編輯:關於Android編程
學了這久Android,今天來總結一下幾種Tab的實現方法
實現方法一:
ViewPage來實現
首先創建一個top.xml布局和一個bottom.xml布局,然後在主界面中通過Include屬性添加
top.xml
bottom.xml
然後寫幾個界面的布局:用於切換的時候顯示。這裡我就寫一個,其他類似
tob01.xml
MainActivity.java
package com.imooc.tab01;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.ImageButton;
import android.widget.LinearLayout;
public class MainActivity extends Activity implements OnClickListener
{
private ViewPager mViewPager;
private PagerAdapter mAdapter;
private List mViews = new ArrayList();
// TAB
private LinearLayout mTabWeixin;
private LinearLayout mTabFrd;
private LinearLayout mTabAddress;
private LinearLayout mTabSetting;
private ImageButton mWeixinImg;
private ImageButton mFrdImg;
private ImageButton mAddressImg;
private ImageButton mSettingImg;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initEvents();
}
private void initEvents()
{
mTabWeixin.setOnClickListener(this);
mTabFrd.setOnClickListener(this);
mTabAddress.setOnClickListener(this);
mTabSetting.setOnClickListener(this);
mViewPager.setOnPageChangeListener(new OnPageChangeListener()
{
@Override
public void onPageSelected(int arg0)
{
int currentItem = mViewPager.getCurrentItem();
resetImg();
switch (currentItem)
{
case 0:
mWeixinImg.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
mFrdImg.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 2:
mAddressImg.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
mSettingImg.setImageResource(R.drawable.tab_settings_pressed);
break;
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2)
{
}
@Override
public void onPageScrollStateChanged(int arg0)
{
}
});
}
private void initView()
{
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
// tabs
mTabWeixin = (LinearLayout) findViewById(R.id.id_tab_weixin);
mTabFrd = (LinearLayout) findViewById(R.id.id_tab_frd);
mTabAddress = (LinearLayout) findViewById(R.id.id_tab_address);
mTabSetting = (LinearLayout) findViewById(R.id.id_tab_settings);
// ImageButton
mWeixinImg = (ImageButton) findViewById(R.id.id_tab_weixin_img);
mFrdImg = (ImageButton) findViewById(R.id.id_tab_frd_img);
mAddressImg = (ImageButton) findViewById(R.id.id_tab_address_img);
mSettingImg = (ImageButton) findViewById(R.id.id_tab_settings_img);
LayoutInflater mInflater = LayoutInflater.from(this);
View tab01 = mInflater.inflate(R.layout.tab01, null);
View tab02 = mInflater.inflate(R.layout.tab02, null);
View tab03 = mInflater.inflate(R.layout.tab03, null);
View tab04 = mInflater.inflate(R.layout.tab04, null);
mViews.add(tab01);
mViews.add(tab02);
mViews.add(tab03);
mViews.add(tab04);
mAdapter = new PagerAdapter()
{
@Override
public void destroyItem(ViewGroup container, int position,
Object object)
{
container.removeView(mViews.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position)
{
View view = mViews.get(position);
container.addView(view);
return view;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1)
{
return arg0 == arg1;
}
@Override
public int getCount()
{
return mViews.size();
}
};
mViewPager.setAdapter(mAdapter);
}
@Override
public void onClick(View v)
{
resetImg();
switch (v.getId())
{
case R.id.id_tab_weixin:
mViewPager.setCurrentItem(0);
mWeixinImg.setImageResource(R.drawable.tab_weixin_pressed);
break;
case R.id.id_tab_frd:
mViewPager.setCurrentItem(1);
mFrdImg.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case R.id.id_tab_address:
mViewPager.setCurrentItem(2);
mAddressImg.setImageResource(R.drawable.tab_address_pressed);
break;
case R.id.id_tab_settings:
mViewPager.setCurrentItem(3);
mSettingImg.setImageResource(R.drawable.tab_settings_pressed);
break;
default:
break;
}
}
/**
* 將所有的圖片切換為暗色的
*/
private void resetImg()
{
mWeixinImg.setImageResource(R.drawable.tab_weixin_normal);
mFrdImg.setImageResource(R.drawable.tab_find_frd_normal);
mAddressImg.setImageResource(R.drawable.tab_address_normal);
mSettingImg.setImageResource(R.drawable.tab_settings_normal);
}
}
但是第這種方法有很大缺點:
四個界面的代碼都會集中在MainActivity中,顯得mainActivity和冗長不宜於代碼的改善後期的維護
第二種實現方法
使用Fragment
實現思路:上面top標題。下面四個按鈕,中間采用Fragment進行界面切換
這種方法實現的只能通過點擊切換不同的界面,不能通過滑動切換界面
關鍵代碼:使用Fragment需要注意,導入的包一定要一致,mainActivity.中導入的Fragment與Fragment界面導入的Fragment要一致如下,一定要是同一個包下的Fragment
import android.support.v4.app.Fragment;
package com.imooc.tab02;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.ImageButton;
import android.widget.LinearLayout;
public class MainActivity extends FragmentActivity implements OnClickListener
{
private LinearLayout mTabWeixin;
private LinearLayout mTabFrd;
private LinearLayout mTabAddress;
private LinearLayout mTabSettings;
private ImageButton mImgWeixin;
private ImageButton mImgFrd;
private ImageButton mImgAddress;
private ImageButton mImgSettings;
private Fragment mTab01;
private Fragment mTab02;
private Fragment mTab03;
private Fragment mTab04;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initEvent();
setSelect(0);
}
private void initEvent()
{
mTabWeixin.setOnClickListener(this);
mTabFrd.setOnClickListener(this);
mTabAddress.setOnClickListener(this);
mTabSettings.setOnClickListener(this);
}
private void initView()
{
mTabWeixin = (LinearLayout) findViewById(R.id.id_tab_weixin);
mTabFrd = (LinearLayout) findViewById(R.id.id_tab_frd);
mTabAddress = (LinearLayout) findViewById(R.id.id_tab_address);
mTabSettings = (LinearLayout) findViewById(R.id.id_tab_settings);
mImgWeixin = (ImageButton) findViewById(R.id.id_tab_weixin_img);
mImgFrd = (ImageButton) findViewById(R.id.id_tab_frd_img);
mImgAddress = (ImageButton) findViewById(R.id.id_tab_address_img);
mImgSettings = (ImageButton) findViewById(R.id.id_tab_settings_img);
}
private void setSelect(int i)
{
FragmentManager fm = getSupportFragmentManager();
FragmentTransaction transaction = fm.beginTransaction();
hideFragment(transaction);
// 把圖片設置為亮的
// 設置內容區域
switch (i)
{
case 0:
if (mTab01 == null)
{
mTab01 = new WeixinFragment();
transaction.add(R.id.id_content, mTab01);
} else
{
transaction.show(mTab01);
}
mImgWeixin.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
if (mTab02 == null)
{
mTab02 = new FrdFragment();transaction.add(R.id.id_content, mTab02);
} else
{
transaction.show(mTab02);
}
mImgFrd.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 2:
if (mTab03 == null)
{
mTab03 = new AddressFragment();
transaction.add(R.id.id_content, mTab03);
} else
{
transaction.show(mTab03);
}
mImgAddress.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
if (mTab04 == null)
{
mTab04 = new SettingFragment();
transaction.add(R.id.id_content, mTab04);
} else
{
transaction.show(mTab04);
}
mImgSettings.setImageResource(R.drawable.tab_settings_pressed);
break;
default:
break;
}
transaction.commit();
}
private void hideFragment(FragmentTransaction transaction)
{
if (mTab01 != null)
{
transaction.hide(mTab01);
}
if (mTab02 != null)
{
transaction.hide(mTab02);
}
if (mTab03 != null)
{
transaction.hide(mTab03);
}
if (mTab04 != null)
{
transaction.hide(mTab04);
}
}
@Override
public void onClick(View v)
{
resetImgs();
switch (v.getId())
{
case R.id.id_tab_weixin:
setSelect(0);
break;
case R.id.id_tab_frd:
setSelect(1);
break;
case R.id.id_tab_address:
setSelect(2);
break;
case R.id.id_tab_settings:
setSelect(3);
break;
default:
break;
}
}
/**
* 切換圖片至暗色
*/
private void resetImgs()
{
mImgWeixin.setImageResource(R.drawable.tab_weixin_normal);
mImgFrd.setImageResource(R.drawable.tab_find_frd_normal);
mImgAddress.setImageResource(R.drawable.tab_address_normal);
mImgSettings.setImageResource(R.drawable.tab_settings_normal);
}
}
<framelayout android:id="@+id/id_content" android:layout_height="0dp" android:layout_weight="1" android:layout_width="fill_parent"></framelayout>
ViewPager+FragmentPagerAdapter
其實這種實現方式和第一種PageAdapter實現方式很類似,
第一種實現方式PagerAdapter,每個界面放的是一個View
private ListmViews = new ArrayList ();
而FragmentPagerAdapter實現每個界面放的是一個Fragment界面
private ListmFragments;
ViewPager可以實現滑動,兩者結合就是FragmentPagerAdapter
package com.imooc.tab03;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.ImageButton;
import android.widget.LinearLayout;
public class MainActivity extends FragmentActivity implements OnClickListener
{
private ViewPager mViewPager;
private FragmentPagerAdapter mAdapter;
private List mFragments;
private LinearLayout mTabWeixin;
private LinearLayout mTabFrd;
private LinearLayout mTabAddress;
private LinearLayout mTabSettings;
private ImageButton mImgWeixin;
private ImageButton mImgFrd;
private ImageButton mImgAddress;
private ImageButton mImgSettings;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initEvent();
setSelect(1);
}
private void initEvent()
{
mTabWeixin.setOnClickListener(this);
mTabFrd.setOnClickListener(this);
mTabAddress.setOnClickListener(this);
mTabSettings.setOnClickListener(this);
}
private void initView()
{
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
mTabWeixin = (LinearLayout) findViewById(R.id.id_tab_weixin);
mTabFrd = (LinearLayout) findViewById(R.id.id_tab_frd);
mTabAddress = (LinearLayout) findViewById(R.id.id_tab_address);
mTabSettings = (LinearLayout) findViewById(R.id.id_tab_settings);
mImgWeixin = (ImageButton) findViewById(R.id.id_tab_weixin_img);
mImgFrd = (ImageButton) findViewById(R.id.id_tab_frd_img);
mImgAddress = (ImageButton) findViewById(R.id.id_tab_address_img);
mImgSettings = (ImageButton) findViewById(R.id.id_tab_settings_img);
mFragments = new ArrayList();
Fragment mTab01 = new WeixinFragment();
Fragment mTab02 = new FrdFragment();
Fragment mTab03 = new AddressFragment();
Fragment mTab04 = new SettingFragment();
mFragments.add(mTab01);
mFragments.add(mTab02);
mFragments.add(mTab03);
mFragments.add(mTab04);
mAdapter = new FragmentPagerAdapter(getSupportFragmentManager())
{
@Override
public int getCount()
{
return mFragments.size();
}
@Override
public Fragment getItem(int arg0)
{
return mFragments.get(arg0);
}
};
mViewPager.setAdapter(mAdapter);
mViewPager.setOnPageChangeListener(new OnPageChangeListener()
{
@Override
public void onPageSelected(int arg0)
{
int currentItem = mViewPager.getCurrentItem();
setTab(currentItem);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2)
{
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int arg0)
{
// TODO Auto-generated method stub
}
});
}
@Override
public void onClick(View v)
{
switch (v.getId())
{
case R.id.id_tab_weixin:
setSelect(0);
break;
case R.id.id_tab_frd:
setSelect(1);
break;
case R.id.id_tab_address:
setSelect(2);
break;
case R.id.id_tab_settings:
setSelect(3);
break;
default:
break;
}
}
private void setSelect(int i)
{
setTab(i);
mViewPager.setCurrentItem(i);
}
private void setTab(int i)
{
resetImgs();
// 設置圖片為亮色
// 切換內容區域
switch (i)
{
case 0:
mImgWeixin.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
mImgFrd.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 2:
mImgAddress.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
mImgSettings.setImageResource(R.drawable.tab_settings_pressed);
break;
}
}
/**
* 切換圖片至暗色
*/
private void resetImgs()
{
mImgWeixin.setImageResource(R.drawable.tab_weixin_normal);
mImgFrd.setImageResource(R.drawable.tab_find_frd_normal);
mImgAddress.setImageResource(R.drawable.tab_address_normal);
mImgSettings.setImageResource(R.drawable.tab_settings_normal);
}
}
使用第三方的ViewPagerIndicator實現指示器+Viewpager FragmentAdapter
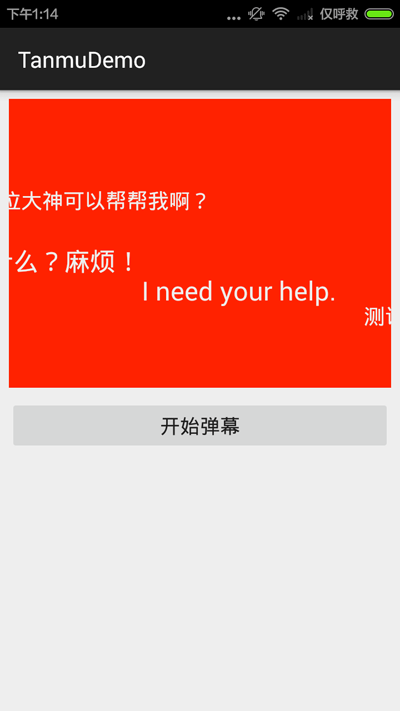
 Android編程實現簡易彈幕效果示例【附demo源碼下載】
Android編程實現簡易彈幕效果示例【附demo源碼下載】
本文實例講述了Android編程實現簡易彈幕效果。分享給大家供大家參考,具體如下:首先上效果圖,類似於360檢測到騷擾電話頁面:布局很簡單,上面是一個RelativeLa
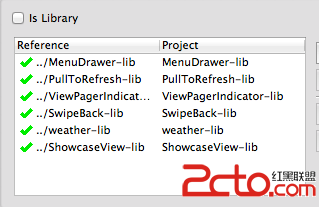
 Android之高仿雅虎天氣(二)---代碼結構解析
Android之高仿雅虎天氣(二)---代碼結構解析
本例使用了6個庫代碼和1個主工程代碼。 一、6個庫代碼如下圖所示: 其中 ①.MenuDrawer、ViewPagerIndi
 Android隨手筆記44之JSON數據解析
Android隨手筆記44之JSON數據解析
JSON(JavaScript Object Notation)是一種輕量級的數據交換格式,采用完全獨立於語言的文本格式,為Web應用開發提供了一種理想的數據交換格式。
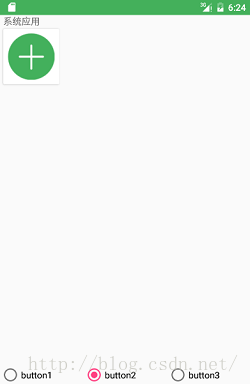
 RecyclerView加載不同item並實現其item點擊事件,實現添加常用應用的功能
RecyclerView加載不同item並實現其item點擊事件,實現添加常用應用的功能
先上效果圖吧點擊加號勾選需要的應用點擊添加這裡出現了三種item的樣式,一種是加號,一種是應用圖標加文字,最後一種是應用圖標加文字還有個checkBox 這裡R