編輯:關於Android編程
今天項目沒什麼進展,公司後台出問題了。看了下剛剛學習Android時的筆記,發現TextView會自動換行,而且排版文字參差不齊。查了下資料,總結原因如下:
1、半角字符與全角字符混亂所致:這種情況一般就是漢字與數字、英文字母混用
解決方法一:
將textview中的字符全角化。即將所有的數字、字母及標點全部轉為全角字符,使它們與漢字同占兩個字節,這樣就可以避免由於占位導致的排版混亂問題了。 半角轉為全角的代碼如下,只需調用即可。
public static String ToDBC(String input) {
char[] c = input.toCharArray();
for (int i = 0; i< c.length; i++) {
if (c[i] == 12288) {
c[i] = (char) 32;
continue;
}if (c[i]> 65280&& c[i]< 65375)
c[i] = (char) (c[i] - 65248);
}
return new String(c);
}
解決方法二:
去除特殊字符或將所有中文標號替換為英文標號。利用正則表達式將所有特殊字符過濾,或利用replaceAll()將中文標號替換為英文標號。則轉化之後,則可解決排版混亂問題。
// 替換、過濾特殊字符
public static String StringFilter(String str) throws PatternSyntaxException{
str=str.replaceAll("【","[").replaceAll("】","]").replaceAll("!","!");//替換中文標號
String regEx="[『』]"; // 清除掉特殊字符
Pattern p = Pattern.compile(regEx);
Matcher m = p.matcher(str);
return m.replaceAll("").trim();
}
2、TextView在顯示中文的時候 標點符號不能顯示在一行的行首和行尾,如果一個標點符號剛好在一行的行尾,該標點符號就會連同前一個字符跳到下一行顯示。
解決方法:在標點符號後加一個空格。
3、一個英文單詞不能被顯示在兩行中( TextView在顯示英文時,標點符號是可以放在行尾的,但英文單詞也不能分開 )。
4、如果要兩行對其的顯示效果:有兩種方法
方法一:
修改Android源代碼;將frameworks/base/core/java/android/text下的StaticLayout.java文件中的如下代碼:
if (c == ' ' || c == '/t' ||
((c == '.' || c == ',' || c == ':' || c == ';') &&
(j - 1 < here || !Character.isDigit(chs[j - 1 - start])) &&
(j + 1 >= next || !Character.isDigit(chs[j + 1 - start]))) ||
((c == '/' || c == '-') &&
(j + 1 >= next || !Character.isDigit(chs[j + 1 - start]))) ||
(c >= FIRST_CJK && isIdeographic(c, true) &&
j + 1 < next && isIdeographic(chs[j + 1 - start], false))) {
okwidth = w;
ok = j + 1;
if (fittop < oktop)
oktop = fittop;
if (fitascent < okascent)
okascent = fitascent;
if (fitdescent > okdescent)
okdescent = fitdescent;
if (fitbottom > okbottom)
okbottom = fitbottom;
}
去掉就可以了。去掉後標點符號可以顯示在行首和行尾,英文單詞也可以被分開在兩行中顯示。
方法二:
自定義View顯示文本
網上就有達人采用自定義View來解決這個問題,我做了實驗並總結了一下:
自定義View的步驟:
1)繼承View類或其子類,例子繼承了TextView類;
2)寫構造函數,通過XML獲取屬性(這一步中可以自定義屬性,見例程);
3)重寫父類的某些函數,一般都是以on開頭的函數,例子中重寫了onDraw()和onMeasure()函數;
=========================CYTextView.java=============================
public class CYTextView extends TextView {
public static int m_iTextHeight; //文本的高度
public static int m_iTextWidth;//文本的寬度
private Paint mPaint = null;
private String string="";
private float LineSpace = 0;//行間距
public CYTextView(Context context, AttributeSet set)
{
super(context,set);
TypedArray typedArray = context.obtainStyledAttributes(set, R.styleable.CYTextView);
int width = typedArray.getInt(R.styleable. CY TextView_textwidth, 320);
float textsize = typedArray.getDimension(R.styleable. CY TextView_textSize, 24);
int textcolor = typedArray.getColor(R.styleable. CY TextView_textColor, -1442840576);
float linespace = typedArray.getDimension(R.styleable. CY TextView_lineSpacingExtra, 15);
int typeface = typedArray.getColor(R.styleable. CY TextView_typeface, 0);
typedArray.recycle();
//設置 CY TextView的寬度和行間距www.linuxidc.com
m_iTextWidth=width;
LineSpace=linespace;
// 構建paint對象
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setColor(textcolor);
mPaint.setTextSize(textsize);
switch(typeface){
case 0:
mPaint.setTypeface(Typeface.DEFAULT);
break;
case 1:
mPaint.setTypeface(Typeface.SANS_SERIF);
break;
case 2:
mPaint.setTypeface(Typeface.SERIF);
break;
case 3:
mPaint.setTypeface(Typeface.MONOSPACE);
break;
default:
mPaint.setTypeface(Typeface.DEFAULT);
break;
}
}
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
char ch;
int w = 0;
int istart = 0;
int m_iFontHeight;
int m_iRealLine=0;
int x=2;
int y=30;
Vector m_String=new Vector();
FontMetrics fm = mPaint.getFontMetrics();
m_iFontHeight = (int) Math.ceil(fm.descent - fm.top) + (int)LineSpace;//計算字體高度(字體高度+行間距)
for (int i = 0; i < string.length(); i++)
{
ch = string.charAt(i);
float[] widths = new float[1];
String srt = String.valueOf(ch);
mPaint.getTextWidths(srt, widths);
if (ch == '/n'){
m_iRealLine++;
m_String.addElement(string.substring(istart, i));
istart = i + 1;
w = 0;
}else{
w += (int) (Math.ceil(widths[0]));
if (w > m_iTextWidth){
m_iRealLine++;
m_String.addElement(string.substring(istart, i));
istart = i;
i--;
w = 0;
}else{
if (i == (string.length() - 1)){
m_iRealLine++;
m_String.addElement(string.substring(istart, string.length()));
}
}
}
}
m_iTextHeight=m_iRealLine*m_iFontHeight+2;
canvas.setViewport(m_iTextWidth, m_iTextWidth);
for (int i = 0, j = 0; i < m_iRealLine; i++, j++)
{
canvas.drawText((String)(m_String.elementAt(i)), x, y+m_iFontHeight * j, mPaint);
}
}
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
int measuredHeight = measureHeight(heightMeasureSpec);
int measuredWidth = measureWidth(widthMeasureSpec);
this.setMeasuredDimension(measuredWidth, measuredHeight);
this.setLayoutParams(new LinearLayout.LayoutParams(measuredWidth,measuredHeight));
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
private int measureHeight(int measureSpec)
{
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
// Default size if no limits are specified.
initHeight();
int result = m_iTextHeight;
if (specMode == MeasureSpec.AT_MOST){
// Calculate the ideal size of your
// control within this maximum size.
// If your control fills the available
// space return the outer bound.
result = specSize;
}else if (specMode == MeasureSpec.EXACTLY){
// If your control can fit within these bounds return that value.
result = specSize;
}
return result;
}
private void initHeight()
{
//設置 CY TextView的初始高度為0
m_iTextHeight=0;
//大概計算 CY TextView所需高度
FontMetrics fm = mPaint.getFontMetrics();
int m_iFontHeight = (int) Math.ceil(fm.descent - fm.top) + (int)LineSpace;
int line=0;
int istart=0;
int w=0;
for (int i = 0; i < string.length(); i++)
{
char ch = string.charAt(i);
float[] widths = new float[1];
String srt = String.valueOf(ch);
mPaint.getTextWidths(srt, widths);
if (ch == '/n'){
line++;
istart = i + 1;
w = 0;
}else{
w += (int) (Math.ceil(widths[0]));
if (w > m_iTextWidth){
line++;
istart = i;
i--;
w = 0;
}else{
if (i == (string.length() - 1)){
line++;
}
}
}
}
m_iTextHeight=(line)*m_iFontHeight+2;
}
private int measureWidth(int measureSpec)
{
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
// Default size if no limits are specified.
int result = 500;
if (specMode == MeasureSpec.AT_MOST){
// Calculate the ideal size of your control
// within this maximum size.
// If your control fills the available space
// return the outer bound.
result = specSize;
}else if (specMode == MeasureSpec.EXACTLY){
// If your control can fit within these bounds return that value.
result = specSize;
}
return result;
}
public void SetText(String text)(注:此函數目前只有在UI線程中調用才可以把文本畫出來,在其它線程中
無法畫文本,找了好久找不到原因,求高手解答)
{
string = text;
// requestLayout();
// invalidate();
}
}
=======================attrs.xml===============================
該文件是自定義的屬性,放在工程的res/values下
=======================main.xml==========================
xmlns:Android="http://schemas.android.com/apk/res/android"
Android:layout_width="320px"
Android:layout_height="320px"
Android:background="#ffffffff"
>
xmlns:Android="http://schemas.android.com/apk/res/android"
Android:orientation="vertical"
Android:layout_width="fill_parent"
Android:layout_height="fill_parent">
xmlns:cy="http://schemas.Android.com/apk/res/ com.cy.CYTextView "
Android:id="@+id/mv"
Android:layout_height="wrap_content"
Android:layout_width="wrap_content"
cy :textwidth="320"
cy :textSize="24sp"
cy :textColor="#aa000000"
cy :lineSpacingExtra="15sp"
cy :typeface="serif">
藍色代碼即為自定義View,其中以cy命名空間開頭的屬性是自定義屬性;
=======================Main.java=============================
public class Main extends Activity {
CYTextView mCYTextView;
String text = "Android提供了精巧和有力的組件化模型構建用戶的UI部分。主要是基於布局類:View和 ViewGroup。在此基礎上,android平台提供了大量的預制的View和xxxViewGroup子 類,即布局(layout)和窗口小部件(widget)。可以用它們構建自己的UI。";
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setContentView(R.layout.main);
mCYTextView = (CYTextView)findViewById(R.id.mv);
mCYTextView.SetText(text);
}
}
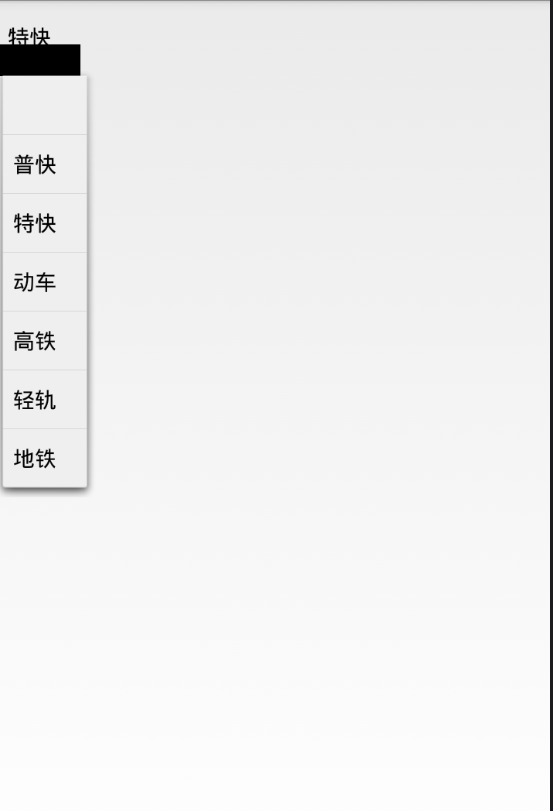
 android中的高級組件(二)(Spinner,ListView,GridView)
android中的高級組件(二)(Spinner,ListView,GridView)
Spinner 列表選擇框Spinner是一個下拉列表,通常用於選擇一系列可選擇的列表項,它可以使用適配器,也可以直接設置數組源。android:entries=&rdq
 nexus7一鍵刷安卓android L教程
nexus7一鍵刷安卓android L教程
nexus7一鍵刷安卓android L教程,谷歌之子,大家都知道他吧。現在小編給大家帶來了nexus7一鍵刷安卓android l的方法,目前的Andro
 Android自定義ViewGroup實現標簽浮動效果
Android自定義ViewGroup實現標簽浮動效果
前面在學習鴻洋大神的一些自定義的View文章,看到了自定義ViewGroup實現浮動標簽,初步看了下他的思路以及結合自己的思路完成了自己的浮動標簽的自定義ViewGrou
 android開發之自定義AutoCompleteTextView
android開發之自定義AutoCompleteTextView
AutoCompleteTextView,很多人都用過,有些情況下使用Google提供的ArrayAdapter作為適配器就可以完成需求,但是在實際開發中,我們經常需要開