編輯:關於Android編程
private static Bitmap getBitmapFromUrl(String urlString) {
Bitmap bitmap;
InputStream is = null;
try {
URL url = new URL(urlString);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
is = new BufferedInputStream(conn.getInputStream());
bitmap = BitmapFactory.decodeStream(is);
conn.disconnect();
return bitmap;
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
if (is != null)
is.close();
} catch (IOException e) {
}
}
return null;
}
Drawable d = Drawable.createFromStream(is, url);
package com.imooc.listviewacyncloader;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import java.util.List;
public class MyAdapterNotUseCaches extends BaseAdapter {
private LayoutInflater mInflater;
private List mData;
public MyAdapterNotUseCaches(Context context, List data) {
this.mData = data;
mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return mData.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
String url = mData.get(position);
ViewHolder viewHolder = null;
if (convertView == null) {
viewHolder = new ViewHolder();
convertView = mInflater.inflate(R.layout.listview_item, null);
viewHolder.imageView = (ImageView) convertView.findViewById(R.id.iv_lv_item);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.imageView.setTag(url);
viewHolder.imageView.setImageResource(R.drawable.ic_launcher);
return convertView;
}
public class ViewHolder{
public ImageView imageView;
}
}
viewHolder.imageView.setTag(url);
public class Images {
public final static String[] IMAGE_URLS = new String[] {
http://img.my.csdn.net/uploads/201407/26/1406383299_1976.jpg,
http://img.my.csdn.net/uploads/201407/26/1406383291_6518.jpg,
http://img.my.csdn.net/uploads/201407/26/1406383291_8239.jpg,
http://img.my.csdn.net/uploads/201407/26/1406383290_9329.jpg,
http://img.my.csdn.net/uploads/201407/26/1406383290_1042.jpg,
http://img.my.csdn.net/uploads/201407/26/1406383275_3977.jpg,
http://img.my.csdn.net/uploads/201407/26/1406383265_8550.jpg,
……
package com.imooc.listviewacyncloader;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
import java.util.Arrays;
import java.util.List;
public class MainActivity extends Activity {
private ListView mListView;
private List mData;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mListView = (ListView) findViewById(R.id.lv);
mData = Arrays.asList(Images.IMAGE_URLS);
mListView.setAdapter(……);
}
}
 android 引導頁 紅點 歲頁面滑動兒滑動
android 引導頁 紅點 歲頁面滑動兒滑動
做了一個簡單的 引導頁 重點其實 是 引導頁下面的點隨著頁面滑動,上圖 就是 三個點 固定 一個點 滑動 算出來 每個點間隔距離 然後通過 公式算出 滑動多少
 WebP原理和Android支持現狀介紹
WebP原理和Android支持現狀介紹
1.背景目前網絡中圖片仍然是占用流量較大的一部分,對於移動端更是如此,因此,如何在保證圖片視覺不失真前提下縮小體積,對於節省帶寬和電池電量十分重要。然而目前對於JPEG、
 android手機開發自定義標題欄
android手機開發自定義標題欄
一、概述 每一個應用程序默認的標題欄(注意與狀態欄的區別)只有一行文字(新建工程時的名字),而且顏色、大小等都是固定的,給人的感覺比較單調。但當程序需要美化的時候,那麼
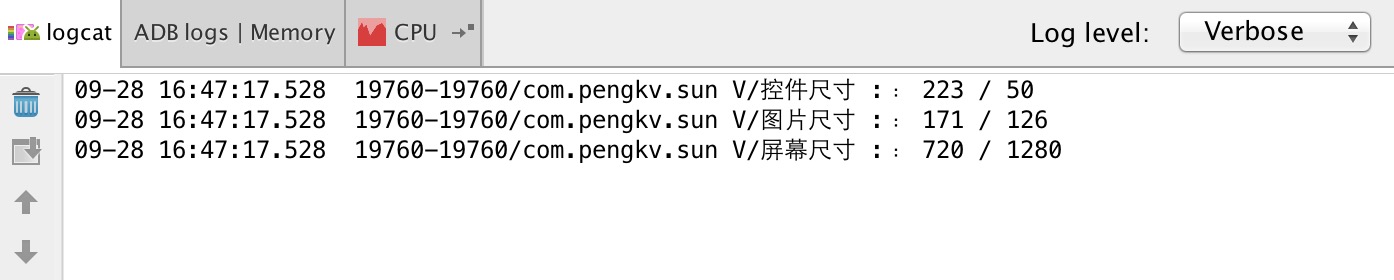
 Android常見尺寸的獲取
Android常見尺寸的獲取
代碼: //獲取控件尺寸(控件尺寸只有在事件裡面可以獲取到) TextView mTV = (TextView