編輯:關於Android編程
Canvas 即“畫布”的意思,在Android中用其來進行2D繪畫。
在使用canvas來進行繪圖時,一般都會自定義一個View來重寫它的onDraw方法:
public class CustomCanvas extends View {
public CustomCanvas(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
}
既然是繪圖,自然就少不了畫筆:Paint,canvas通過借用paint來繪制圖像。
canvas中,有rotate、scale、translate等方法即旋轉、縮放、平移,對於這幾個方法必須注意:操作對想象是畫布,發生旋轉、縮放、平移的是畫布,並且使用canvas繪制時其中的坐標參數是相對於畫布的而不是相對於屏幕本身。單通過語言可能不太好理解,下面給出實例。
CanvasDemo:
第一步 自定義View並重寫onDraw方法
package com.noyet.practice.canvasdemo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.RectF;
import android.view.View;
/**
* package: com.noyet.practice.canvasdemo
* Created by noyet on 2015/11/23.
*/
public class CustomCanvas extends View {
private Paint mPaint;
private RectF mRect;
public CustomCanvas(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setColor(Color.RED);
mRect = new RectF(100, 100, 150, 150);
canvas.drawRect(mRect, mPaint);
// canvas.save();
canvas.scale(2f, 2f);
canvas.rotate(10, 100, 100);
mPaint.setColor(Color.GRAY);
canvas.drawRect(mRect, mPaint);
// canvas.restore();
}
}
第二步 在屏幕中顯示出來
package com.noyet.practice.canvasdemo;
import android.app.Activity;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Rect;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new CustomCanvas(this));
}
}
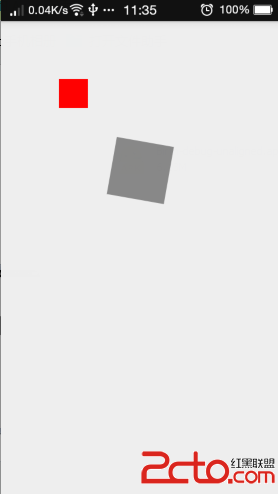
繪制結果:

從圖中可以看到,當調用canvas.scale(2f, 2f)方法和,連坐標的時間權重都是原來的2倍了
 Android(Animation): 一直轉個不停的齒輪
Android(Animation): 一直轉個不停的齒輪
利用RotateAnimation實現齒輪的無限勻速轉動: 效果圖: (不會做動態圖,齒輪其實一直在轉動) 基本代碼如下: 1.
 仿知乎日報第十篇:從網絡加載首頁數據,為首頁設置數據
仿知乎日報第十篇:從網絡加載首頁數據,為首頁設置數據
一.這一篇我們要從網絡為首頁加載數據,解析數據,並為各個組件設置數據。我們先來看看HomePage的代碼,邏輯後面分析。代碼看起雖然挺多的,邏輯卻沒有幾步。public
 Android編程之控件ListView使用方法
Android編程之控件ListView使用方法
本文實例講述了Android編程之控件ListView使用方法。分享給大家供大家參考。具體分析如下:控件ListView是一個重要的控件,可以被用作用戶列表等顯示,下面進
 EditText監聽方法,實時的判斷輸入多少字符
EditText監聽方法,實時的判斷輸入多少字符
最近在寫一個小項目,其中有一點用到了顯示EditText中輸入了多少個字符,像微博中顯示剩余多少字符的功能。在EditText提供了一個方法addTextChangedL