編輯:關於Android編程
本文不斷更新,用來記錄平時編寫布局相關的有用的點,這裡共享給大家,如有錯誤懇請指出,謝謝。
1、LIstView下面添加按鈕等東西,可以設置listView的屬性android:layout_weight="1" 然後就可以顯示了。
2、倆個Button填充滿一行,可以設置屬性android:layout_weight="1" 。可以平分顯示了。
3、android:gravity和android:layout_gravity的區別:
android:gravity 是用於子控件在當前控件中的排列位置
android:layout_gravity 是用於當前控件在父控件中的排列位置
例如:一個控件button: android:layout_gravity 表示按鈕在界面上的位置。 android:gravity表示button上的字在button上的位置。
4、RelativeLayout一些重要的屬性,通過下面屬性可以實現很多布局效果
android:layout_centerInParent 居中布局
5、Android TextView中有個內容過長加省略號的屬性,即ellipsize,在xml中用法如下:
android:ellipsize = "end" 省略號在結尾
android:ellipsize = "start" 省略號在開頭
android:ellipsize = "middle" 省略號在中間
android:ellipsize = "marquee" 跑馬燈
android:singleline = "true"
6、Android button設置點擊前後顏色不一樣
在res目錄下新建一個drawable文件夾,這個文件夾是和分辨率無關的,然後在這個文件夾裡面新建一個button_selector.xml文件,根節點是selector喔。
新建好後,修改整個文件內容,變成如下所示:
然後在res/values目錄下創建colors.xml文件,內容如下:
#2464A9 #0099FF
然後在布局文件中,找到需要添加效果的button,添加如下屬性:
android:background="@drawable/button_selector"好了,我們需要的效果就完成了。
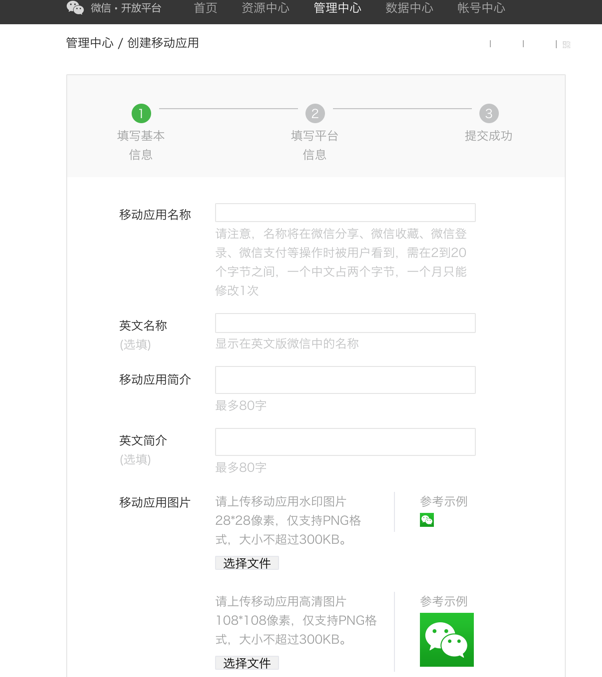
 接入微信分享過程的喜和淚
接入微信分享過程的喜和淚
背景故事:4月份從公司回到學校,要開始著手做大四的畢業設計。然而畢設的其中一個功能模塊便是——心情分享模塊,在記錄心情的同時可以把心情分享到朋友圈
 Android文本框搜索和清空效果實現代碼及簡要概述
Android文本框搜索和清空效果實現代碼及簡要概述
前言 本文實現的效果:文本框輸入為空時顯示輸入的圖標;不為空時顯示清空的圖標,此時點擊清空圖標能清空文本框內輸入文字。正文 一、實現效果 二、實現代碼 綁定事件 復
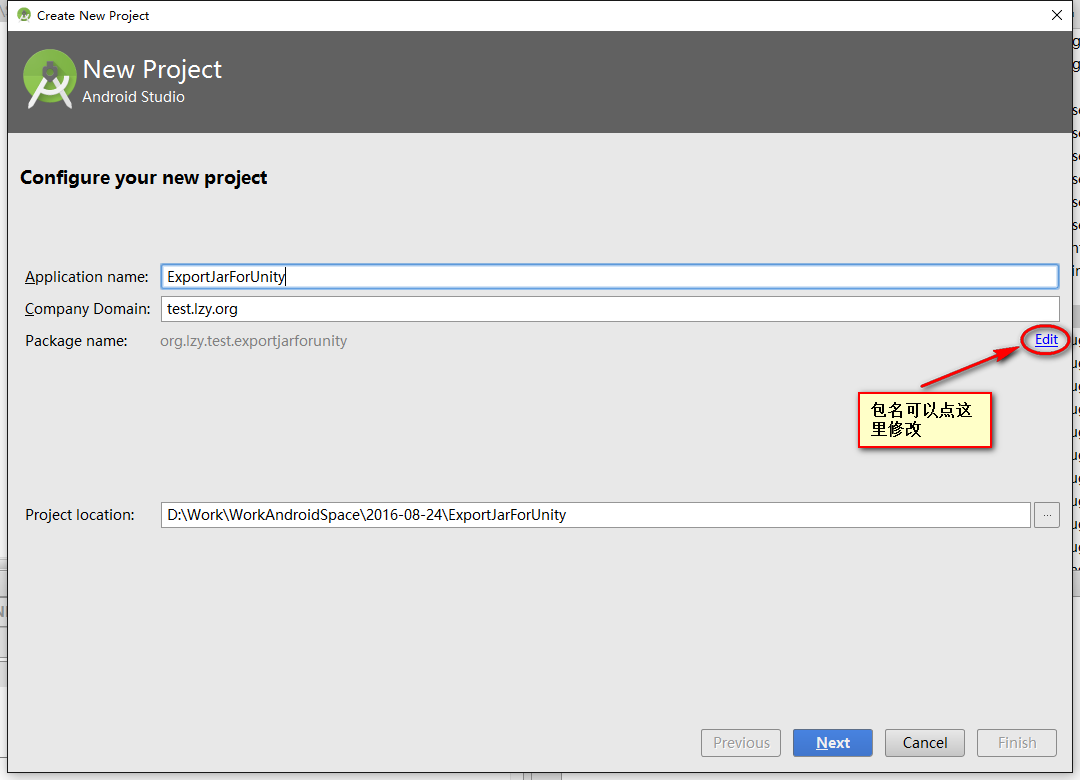
 AndroidStudio Export Jar For Unity
AndroidStudio Export Jar For Unity
環境:AndroidStudio 2.1.1 + Unity5.4.0f1大體步驟如下:創建AndroidStudio工程 生成jar 將jar導入Unity工程廢話不多
 Android 如何修改APK的默認名稱
Android 如何修改APK的默認名稱
Android 如何修改APK的默認名稱用Android Studio 打包App時生成的名稱默認是 app-release.apk(已簽名) 或 app-debug.a
 Android 高德地圖 Native method not found: com.autonavi.amap.mapcore.MapCore.nativeNewInstance:(Ljava/lan
Android 高德地圖 Native method not found: com.autonavi.amap.mapcore.MapCore.nativeNewInstance:(Ljava/lan
Android 高德地圖 java.lang.Unsatisfiedli