編輯:關於Android編程
github地址
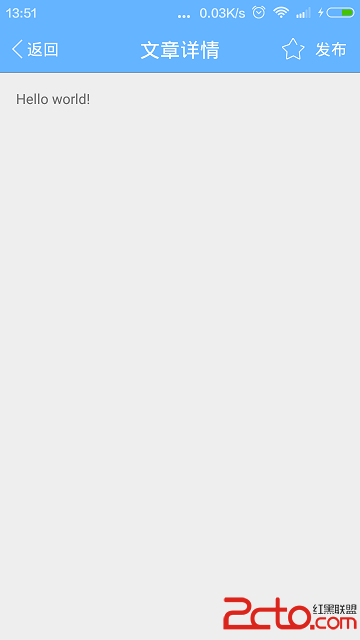
一個簡單易用的導航欄TitleBar,可以輕松實現IOS導航欄的各種效果
整個代碼全部集中在TitleBar.java中,所有控件都動態生成,動態布局。不需要引用任何資源文件,拷貝TitleBar.java到自己工程即可使用

titleBar.setLeftImageResource(R.mipmap.back_green);
titleBar.setLeftText(返回);
titleBar.setLeftTextColor(Color.WHITE);
titleBar.setLeftClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
titleBar.setTitle(文章詳情);
titleBar.setTitleColor(Color.WHITE);
titleBar.setActionTextColor(Color.WHITE);
mCollectView = (ImageView) titleBar.addAction(new TitleBar.ImageAction(R.mipmap.collect) {
@Override
public void performAction(View view) {
Toast.makeText(MainActivity.this, 點擊了收藏, Toast.LENGTH_SHORT).show();
mCollectView.setImageResource(R.mipmap.fabu);
}
});
titleBar.addAction(new TitleBar.TextAction(發布) {
@Override
public void performAction(View view) {
Toast.makeText(MainActivity.this, 點擊了發布, Toast.LENGTH_SHORT).show();
}
});
titleBar.setDividerColor(Color.GRAY);
titleBar.setImmersive(true);
 Android自定義控件之仿美團下拉刷新
Android自定義控件之仿美團下拉刷新
美團的下拉刷新分為三個狀態:第一個狀態為下拉刷新狀態(pull to refresh),在這個狀態下是一個綠色的橢圓隨著下拉的距離動態改變其大小。第二個部分為放開刷新狀態
 Android對話框自定義標題 對話框標題美化操作
Android對話框自定義標題 對話框標題美化操作
Android自帶的對話框標題不好看,如果我們需要給彈出的對話框設置一個自己定義的標題,可以使用AlertDialog.Builder的setCustomTitle()方
 Android自定義ImageView實現在圖片上添加圖層效果
Android自定義ImageView實現在圖片上添加圖層效果
首先我們先看下效果圖實現思路這是兩張前後對比圖,右邊第二張圖裡面的已搶光標簽圖片當已經沒有商品的時候就會顯示了,在每個圖片的中心位置,第一想法是在ImageView的外層
 Android-studio原生微信第三方登錄、分享
Android-studio原生微信第三方登錄、分享
第一步:注冊開發者賬號,—->微信開放平台https://open.weixin.qq.com/第二步:創建一個應用,並通過審核(其中需要填寫項目中的D