編輯:關於Android編程
效果圖:(方框從左到右進行顯示)

圖片資源:

原理介紹:
第一步:將三張圖片按位置放好。此時圖片資源是全部顯示。(目的是堅持位置的正確性)
第二步:編寫 shader。通過紋理s坐標進行判斷,大於某個值時discard。當值為0時,全部不顯示,當值為1時全部顯示,中間顯示的分段由值得大小決定。
頂點著色器:
uniform mat4 uMVPMatrix;
attribute vec3 aPosition;
attribute vec2 aTexCoor;
varying vec2 vTextureCoord;
void main()
{
gl_Position=uMVPMatrix*vec4(aPosition,1);
vTextureCoord=aTexCoor;
}
precision mediump float;
varying vec2 vTextureCoord;
uniform sampler2D sTexture;
uniform float uSpan;
void main()
{
vec4 finalColor=texture2D(sTexture,vTextureCoord);
if(vTextureCoord.x>uSpan){
finalColor.a=0.0;
}
gl_FragColor=finalColor;
}
 Android使用廣播(BroadCast)實現強制下線的方法
Android使用廣播(BroadCast)實現強制下線的方法
本文實例講述了Android使用廣播(BroadCast)實現強制下線的方法。分享給大家供大家參考,具體如下:使用廣播簡單模擬強制下線功能。1、新建活動管理類新建Acti
 Android中的Touch事件
Android中的Touch事件
Activity或View類的onTouchEvent()回調函數會接收到touch事件。一個完整的手勢是從ACTION_DOWN開始,到ACTION_UP結束。簡單的情
 Android5.x新特性之 Toolbar和Theme的使用
Android5.x新特性之 Toolbar和Theme的使用
Android5.0以後谷歌大力推崇Material Design設計,有意統一之前Android style風格亂象的情況。上一篇博客我們學習了Androi
 Android BLE與終端通信(五)——Google API BLE4.0低功耗藍牙文檔解讀之案例初探
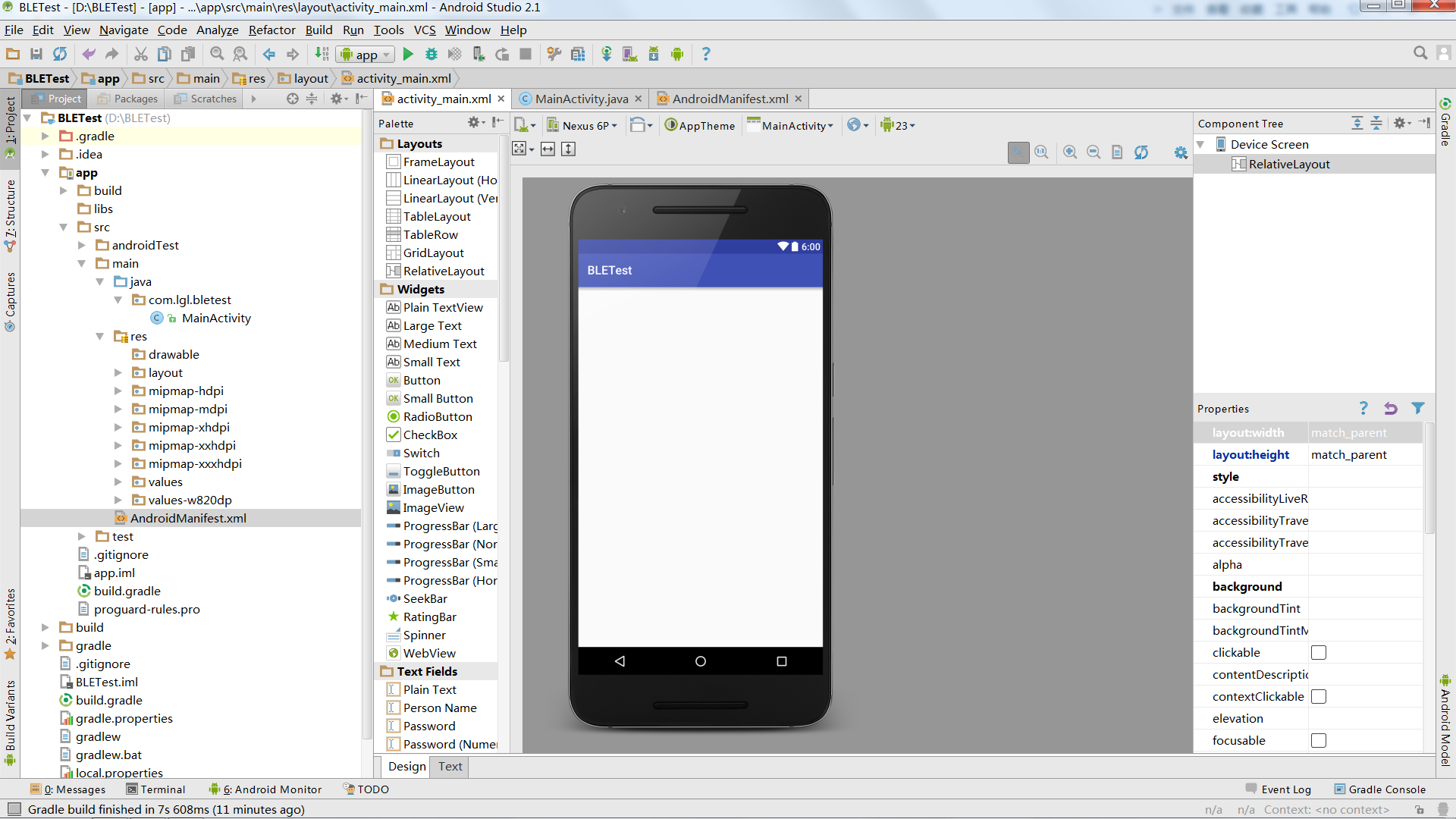
Android BLE與終端通信(五)——Google API BLE4.0低功耗藍牙文檔解讀之案例初探
Google API:http://developer.android.com/guide/topics/connectivity/bluetooth-le.html