragment5
在SlidingMenu中用ListView顯示。
設置主頁面顯示的Fragment:

if (savedInstanceState == null) {//== null的時候新建Fragment1
contentFragment = new Fragment1();
} else {//不等於null,直接get出來
//不等於null,找出之前保存的當前Activity顯示的Fragment
contentFragment = getSupportFragmentManager().getFragment(savedInstanceState, contentFragment);
}
//設置內容Fragment
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.content_frame, contentFragment)
.commit();

在Activity的onSaveInstanceState中保存當前顯示的Fragment
getSupportFragmentManager().putFragment(outState, contentFragment, contentFragment);
設置SlidingMenu屬性
sm = getSlidingMenu();
//如果只顯示左側菜單就是用LEFT,右側就RIGHT,左右都支持就LEFT_RIGHT
sm.setMode(SlidingMenu.LEFT_RIGHT);//設置菜單滑動模式,菜單是出現在左側還是右側,還是左右兩側都有
sm.setShadowDrawable(R.drawable.shadow);//設置陰影的圖片資源
sm.setShadowWidthRes(R.dimen.shadow_width);//設置陰影圖片的寬度
//sm.setBehindWidth(200);//設置菜單的寬
sm.setBehindOffsetRes(R.dimen.slidingmenu_offset);//SlidingMenu劃出時主頁面顯示的剩余寬度
sm.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);//設置滑動的區域
支持右側劃出菜單:
//SlidingMenu可以同時支持劃出左右兩側的菜單,互不沖突,而且動畫優美,體驗良好。
sm.setSecondaryMenu(R.layout.menu_frame2);//設置右側菜單
sm.setSecondaryShadowDrawable(R.drawable.shadowright);//設置右側菜單陰影的圖片資源
//右側SlidingMenu的Fragment
getSupportFragmentManager().beginTransaction().replace(R.id.menu_frame2, new SampleListFragment()).commit();
設置ActionBar可以被點擊:
getSupportActionBar().setHomeButtonEnabled(true);//actionbar主按鍵可以被點擊
getSupportActionBar().setDisplayHomeAsUpEnabled(true);//顯示向左的圖標
setSlidingActionBarEnabled(false);//左右兩側slidingmenu的fragment是否顯示標題欄
切換主頁面顯示的Fragment:
public void switchContent(Fragment f) {
//給內容Fragment賦值,並在onSaveInstanceState時保存這個Fragment
contentFragment = f;
FragmentTransaction t = getSupportFragmentManager().beginTransaction();
t.replace(R.id.content_frame, f);
t.commit();
sm.showContent();
使用普通Activity實現SlidingMenu:

slidingMenu menu = new SlidingMenu(this);//直接new,而不是getSlidingMenu menu.setMode(SlidingMenu.LEFT); menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); menu.setShadowDrawable(R.drawable.shadow); menu.setShadowWidthRes(R.dimen.shadow_width); menu.setBehindOffsetRes(R.dimen.slidingmenu_offset); menu.setBehindWidth(400);//設置SlidingMenu菜單的寬度 menu.setFadeDegree(0.35f); menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);//必須調用 menu.setMenu(R.layout.menu_layout_left);//就是普通的layout布局 menu.setBehindCanvasTransformer(mTransformer);

相應SlidingMenu裡的點擊事件,因為SlidingMenu已經被包含在了Activity中了,所以直接findViewById(id),拿到view之後就可以進行相應的處理。
支持左右兩側都能劃出菜單
menu.setSecondaryMenu(R.layout.menu_layout_right);
menu.setSecondaryShadowDrawable(R.drawable.shadowright);
右側菜單一樣直接findViewById(id),拿到view之後就可以任意處理了
更換SlidingMenu的動畫
SlidingMenu支持左滑或者右滑時定義不同的動畫,包括拉伸,縮放,旋轉等動畫。就是在滑動的過程中,SlidingMenu如何出現的動畫。
動畫使用也很簡單
首先定義CanvasTransformer mTransformer;變量:

mTransformer = new CanvasTransformer() {
@Override
public void transformCanvas(Canvas canvas, float percentOpen) {
float scale = (float) (percentOpen*0.25 + 0.75);
canvas.scale(scale, scale, canvas.getWidth()/2, canvas.getHeight()/2);
}
};

然後將mTransformer對象設置給SlidingMenu即可,這個是縮放動畫:

private void initSlidUpCanvasTransformer() {
mTransformer = new CanvasTransformer() {
@Override
public void transformCanvas(Canvas canvas, float percentOpen) {
canvas.translate(0, canvas.getHeight()*(1-interp.getInterpolation(percentOpen)));
}
};
}
private static Interpolator interp = new Interpolator() {
@Override
public float getInterpolation(float t) {
t -= 1.0f;
return t * t * t + 1.0f;
}
};

拉伸動畫:
mTransformer = new CanvasTransformer() {
@Override
public void transformCanvas(Canvas canvas, float percentOpen) {
canvas.scale(percentOpen, 1, 0, 0);
}
});
 Android PullToZoomListView實現放大回彈效果
Android PullToZoomListView實現放大回彈效果
版本:1.0 日期:2014.8.4版權:© 2014 kince 轉載注明出處 之前看過一篇文章,鏈接是:可以下拉縮放HeaderView的ListView:
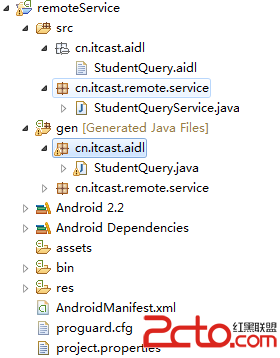
 Android 中的 Service 詳細介紹【下】
Android 中的 Service 詳細介紹【下】
上一篇文章Android 中的 Service 全面總結詳解【下】 介紹了Service的一些知識以及本地Service的使用,如果對Service還不太了解的建議先看下
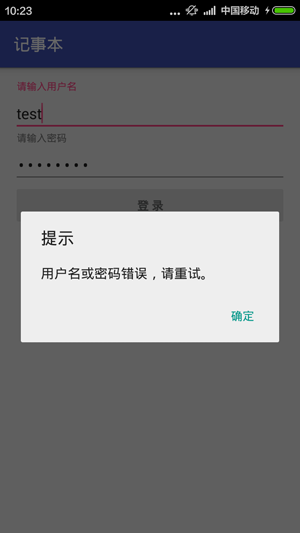
 Android編程使用android-support-design實現MD風格對話框功能示例
Android編程使用android-support-design實現MD風格對話框功能示例
本文實例講述了Android編程使用android-support-design實現MD風格對話框功能。分享給大家供大家參考,具體如下:首先上效果圖: 測試設備
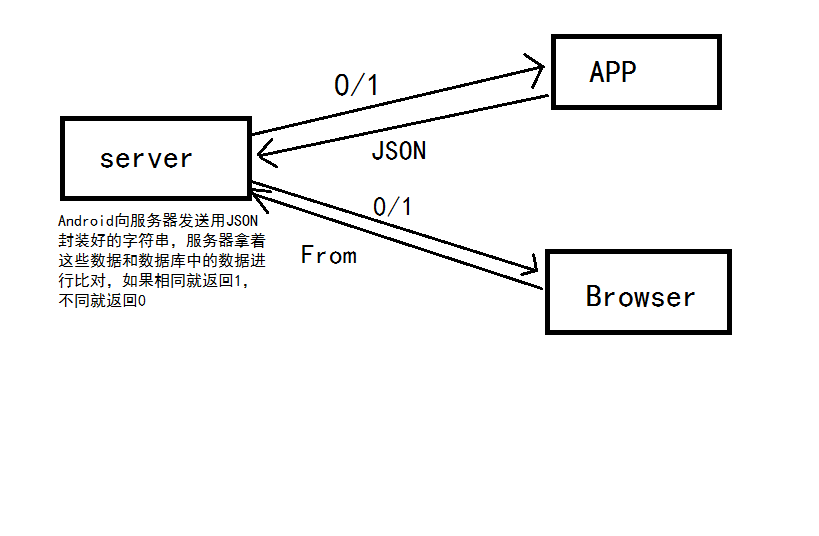
 Android通過PHP服務器實現登錄功能
Android通過PHP服務器實現登錄功能
Android客戶端和PHP、MySQL搭建的服務器之間的簡單交互,實現登錄功能 。實現原理圖:Handler消息機制原理:Handler機制主要包括4個關鍵對象,分別是