編輯:關於Android編程
話說這universalimageloader加載圖片對搞過2年安卓程序都是用爛了再熟悉不過了,就是安卓新手也是百度就會有一大堆東西出來,今天為什麼這裡還要講使用universalimageloader呢。一是因為這個東西確實是一個很不錯的東西,第二讓我們用imageloader來學習 加載圓形圓角圖片。三呢以後項目中可能用到了直接copy。
GITHUB上的下載路徑為:https://github.com/nostra13/Android-Universal-Image-Loader ,下載最新的庫文件,並且導入到項目的LIB下便可以使用。該庫以及DEMO本地下載鏈接:下載地址
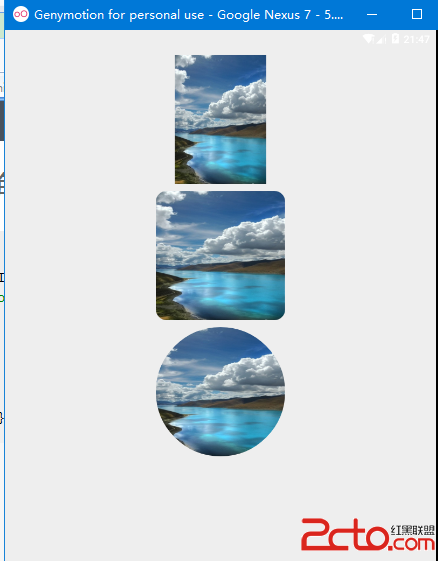
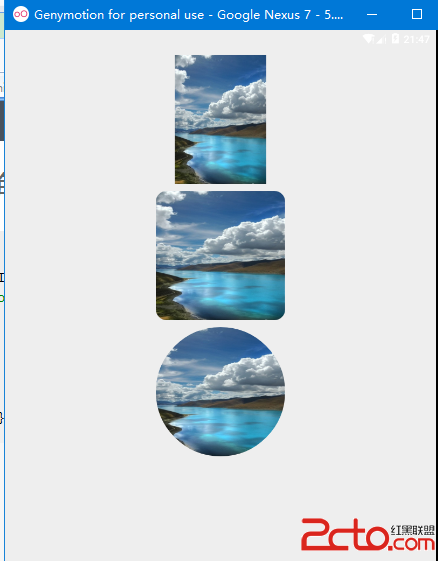
效果圖:

 vcTatOa78rTFxczW0KGjQml0bWFwvNPU2M3quvOjrL7NttTL/L340NC94s72o6zIu7rzz9TKvrW9zNi2qLXESW1hZ2VWaWV31tChozwvcD4NCjwvYmxvY2txdW90ZT4NCjxoNCBpZD0="universalimageloader的使用">universalimageloader的使用
vcTatOa78rTFxczW0KGjQml0bWFwvNPU2M3quvOjrL7NttTL/L340NC94s72o6zIu7rzz9TKvrW9zNi2qLXESW1hZ2VWaWV31tChozwvcD4NCjwvYmxvY2txdW90ZT4NCjxoNCBpZD0="universalimageloader的使用">universalimageloader的使用
1 .下載jar包放在libs文件夾中
2 .Maven dependency:
com.nostra13.universalimageloader
universal-image-loader
1.9.3
3 .Gradle dependency:
compile 'com.nostra13.universalimageloader:universal-image-loader:1.9.3'
在應用中配置ImageLoaderConfiguration參數(只能配置一次,如多次配置,則默認第一次的配置參數)
File cacheDir = StorageUtils.getCacheDirectory(context); //緩存文件夾路徑
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(context)
.memoryCacheExtraOptions(480, 800) // default = device screen dimensions 內存緩存文件的最大長寬
.diskCacheExtraOptions(480, 800, null) // 本地緩存的詳細信息(緩存的最大長寬),最好不要設置這個
.taskExecutor(...)
.taskExecutorForCachedImages(...)
.threadPoolSize(3) // default 線程池內加載的數量
.threadPriority(Thread.NORM_PRIORITY - 2) // default 設置當前線程的優先級
.tasksProcessingOrder(QueueProcessingType.FIFO) // default
.denyCacheImageMultipleSizesInMemory()
.memoryCache(new LruMemoryCache(2 * 1024 * 1024)) //可以通過自己的內存緩存實現
.memoryCacheSize(2 * 1024 * 1024) // 內存緩存的最大值
.memoryCacheSizePercentage(13) // default
.diskCache(new UnlimitedDiscCache(cacheDir)) // default 可以自定義緩存路徑
.diskCacheSize(50 * 1024 * 1024) // 50 Mb sd卡(本地)緩存的最大值
.diskCacheFileCount(100) // 可以緩存的文件數量
// default為使用HASHCODE對UIL進行加密命名, 還可以用MD5(new Md5FileNameGenerator())加密
.diskCacheFileNameGenerator(new HashCodeFileNameGenerator())
.imageDownloader(new BaseImageDownloader(context)) // default
.imageDecoder(new BaseImageDecoder()) // default
.defaultDisplayImageOptions(DisplayImageOptions.createSimple()) // default
.discCache(new LimitedAgeDiscCache(cacheDir, 7 * 24 * 60 * 60))// 自定義緩存路徑,7天後自動清除緩存
.writeDebugLogs() // 打印debug log
.build(); //開始構建
Configuration的參數就算是配好了,當然了怎麼配置隨你的便,但是必須在初始化以前必須要配置,為了不進行多次配置,我們都把它放在application裡面的。
ImageLoader.getInstance().init(config); // 初始化
options = new DisplayImageOptions.Builder()
.showStubImage(R.drawable.ic_stub)//緩沖過程中圖片
.showImageForEmptyUri(R.mipmap.ic_launcher)// 設置圖片Uri為空或是錯誤的時候顯示的圖片
.showImageOnFail(R.drawable.ic_error)// 設置圖片加載或解碼過程中發生錯誤顯示的圖片
.cacheInMemory(true)//緩存道內存
.cacheOnDisc(true)//緩存到硬盤
.bitmapConfig(Bitmap.Config.ARGB_8888) //設置圖片的解碼類型
.build();
上段代碼我們設置了加載顯示過程中的圖片處理,和緩存處理。
然後使用ImageLoader.getInstance().displayImage(url,imagview,options);
我們通過設置 .displayer屬性來產生各種圖片形狀。
所以呢我們這裡來了一個自定義圓形顯示控件:
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.ColorFilter;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.PixelFormat;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.Shader;
import android.graphics.drawable.Drawable;
import com.nostra13.universalimageloader.core.assist.LoadedFrom;
import com.nostra13.universalimageloader.core.display.RoundedBitmapDisplayer;
import com.nostra13.universalimageloader.core.imageaware.ImageAware;
/**
* Created by zengyu on 2016/3/2.
*/
public class Displayer extends RoundedBitmapDisplayer {
public Displayer(int cornerRadiusPixels) {
super(cornerRadiusPixels);
}
// 顯示位圖
@Override
public void display(Bitmap bitmap, ImageAware imageAware,
LoadedFrom loadedFrom) {
imageAware.setImageDrawable(new CircleDrawable(bitmap, margin));
}
public static class CircleDrawable extends Drawable {
private final int margin;
private final RectF mRect = new RectF();
private final BitmapShader bitmapShader;
private final Paint paint;
private RectF mBitmapRect;
public CircleDrawable(Bitmap bitmap, int margin) {
this.margin = 0;
// 創建著色器
bitmapShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP,
Shader.TileMode.CLAMP);
mBitmapRect = new RectF(margin, margin, bitmap.getWidth() - margin,
bitmap.getHeight() - margin);
// 設置畫筆
paint = new Paint();
paint.setAntiAlias(true);
paint.setShader(bitmapShader);
}
// 畫圓,覆蓋原來的位圖
@Override
protected void onBoundsChange(Rect bounds) {
super.onBoundsChange(bounds);
mRect.set(margin, margin, bounds.width() - margin, bounds.height()
- margin);
// 調整位圖,設置該矩陣,轉換映射源矩形和目的矩形
Matrix shaderMatrix = new Matrix();
shaderMatrix.setRectToRect(mBitmapRect, mRect,
Matrix.ScaleToFit.FILL);
// 設置著色器矩陣
bitmapShader.setLocalMatrix(shaderMatrix);
}
// 畫出其邊界(通過設置的setBounds)
@Override
public void draw(Canvas canvas) {
canvas.drawRoundRect(mRect, mRect.width()/2 , mRect.height()/2,
paint);
}
/**
* 返回此繪制對象的不透明度/透明度 ,返回的值是抽象的格式常數的PixelFormat之一:未知,半透明,透明或不透明
* */
@Override
public int getOpacity() {
// 半透明
return PixelFormat.TRANSLUCENT;
}
// 設置透明度
@Override
public void setAlpha(int alpha) {
paint.setAlpha(alpha);
}
// 彩色濾光片(通過設置setColorFilter)
@Override
public void setColorFilter(ColorFilter cf) {
paint.setColorFilter(cf);
}
}
}
好了基本的使用都講完了。
import android.graphics.Bitmap;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ImageView;
import com.nostra13.universalimageloader.core.DisplayImageOptions;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.display.RoundedBitmapDisplayer;
import butterknife.ButterKnife;
import butterknife.InjectView;
public class MainActivity extends AppCompatActivity {
@InjectView(R.id.iv_normal)
ImageView ivNormal;
@InjectView(R.id.iv_fillet)
ImageView ivFillet;
@InjectView(R.id.iv_circular)
ImageView ivCircular;
private DisplayImageOptions options1,options2,options3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.inject(this);
//原圖顯示
options1 = new DisplayImageOptions.Builder()
.showStubImage(R.drawable.ic_stub)
.showImageForEmptyUri(R.mipmap.ic_launcher)
.showImageOnFail(R.drawable.ic_error)
.cacheInMemory(true)
.cacheOnDisc(true)
.bitmapConfig(Bitmap.Config.ARGB_8888) //設置圖片的解碼類型
.build();
//圓角圖片
options2 = new DisplayImageOptions.Builder()
.showStubImage(R.drawable.ic_stub)
.showImageForEmptyUri(R.mipmap.ic_launcher)
.showImageOnFail(R.drawable.ic_error)
.cacheInMemory(true)
.cacheOnDisc(true)
.bitmapConfig(Bitmap.Config.ARGB_8888) //設置圖片的解碼類型
.displayer(new RoundedBitmapDisplayer(20))
.build();
//圓形圖片
options3 = new DisplayImageOptions.Builder()
.showStubImage(R.drawable.ic_stub)
.showImageForEmptyUri(R.mipmap.ic_launcher)
.showImageOnFail(R.drawable.ic_error)
.cacheInMemory(true)
.cacheOnDisc(true)
.bitmapConfig(Bitmap.Config.ARGB_8888) //設置圖片的解碼類型
.displayer(new Displayer(0))
.build();
ImageLoader.getInstance().displayImage("http://img.my.csdn.net/uploads/201309/01/1378037193_1286.jpg",ivNormal,options1);
ImageLoader.getInstance().displayImage("http://img.my.csdn.net/uploads/201309/01/1378037193_1286.jpg",ivFillet,options2);
ImageLoader.getInstance().displayImage("http://img.my.csdn.net/uploads/201309/01/1378037193_1286.jpg",ivCircular,options3);
}
}

四、注意事項
1、ImageLoader是根據ImageView的height,width確定圖片的寬高
2、一定要對ImageLoaderConfiguration進行初始化,否則會報錯
3、開啟緩存後默認會緩存到外置SD卡
4、清除緩存public void onClearMemoryClick(View view) { ImageLoader.getInstance().clearMemoryCache(); // 清除內存緩存 } public void onClearDiskClick(View view) { ImageLoader.getInstance().clearDiskCache(); // 清除本地緩存 }
最近技術群裡面發現面試的題目越來越有深度了,然後感覺工作也是越來越難找咯,是該繼續學習新東西了。
 Android中與ViewRoot相關的一些概念
Android中與ViewRoot相關的一些概念
1、View和ViewRootViewRoot從名稱上來理解似乎是“View樹的根”,這很容易讓人產生誤解。因為ViewRoot並不屬於View樹
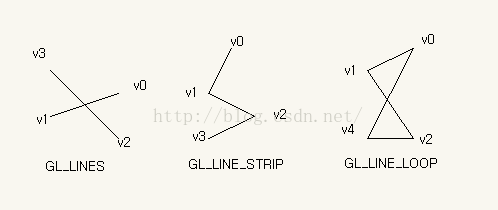
 OpenglES2.0 for Android:來畫個矩形吧
OpenglES2.0 for Android:來畫個矩形吧
上一節中我們繪制了一個三角形,我們在上一節的基礎上來完成矩形的繪制 。OK,開始動手做吧,首先在上一節的項目中的shape目錄下新建一個類——Sq
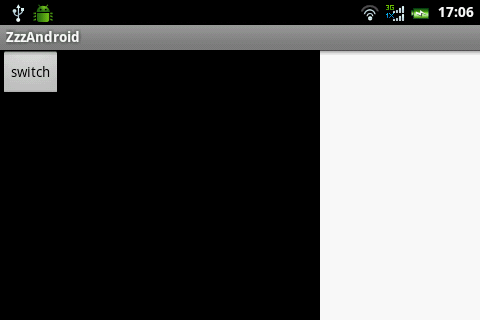
 android編程實現局部界面動態切換的方法
android編程實現局部界面動態切換的方法
本文實例講述了android編程實現局部界面動態切換的方法。分享給大家供大家參考,具體如下:局部界面固定,局部界面可以動態切換。效果如下:這個效果由3個layout構成m
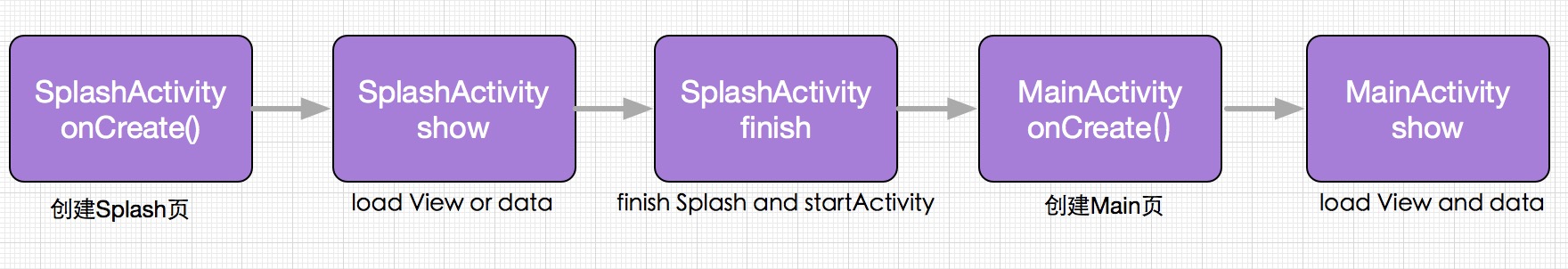
 Android性能優化之Splash頁應該這樣設計
Android性能優化之Splash頁應該這樣設計
目前SplashActivity的設計目前市場上的應用在啟動時基本上都會先啟動一個SplashActivity,作為一個歡迎界面,為什麼這樣設計呢?個人總結有三個優點:1