編輯:關於Android編程
關於下拉刷新/上拉加載更多的解決方案網上已經有很多了,浏覽了目前主流的下拉控件比如PullToRefresh庫等,第一:大多數實現庫都難以進行動畫和樣式的自定義。第二:不能很好的兼容多種滾動控件,它們都對listView、RecyclerView等進行了不同程度的重新實現,你在項目中就得使用庫提供的PullToRefreshListView、PullToRefreshRecyclerView等來代替源生的listView、RecyclerView等,這樣的方式其實並不好,隨著android版本的不斷升級源生的listView、RecyclerView也不斷加入新特性和對之前bug的修改,這使得三方實現的控件很難跟上google的節奏,當源生listView已經更新多個版本之後,三方的ListView可能還在使用低版本的實現方式。
基於如上兩個原因,我開始著手開發SpringView(彈性View)
能對header/footer(頭部/尾部)的樣式和動畫進行高度自定義,單獨將header/footer獨立出來,幾乎可是實現任何你想要的效果,只需要繼承BaseHeader/BaseFooter實現對應接口就可以。
能動態地替換header/footer,只需要設置不同的頭尾即可:springView.setHeader(MyHeader());
在不重寫源生控件的情況下,完美支持系統源生的listView、RecyclerView、ScrollView、WebView等,你依然使用google提供的官方控件,SpringView完全不做干澀。
使用簡單,對於簡單的需求甚至不用寫任何代碼,只需要在布局中為SpringView設置header=”@layout/…”屬性即可。
SpringView是非常輕量級的實現,控件本身只有一個類
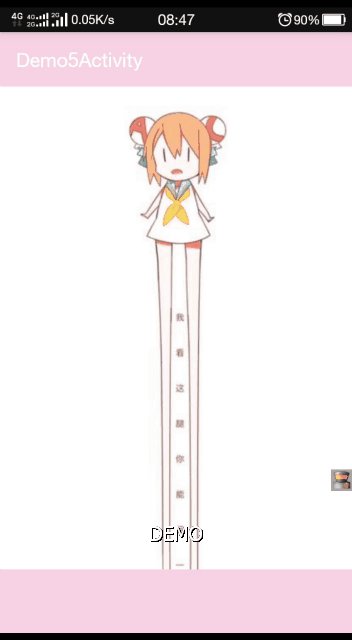
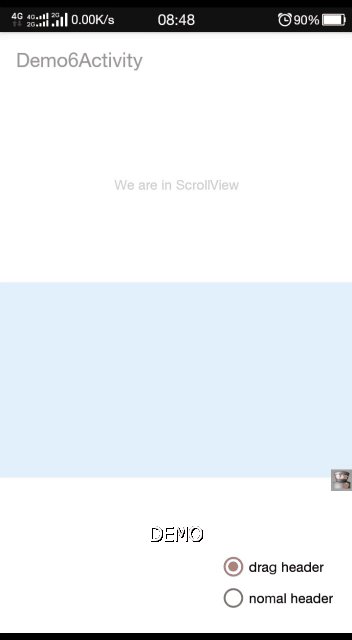
SpringView支持多點觸控,可以兩只手連續拖拽,你可以定制一些趣味的動畫(例如demo5的仿acfun效果)
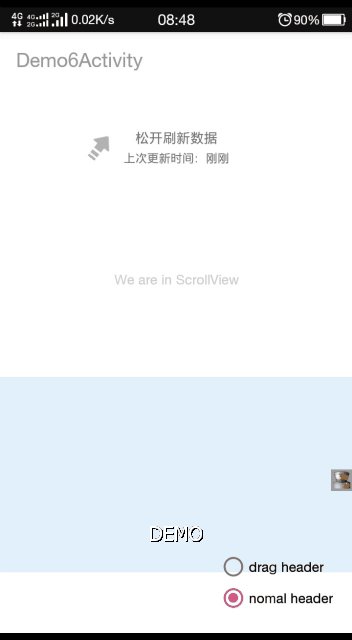
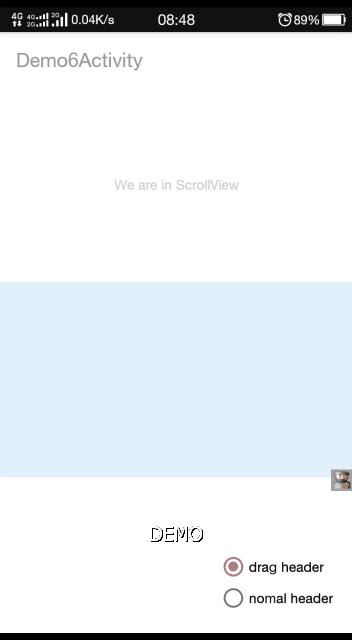
SpringView提供了2種拖拽方式(重疊和跟隨),可以動態地切換
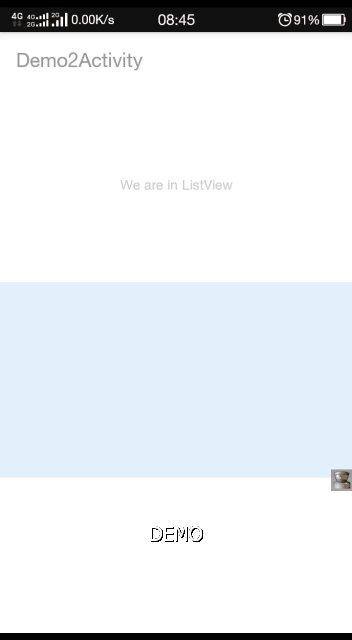
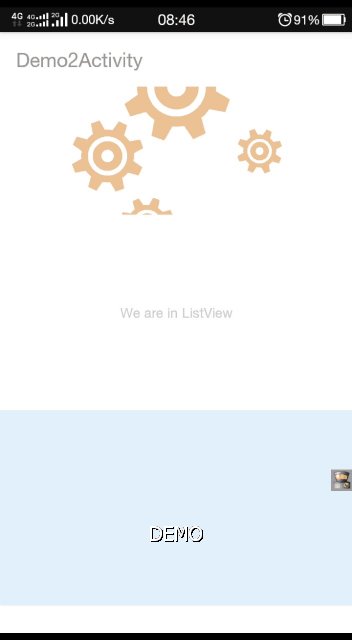
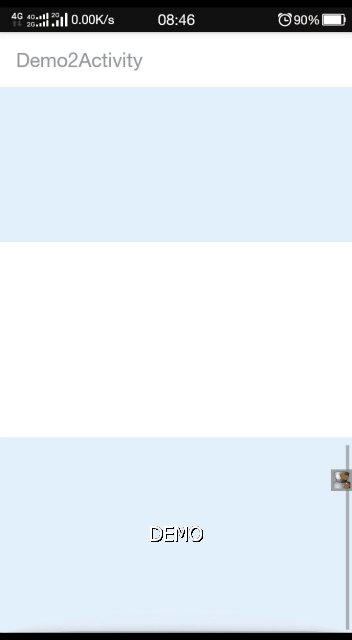
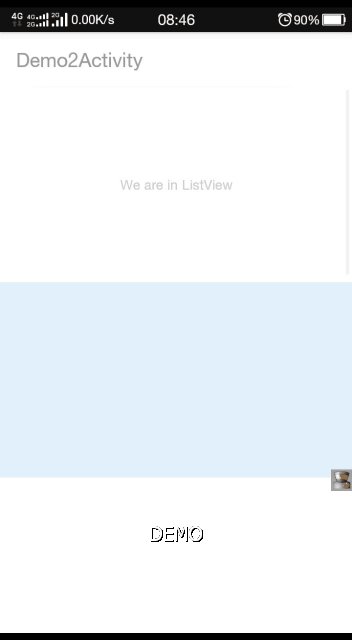
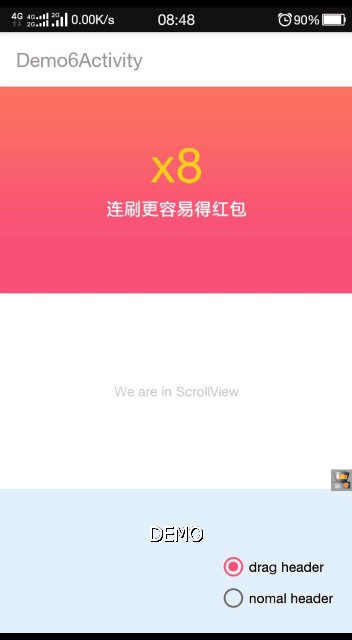
SpringView為不想去自定義頭/尾的懶人提供了7種默認的實現(模仿了阿裡,騰訊,美團等多種風格)如下,還會繼續增加







源碼及demo下載 gitbub: 下載地址
在布局文件中添加SpringView,並把你想要拖拽的控件放在SpringView中,給SpringView添加app:header=”@layout/…”屬性,設置一個自己編寫的頭部的布局即可(footer同理):
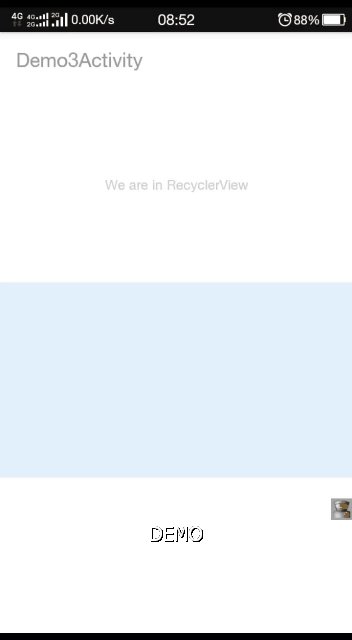
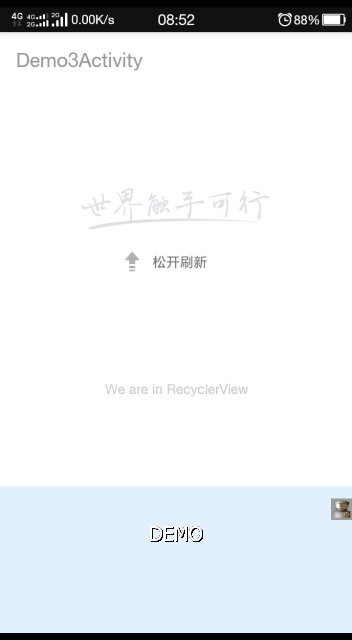
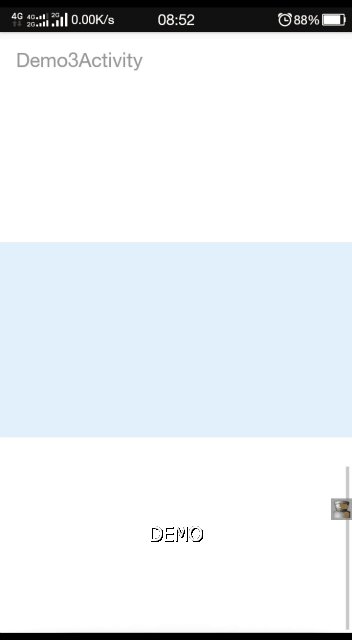
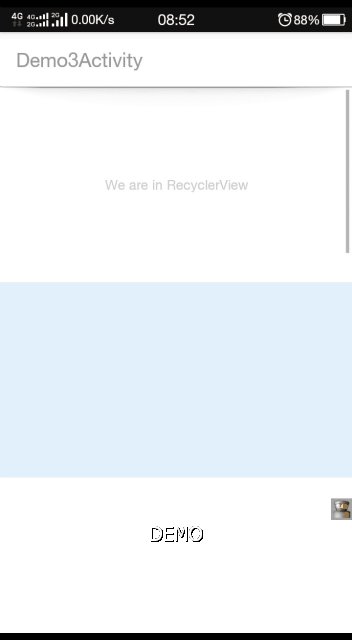
這樣,最基本的實現就完成了,運行看看吧。
當然,你也可以不再布局中設置,使用代碼動態添加:
//DefaultHeader/Footer是SpringView已經實現的默認頭/尾之一
//更多還有MeituanHeader、AliHeader、RotationHeader等如上圖7種
springView.setHeader(new DefaultHeader(this));
springView.setFooter(new DefaultFooter(this));
如果需要處理的話,只需在代碼中添加監聽:
springView.setListener(new SpringView.OnFreshListener() {
@Override
public void onRefresh() {
}
@Override
public void onLoadmore() {
}
});
詳細的你可以看下幾種默認實現的Header源碼,這裡只簡單介紹下:
我們要做一個簡單的能夠記錄拖拽了多少次的Header。
首先新建一個自定義頭部布局,就是在RelativeLayout中放一個TextView啦:

接著,新建一個MyHeader基礎自BaseHeader:
public class MyHeader extends BaseHeader{
//獲取Header
@Override
public View getView(LayoutInflater inflater, ViewGroup viewGroup) {}
//拖拽開始前回調
@Override
public void onPreDrag(View rootView) {}
//手指拖拽過程中不斷回調,dy為拖拽的距離,可以根據拖動的距離添加拖動過程動畫
@Override
public void onDropAnim(View rootView, int dy) {}
//手指拖拽過程中每次經過臨界點時回調,upORdown是向上經過還是向下經過
@Override
public void onLimitDes(View rootView, boolean upORdown) {}
//拉動超過臨界點後松開時回調
@Override
public void onStartAnim() {}
//頭部已經全部彈回時回調
@Override
public void onFinishAnim() {}
}
注釋已經很清楚了,其中必須實現的方法是getView(),將頭部的View實例返回給SpringView,其余方法有需求就實現。
實現getView()方法,添加一個成員變量保存頭部中的TextView:
private TextView textView;
@Override
public View getView(LayoutInflater inflater, ViewGroup viewGroup) {
View view = inflater.inflate(R.layout.header_my, viewGroup, true);
textView = (TextView)view.findViewById(R.id.textView);
return view;
}
實現onLimitDes方法,在每次經過臨界點時改變TextView的內容:
private int i = 0;
@Override
public void onLimitDes(View rootView, boolean upORdown) {
i++;
textView.setText("this is TextView "+i);
}
OK,在Activity中為SpringView設置我們自定義的MyHeader就可以了,再設置一個監聽器,在刷新和加載更多的時候等待1秒調用onFinishFreshAndLoad()結束刷新動作。
springView = (SpringView) findViewById(R.id.springview);
springView.setHeader(new MyHeader());
springView.setListener(new SpringView.OnFreshListener() {
@Override
public void onRefresh() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
springView.onFinishFreshAndLoad();
}
}, 1000);
}
@Override
public void onLoadmore() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
springView.onFinishFreshAndLoad();
}
}, 1000);
}
});

這樣就完成了一個簡單的自定義Header,Footer同理。
在BaseHeader(BaseFooter同理)中默認已經實現3個方法,分別返回的是臨界高度(limit hight),下拉最大高度(max height),下拉彈動高度(spring height):
如果有更加復雜的需求,需要更改這些高度的話,就在自己的Header中重寫這些方法,注釋已經很清楚了:
public abstract class BaseHeader implements SpringView.DragHander{
/**
* 這個方法用於設置當前View的臨界高度(limit hight),即拉動到多少會被認定為刷新超作,而沒到達該高度則不會執行刷新
* 返回值大於0才有效,如果<=0 則設置為默認header的高度
* 默認返回0
*/
@Override
public int getDragLimitHeight(View rootView) {
return 0;
}
/**
* 這個方法用於設置下拉最大高度(max height),無論怎麼拉動都不會超過這個高度
* 返回值大於0才有效,如果<=0 則默認600px
* 默認返回0
*/
@Override
public int getDragMaxHeight(View rootView) {
return 0;
}
/**
* 這個方法用於設置下拉彈動高度(spring height),即彈動後停止狀態的高度
* 返回值大於0才有效,如果<=0 則設置為默認header的高度
* 默認返回0
*/
@Override
public int getDragSpringHeight(View rootView) {
return 0;
}
}
到這裡,SpringView的使用方法基本介紹完了,後面的文章會陸續從源碼介紹SpringView的實現,和自帶的各種默認Header的實現。
下載請移步gitbub:
我的github
覺得不錯的話,下面有個贊可以點一下:)
 Adapter模式實戰-重構鴻洋的Android建行圓形菜單
Adapter模式實戰-重構鴻洋的Android建行圓形菜單
對於很多開發人員來說,炫酷的UI效果是最吸引他們注意力的,很多人也因為這些炫酷的效果而去學習一些比較知名的UI庫。而做出炫酷效果的前提是你必須對自定義View有所理解,作
 Android開發之無痕過渡下拉刷新控件的實現思路詳解
Android開發之無痕過渡下拉刷新控件的實現思路詳解
相信大家已經對下拉刷新熟悉得不能再熟悉了,市面上的下拉刷新琳琅滿目,然而有很多在我看來略有缺陷,接下來我將說明一下存在的缺陷問題,然後提供一種思路來解決這一缺陷,廢話不多
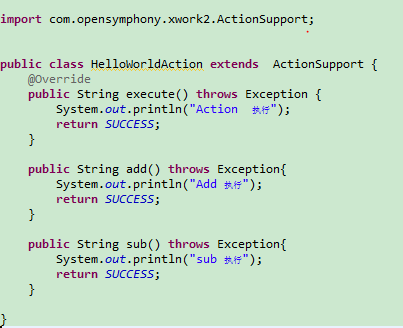
 struts2動態方法調用
struts2動態方法調用
本來不想寫關於struts2的學習筆記了,由於感覺關於struts2的理論知識比較簡單,所以才打算不寫,但是在學習過程中,特別是在Myeclipse中編碼練習的時候,遇到
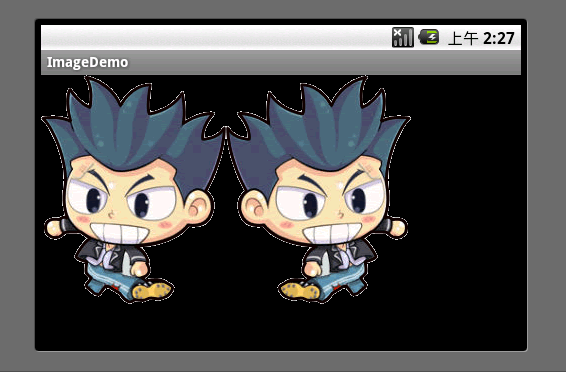
 android實現圖片反轉效果
android實現圖片反轉效果
可能有些同學不明白,為啥要圖片反轉(不是旋轉哦),我們在游戲開發中,為了節省圖片資源(空間) 有可能會使用到圖片反轉,例如,一個人物圖片,面向左,或右,如果不能實現圖片反