編輯:關於Android編程
Android 自定義橫向滾動條。當你的橫向字段或者表格很多時候,顯示不下內容,可以使用很想滾動條進行滾動。豎向方面我添加了listview進行添加數據。兩者滾動互不干擾。橫向滾動條的可以自定義不同的字段的,進行加載就行了。接下來看看效果圖,再看代碼。
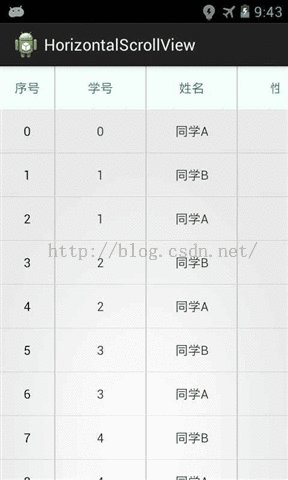
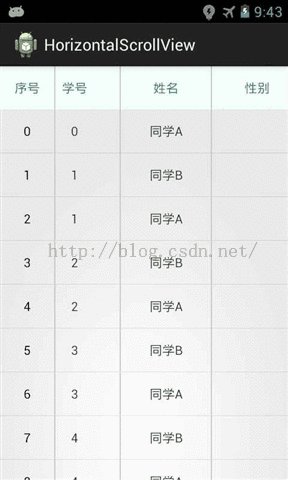
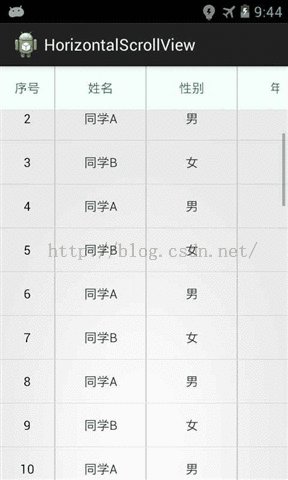
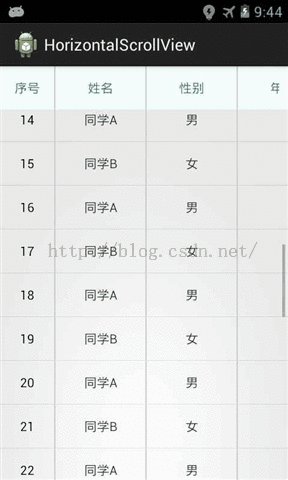
一、效果圖

二、自定義MyHScrollView繼承HorizontalScrollView
package com.org.scrollview;
import java.util.ArrayList;
import java.util.List;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.widget.HorizontalScrollView;
/*
* 自定義的 滾動控件
* 重載了 onScrollChanged(滾動條變化),監聽每次的變化通知給 觀察(此變化的)觀察者
* 可使用 AddOnScrollChangedListener 來訂閱本控件的 滾動條變化
* */
public class MyHScrollView extends HorizontalScrollView {
ScrollViewObserver mScrollViewObserver = new ScrollViewObserver();
public MyHScrollView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
}
public MyHScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
public MyHScrollView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
Log.i(pdwy,MyHScrollView onTouchEvent);
return super.onTouchEvent(ev);
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
/*
* 當滾動條移動後,引發 滾動事件。通知給觀察者,觀察者會傳達給其他的。
*/
if (mScrollViewObserver != null /*&& (l != oldl || t != oldt)*/) {
mScrollViewObserver.NotifyOnScrollChanged(l, t, oldl, oldt);
}
super.onScrollChanged(l, t, oldl, oldt);
}
/*
* 訂閱 本控件 的 滾動條變化事件
* */
public void AddOnScrollChangedListener(OnScrollChangedListener listener) {
mScrollViewObserver.AddOnScrollChangedListener(listener);
}
/*
* 取消 訂閱 本控件 的 滾動條變化事件
* */
public void RemoveOnScrollChangedListener(OnScrollChangedListener listener) {
mScrollViewObserver.RemoveOnScrollChangedListener(listener);
}
/*
* 當發生了滾動事件時
*/
public static interface OnScrollChangedListener {
public void onScrollChanged(int l, int t, int oldl, int oldt);
}
/*
* 觀察者
*/
public static class ScrollViewObserver {
List mList;
public ScrollViewObserver() {
super();
mList = new ArrayList();
}
public void AddOnScrollChangedListener(OnScrollChangedListener listener) {
mList.add(listener);
}
public void RemoveOnScrollChangedListener(
OnScrollChangedListener listener) {
mList.remove(listener);
}
public void NotifyOnScrollChanged(int l, int t, int oldl, int oldt) {
if (mList == null || mList.size() == 0) {
return;
}
for (int i = 0; i < mList.size(); i++) {
if (mList.get(i) != null) {
mList.get(i).onScrollChanged(l, t, oldl, oldt);
}
}
}
}
}
package com.org.scrollview;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.widget.LinearLayout;
/*
*
* 一個視圖容器控件
* 阻止 攔截 ontouch事件傳遞給其子控件
* */
public class InterceptScrollContainer extends LinearLayout {
public InterceptScrollContainer(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
public InterceptScrollContainer(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
//
// @Override
// public boolean dispatchTouchEvent(MotionEvent ev) {
// // TODO Auto-generated method stub
// //return super.dispatchTouchEvent(ev);
// Log.i(pdwy,ScrollContainer dispatchTouchEvent);
// return true;
// }
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
// TODO Auto-generated method stub
//return super.onInterceptTouchEvent(ev);
Log.i(pdwy,ScrollContainer onInterceptTouchEvent);
return true;
//return super.onInterceptTouchEvent(ev);
}
// @Override
// public boolean onTouchEvent(MotionEvent event) {
// // TODO Auto-generated method stub
// Log.i(pdwy,ScrollContainer onTouchEvent);
// return true;
// }
}
package com.org.horizontalscrollview;
import java.util.ArrayList;
import java.util.LinkedList;
import com.org.scrollview.MyHScrollView;
import com.org.scrollview.MyHScrollView.OnScrollChangedListener;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.Toast;
public abstract class CustomListScrollManageActivity extends Activity{
//列表的標題
protected ArrayList mListHeadItemsName = new ArrayList();
//每一項checkbox的記錄列表
protected LinkedList mItemsExtendData;
//列表整體標題欄
private LinearLayout mListHead = null;
//列表整體標題欄滾動條
private MyHScrollView mHScrollView = null;
//是否顯示第一列
protected boolean mIsShowTextIndex = true;
//listview的適配器
protected ListNumScrollAdapter mAdapter;
//整體的根布局
protected int mRootLayout = R.layout.layout_common_sroll;
//設置是否支持長按
protected boolean mItemCanLongClick = true;
//處於長按狀態true,不是長按狀態false
protected boolean mLongClickStatus = false;
//checkbox的狀態
protected class ItemStatus {
public boolean mIsCheckBoxVisible = false;
public boolean mIsCheckBoxSelected = false;
}
//實例化每一項checkbox的記錄列表mItemsExtendData
protected LinkedList GetItemsExtendData() {
if (mItemsExtendData == null) mItemsExtendData = new LinkedList();
return mItemsExtendData;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(mRootLayout);
}
//子類繼承後初始化子類數據後,需要調用這個,初始化父類。
protected void initView() {
mListHead = (LinearLayout) findViewById(R.id.surfaceManagerListHead);
mHScrollView = (MyHScrollView) mListHead.findViewById(R.id.MyHScrollView_head);
ListView listItem = (ListView)findViewById(R.id.listViewCommonFeatureItems);
//設置表頭的觸摸滑動事件
mHScrollView.setOnTouchListener(new ListViewAndHeadViewTouchLinstener());
listItem.setOnItemClickListener(new OnItemClickListener());
listItem.setOnItemLongClickListener(new OnItemLongClickListener());
mAdapter = new ListNumScrollAdapter(this);
listItem.setAdapter(mAdapter);
mListHeadItemsName = getReadListHeadItems();
recreateHeadControl();
initCheckBoxVilible();
setCheckBoxStatue(false);
mAdapter.notifyDataSetChanged();
}
//加載表頭列表數據
protected void recreateHeadControl() {
mListHead.setFocusable(true);
mListHead.setClickable(true);
mListHead.setOnTouchListener(new ListViewAndHeadViewTouchLinstener());
TextView headIndex = (TextView)mListHead.findViewById(R.id.textIndex);
setTextParams(headIndex, mListHeadItemsName.size());
headIndex.setText(序號);
headIndex.setVisibility(mIsShowTextIndex == true?View.VISIBLE:View.GONE);
LinearLayout layout_items = (LinearLayout)mListHead.findViewById(R.id.layoutTextHeadItems);
layout_items.removeAllViews();
for (int i = 0; i < mListHeadItemsName.size(); i++) {
TextView text=new TextView(this);
text.setTextColor(getResources().getColor(R.color.list_head));
setTextParams(text, mListHeadItemsName.size());
text.setText(mListHeadItemsName.get(i));
layout_items.addView(text);
}
}
//初始化每一項的CheckBox
private void initCheckBoxVilible(){
GetItemsExtendData().clear();
for (int i = 0; i < getItemsCount(); i++) {
ItemStatus itemData = new ItemStatus();
// 插入隊列
GetItemsExtendData().add(itemData);
}
}
class ListViewAndHeadViewTouchLinstener implements View.OnTouchListener {
@Override
public boolean onTouch(View arg0, MotionEvent event) {
//當在列頭 和 listView控件上touch時,將這個touch的事件分發給 ScrollView
try {
mHScrollView.onTouchEvent(event);
} catch (IllegalArgumentException e) {
e.printStackTrace();
return false;
}
return false;
}
}
//抽象接口,列表標題欄
public abstract ArrayList getReadListHeadItems();
//抽象接口,listview整體數據項
public abstract int getItemsCount();
/**
* 抽象接口,listview每一項數據的裝載,裝載返回是
* @param recordIndex
* @return ArrayList
*/
public abstract ArrayList getIndexDataArray(int recordIndex);
////////////////////////////////////////////////////////////
//需要每一項編輯或者增加,刪除數據的抽象接口,請看具體情況自行添加
/**
* listview適配器
* @author Administrator
*
*/
public class ListNumScrollAdapter extends BaseAdapter implements OnCheckedChangeListener {
private Context mContext;
private LayoutInflater mLayoutInflater;
public ListNumScrollAdapter(Context context) {
this.mContext = context;
mLayoutInflater = (LayoutInflater) mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
Log.e(Show, String.valueOf(getItemsCount()));
return getItemsCount();
}
@Override
public Object getItem(int arg0) {
return null;
}
@Override
public long getItemId(int arg0) {
return arg0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
int nHeadItemCount = mListHeadItemsName.size();
ViewHolder viewHolder = null;
View view = null;
//內部類ViewHolder的作用只是用來查找ID,加載布局。提升效率的
if (convertView == null) {
viewHolder = new ViewHolder();
view = mLayoutInflater.inflate(R.layout.layout_scroll_list_item, null);
viewHolder.hscrollView = (MyHScrollView) view.findViewById(R.id.MyHScrollView_item);
viewHolder.headIndex = (TextView)view.findViewById(R.id.textIndex);
viewHolder.isSelectedCheckBox = (CheckBox) view.findViewById(R.id.checkBoxIsSelected);
view.setTag(viewHolder);
}else {
view = convertView;
viewHolder = (ViewHolder) view.getTag();
}
//合理分配橫向滾動layout中textview的大小
TextView lisTextView[] = new TextView[nHeadItemCount];
LinearLayout layout_items = (LinearLayout)viewHolder.hscrollView.findViewById(R.id.layoutTextItems);
layout_items.removeAllViews();
for (int i = 0; i < nHeadItemCount; i++) {
TextView text=new TextView(mContext);
text.setGravity(Gravity.CENTER_VERTICAL);
setTextParams(text, nHeadItemCount);
layout_items.addView(text);
lisTextView[i] = text;
}
//列表標題欄,序號數據裝載
setTextParams(viewHolder.headIndex, nHeadItemCount);
viewHolder.headIndex.setText(String.valueOf(position));
viewHolder.headIndex.setVisibility(mIsShowTextIndex == true ? View.VISIBLE : View.GONE);
//每一項橫向滾動數據的裝載
ArrayList itemsData = getIndexDataArray(position);
for(int i=0; i < nHeadItemCount;i++) {
String value = itemsData.get(i);
lisTextView[i].setText(value);
}
//多選checkbox的狀態
if (viewHolder.isSelectedCheckBox != null) {
// 設置數據
viewHolder.isSelectedCheckBox.setTag(position);
viewHolder.isSelectedCheckBox.setVisibility(mItemsExtendData.get(position).mIsCheckBoxVisible == true ? View.VISIBLE
: View.INVISIBLE);
viewHolder.isSelectedCheckBox.setChecked(mItemsExtendData.get(position).mIsCheckBoxSelected);
// 添加事件
viewHolder.isSelectedCheckBox.setOnCheckedChangeListener(this);
}
//表頭列表的滾動條事件添加到listview的每一項item
mHScrollView.AddOnScrollChangedListener(new OnScrollChangedListenerImp(viewHolder.hscrollView));
return view;
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
Integer nPosition = (Integer)(buttonView.getTag());
mItemsExtendData.get(nPosition.intValue()).mIsCheckBoxSelected = isChecked;
}
class OnScrollChangedListenerImp implements OnScrollChangedListener {
MyHScrollView mScrollViewArg;
public OnScrollChangedListenerImp(MyHScrollView scrollViewar) {
mScrollViewArg = scrollViewar;
}
@Override
public void onScrollChanged(int l, int t, int oldl, int oldt) {
mScrollViewArg.smoothScrollTo(l, t);
}
}
}
//listview的內部類
static class ViewHolder {
TextView headIndex;
MyHScrollView hscrollView;
CheckBox isSelectedCheckBox;
}
private class OnItemClickListener implements android.widget.AdapterView.OnItemClickListener{
@Override
public void onItemClick(AdapterView parent, View view, int position,long id) {
CheckBox isSelectedCheckBox = (CheckBox)view.findViewById(R.id.checkBoxIsSelected);
if (mLongClickStatus) {
//checkbox選擇區域增強效果
isSelectedCheckBox.setChecked(!isSelectedCheckBox.isChecked());
return;
}
Integer nPosition = (Integer)(isSelectedCheckBox.getTag());
Toast.makeText(getApplicationContext(), String.valueOf(nPosition), Toast.LENGTH_SHORT).show();
}
}
private class OnItemLongClickListener implements android.widget.AdapterView.OnItemLongClickListener{
@Override
public boolean onItemLongClick(AdapterView parent, View view,int position, long id) {
setCheckBoxStatue(true);
return true;
}
}
//控制listView checkbox控件的隱藏和顯示
protected void setCheckBoxStatue(boolean isVisible){
if (isVisible) {
for (ItemStatus ItemData: GetItemsExtendData()) {
ItemData.mIsCheckBoxSelected = false;
ItemData.mIsCheckBoxVisible = true;
}
}else {
for (ItemStatus ItemData: GetItemsExtendData()) {
ItemData.mIsCheckBoxSelected = false;
ItemData.mIsCheckBoxVisible = false;
}
}
mLongClickStatus = isVisible;
mAdapter.notifyDataSetChanged();
}
@Override
public void finish(){
if (mLongClickStatus) {
setCheckBoxStatue(false);
return;
}
super.finish();
}
//設置橫向滾動中layout裡面textview的寬度
private void setTextParams(TextView textView, int col) {
if (col == 0)
return;
textView.setMaxLines(1);
textView.setTextSize(14);
textView.setPadding(4, 0, 4, 0);
textView.setGravity(Gravity.CENTER_HORIZONTAL | Gravity.CENTER_VERTICAL);
DisplayMetrics metric = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metric);
int basicScreenWidth = metric.widthPixels; // 屏幕寬度(像素)
int basicScreenHeight = metric.heightPixels; // 屏幕高度(像素)
int screenWidth = basicScreenWidth - dip2px(this, 60);
if (col <= 3) {
textView.setWidth(screenWidth / col + 20);
} else {
if (screenWidth > basicScreenHeight) {
if (col > 5) {
textView.setWidth(screenWidth / 5 + 10);
} else {
textView.setWidth(screenWidth / col + 10);
}
} else {
textView.setWidth(screenWidth / 3 + 20);
}
}
}
public static int dip2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
}
package com.org.horizontalscrollview;
import java.util.ArrayList;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Toast;
public class MainActivity extends CustomListScrollManageActivity {
private ArrayList mList = new ArrayList();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getDataSource();
super.initView();
}
public ArrayList getDataSource(){
for (int i = 0; i < 20; i++) {
int j = i;
StudentItem item1 = new StudentItem(j, 同學A, 男, 17, 高二);
mList.add(item1);
j ++ ;
StudentItem item2 = new StudentItem(j, 同學B, 女, 17, 高三);
mList.add(item2);
}
return mList;
}
@Override
public ArrayList getReadListHeadItems() {
ArrayList headItems = new ArrayList();
headItems.add(學號);
headItems.add(姓名);
headItems.add(性別);
headItems.add(年齡);
headItems.add(年級);
return headItems;
}
@Override
public ArrayList getIndexDataArray(int recordIndex) {
ArrayList itemsData = new ArrayList();
StudentItem item = new StudentItem();
item = mList.get(recordIndex);
for (int i = 0; i
六、主要布局layout_common_sroll
<framelayout android:layout_height="match_parent" android:layout_width="match_parent">
<framelayout android:layout_height="match_parent" android:layout_marginright="15dp" android:layout_width="wrap_content" android:visibility="gone">
</framelayout>
</framelayout>
七、差點忘了介紹另外一個功能。長按listview的item會出現checkbox進行選擇。按返回鍵就消失。看看效果圖。

這些選中的狀態都有記下來了,後期你想怎麼用就怎麼用。到了這裡就結束了,歡迎交流學習。
 深入剖析Android的Volley庫中的圖片加載功能
深入剖析Android的Volley庫中的圖片加載功能
一、基本使用要點回顧Volley框架在請求網絡圖片方面也做了很多工作,提供了好幾種方法.本文介紹使用ImageLoader來進行網絡圖片的加載. ImageLoader的
 Android應用安裝
Android應用安裝
Android通過PackageManagerService(後面簡稱Pms)進行包管理,其主要功能包括:用戶ID分配、包解析、包的安裝卸載等。本文不對Pms進行分析,
 Android開發實例之多點觸控程序
Android開發實例之多點觸控程序
智能終端設備的多點觸控操作為我們帶來了種種炫酷體驗,這也使得很多Android開發者都對多點觸控
 樂2卡屏進不了系統怎麼辦 樂2pro卡屏進不了系統解決教程
樂2卡屏進不了系統怎麼辦 樂2pro卡屏進不了系統解決教程
最近,有網友分享了樂2、樂2pro x620一鍵線刷救磚包下載和刷機教程,下文介紹樂2或者樂2pro卡屏進不了系統解決方法,一起和小編來了解下樂2pro卡屏