編輯:關於Android編程
通過布局編輯器創建UI
在你Android Studio的布局編輯器中,你可以快速地通過將控件拖入視覺編輯器來代替手寫XML來快速地創建布局。編輯器可以預覽布局在不同版本和類型的手機上的效果,你也可以自動調整布局的大小以在不同分辨率的手機上正常顯示。約束布局---在supprot library中提供的布局管理器,從Android2.3(API leve 9)開始支持。布局編輯器使用約束性布局後功能更加地強大。
這個界面提供了視圖編輯器功能的閱覽。更多關於約束性布局的信息請參考Build a Responsive UI with ConstraintLayout(https://developer.android.com/training/constraint-layout/index.html)。
布局編輯器簡介
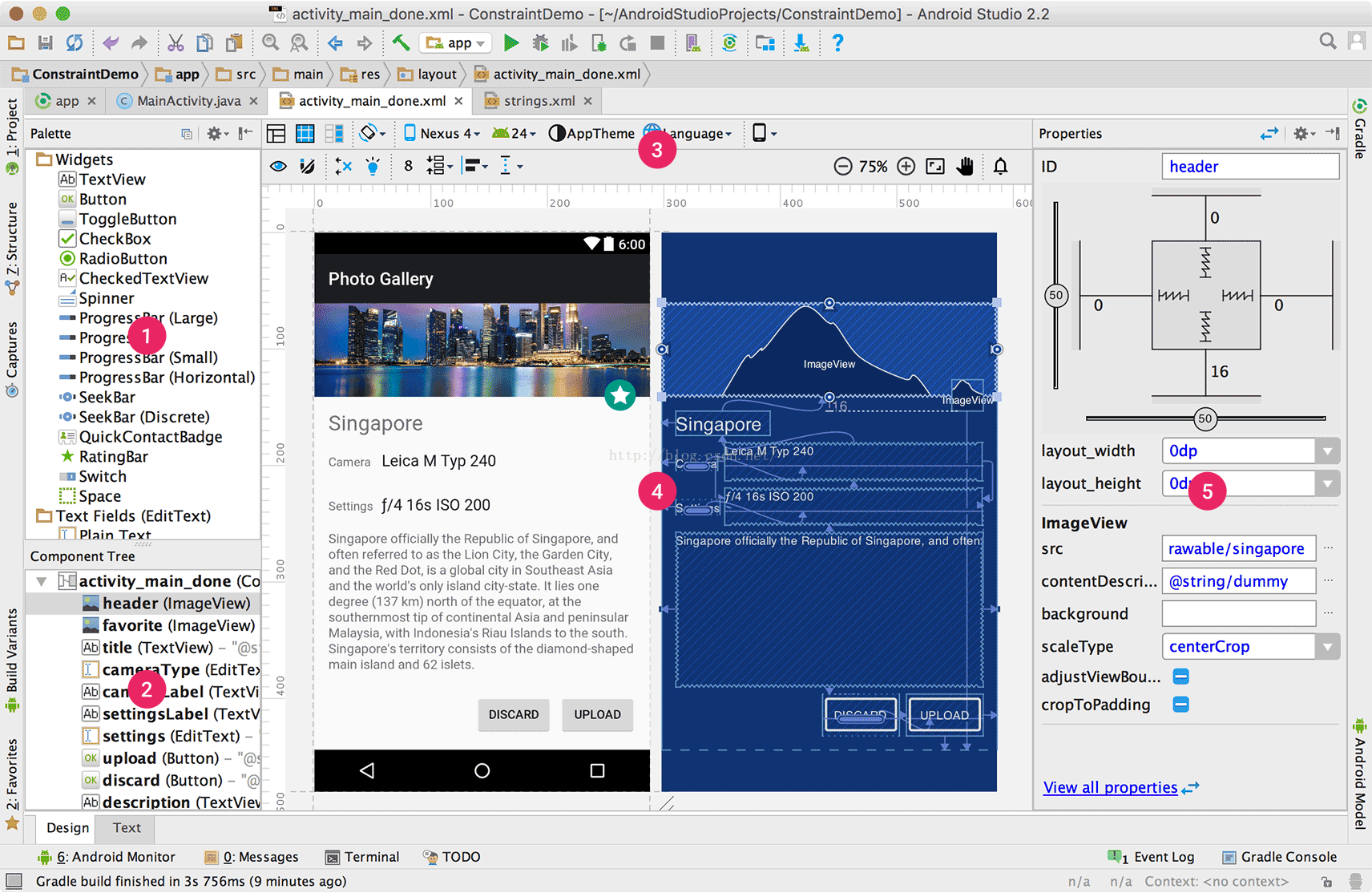
當打開一個XML文件時布局編輯器將會被打開。編輯器中的各部分如下,可以與圖1中的數字相對應。
1.組件板:提供了你可以拖拽到布局編輯器中的控件列表
2.組件樹:顯示了布局的層次圖。在這裡點擊會看到組件在編輯視圖中被選中。
3.工具欄:提供了改變布局的按鈕和編輯布局的屬性。
4.設計編輯器:顯示所有組件的布局效果並提供一個設計模型圖。
5.屬性界面:提供了改變當前所選的控件的屬性。

圖1.布局編輯器顯示了設計編輯器
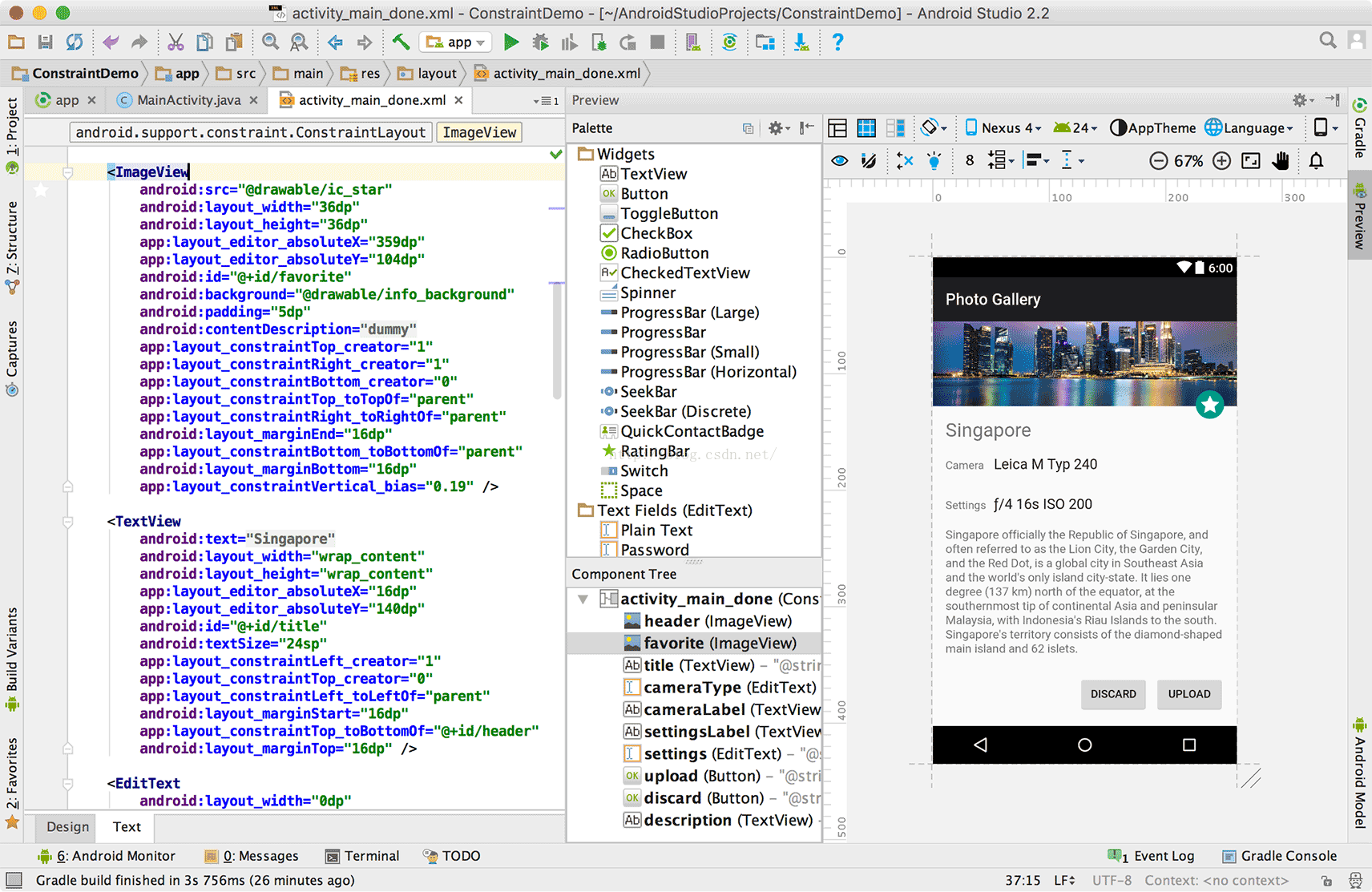
當打開XML文件時,設計編輯器默認會打開(如圖1)。在文本編輯器下(XML文件下面的標簽頁選擇的是Text)可以通過編輯器來代替編寫XML來編輯。點擊窗口右側的PreView時也可以看到組件樹、組件板和設計編輯器(如圖2所示)。然而屬性窗口並不會在文本編輯器中顯示。
提示:你可以通過組合鍵Ctrol+Shift+Right/Left arrow來切換編輯器的模式Design 和Text。

圖2.文本編輯器下打開預覽窗口
改變預覽界面的外觀
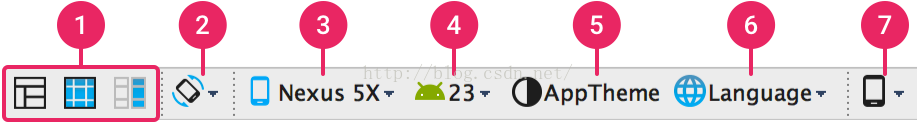
在設計編輯器下,編輯器頂端的按鈕可以改變布局的樣式。這個工具欄在文本編輯器的Preview窗口也可以看到。

圖3.布局編輯器中工具欄中配置布局樣式的按鈕
下面是圖3種各個數字所對應的按鈕:
1.設計和藍圖:布局如何在編輯器中顯示。設計界面 顯示了一個彩色的布局預覽界面,然而藍圖界面
顯示了一個彩色的布局預覽界面,然而藍圖界面 顯示了每個組件的輪廓圖。你也可以點擊
顯示了每個組件的輪廓圖。你也可以點擊 並排查看藍圖界面與設計界面。
並排查看藍圖界面與設計界面。
2.界面的方向:在橫向與縱向直接旋轉手機界面。
3.設備類型和分辨率:選擇手機的類型(手機/平板,電視,android穿戴設備)和屏幕配置(大小和密度)。你可以從預先配置好的類型列表和你自己添加的android模擬器中選擇,或者通過Add Device Definition打開新創建的設備。
提示:你可以通過拖拽布局的右下角來調整設備的大小。
4.API版本:選擇在哪個版本的Android版本中預覽界面。
5.App主題:選擇預覽界面的主題。注意:只有支持的布局類型才能正常顯示;所以這個列表中的很多主題都會出錯。
6.語言:選擇界面所要顯示的語言。只有在資源中配置的語言才會在列表中顯示。如果你想編輯翻譯的內容,點擊下拉框底部的Edit Translations菜單(具體查看Localize the UI with Translations Editor https://developer.android.com/studio/write/translations-editor.html)
7.布局變量:從可選的布局中選擇一個,或者創建一個新的(具體查看Create a layout variant:https://developer.android.com/studio/write/create-variant)
注意:所有這些配置對app的代碼和maifest文件並沒有影響(除非你從布局變量中創建一個新的布局);這些配置只預覽界面時發生了改變。
創建一個新的布局
當為你的app創建界面時,默認在目錄layout下創建了一個文件,所以對所有的設備配置都有效。如果有一個默認的布局,你可以創建特定設備配置(例如大屏的布局)的布局並保存為布局變量---如果你想這樣做,那麼查看create a layout variant(https://developer.android.com/studio/write/create-variant)。
通過工程的不同的窗口,有許多創建布局的方法,但是下面的步驟對任何界面都通用:
1.在項目窗口,點擊你所要添加布局的項目(例如app)。
2.在主菜單中,選擇File > New >XML > Layout XML File.
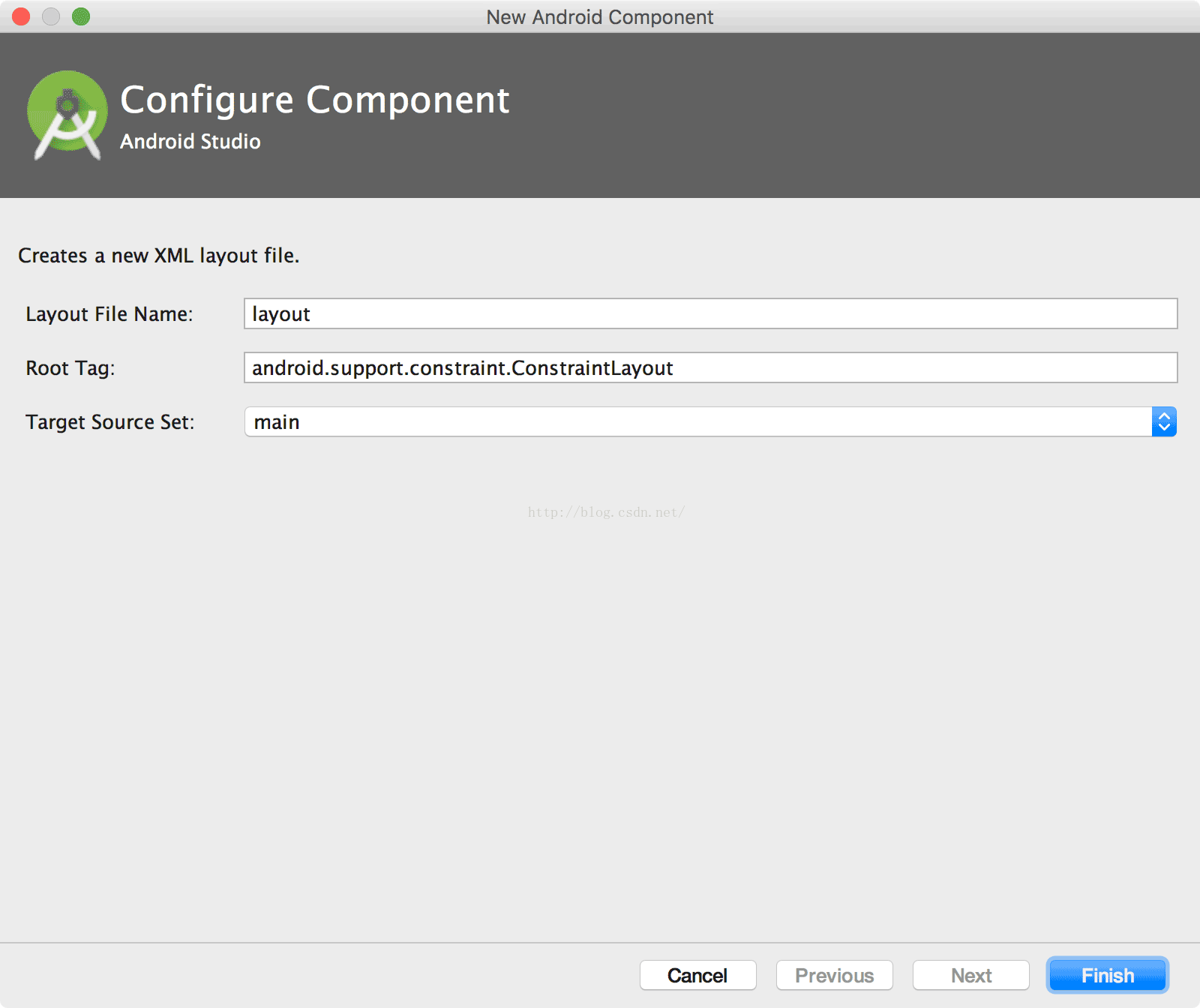
3.在彈出的窗口中,輸入所要創建的文件的名字,根布局的標簽和布局所屬的來源。然後點擊Finish。

圖4.創建新布局的彈窗
其它創建布局文件的方式(盡管彈出的窗口不同)如下:
--- 如果你在項目窗口中選擇項目視圖:打開項目的res目錄,在你所要添加文件的layout目錄上點擊右鍵然後點擊New > Layout resource file.
--- 如果你在項目窗口中選擇了Android視圖:在layout文件夾上點擊右鍵,然後選擇New > Layout resource file.
創建一個布局變量
如果你想為已存在的布局創建在不同的屏幕分辨率或橫豎屏切換時可選的布局版本,參照下面的步驟:
1.在設計視圖編輯器中打開縱向的布局(在窗口下方點擊Design標簽頁)
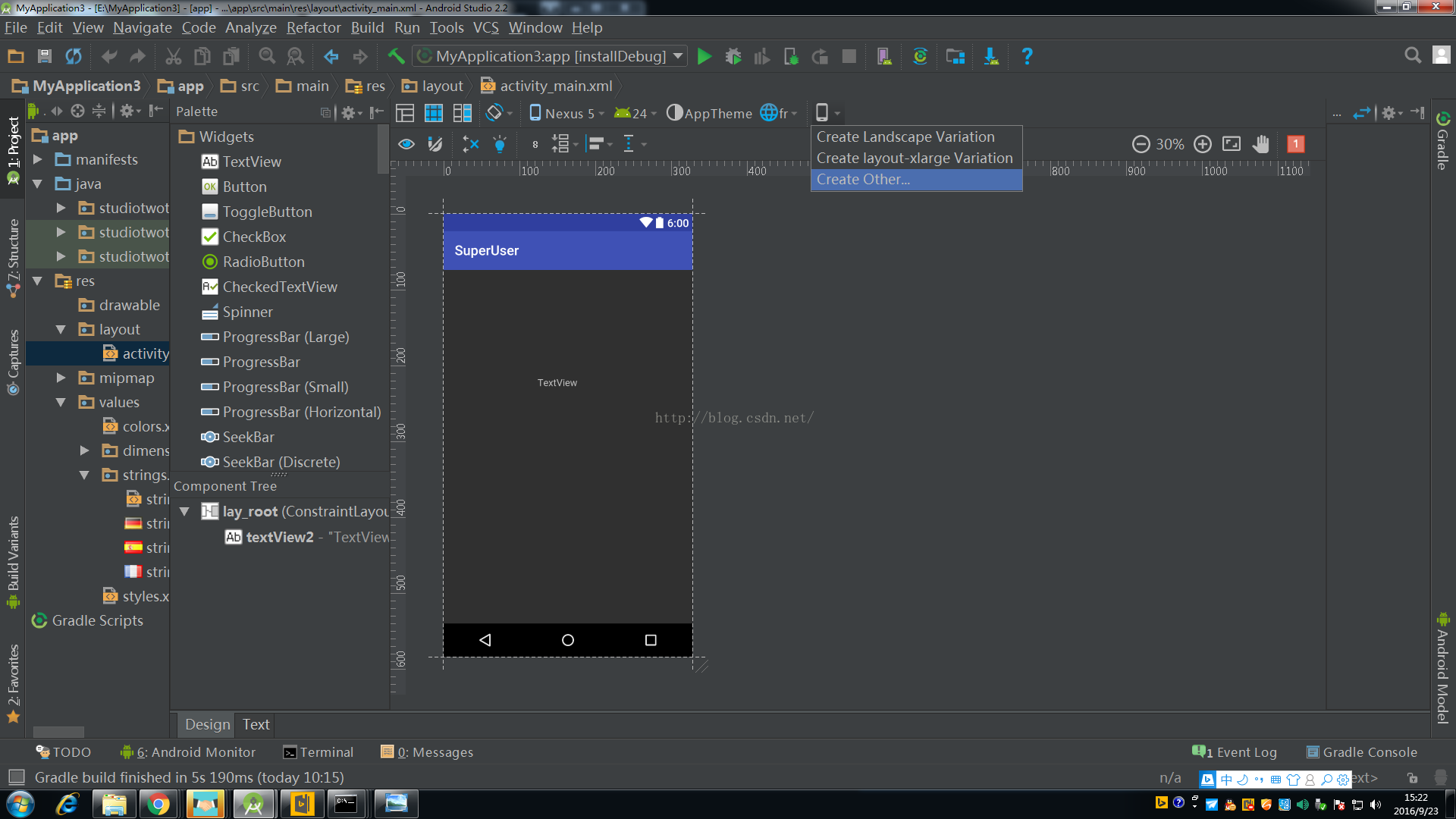
2.點擊工具欄中的Layout Variants ,直接選擇建議的選項Create Landscape Variant然後完成,或者點擊Create Other然後繼續點擊下一步。
,直接選擇建議的選項Create Landscape Variant然後完成,或者點擊Create Other然後繼續點擊下一步。
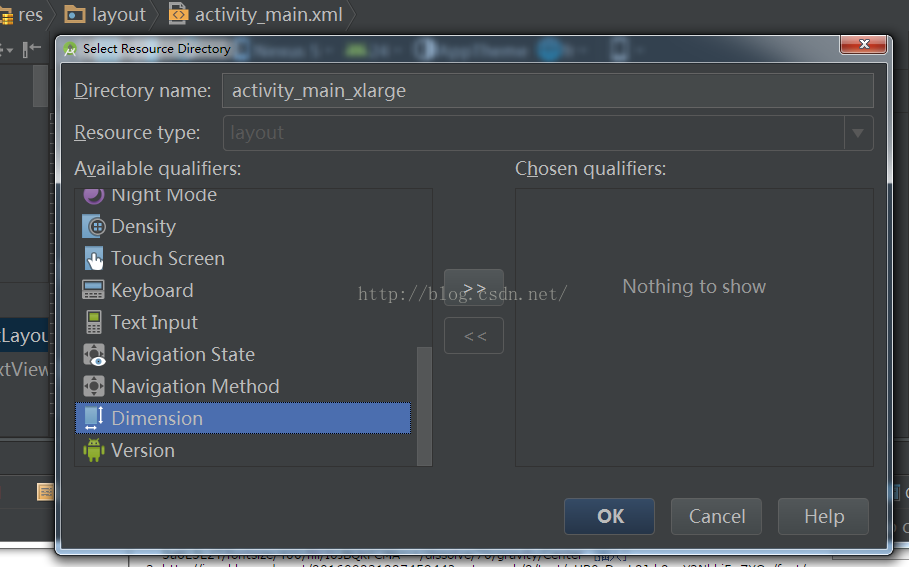
3.在所彈出的彈框中,你需要定義資源的修飾符。你可以在directory name中輸入或者從Available qualifiers列表中選擇,每次只能選擇一個修飾符,然後點擊Add 。
。
4.當選擇修飾符後,點擊OK.
當同一個布局有不同的布局變量時,你可以從Layout Variants 的下拉列表中選擇來進行布局切換。
的下拉列表中選擇來進行布局切換。
更多關於創建不同分辨率的布局的信息,請查看Supporting Different Screen Sizes(https://developer.android.com/training/multiscreen/screensizes.html)。
注:
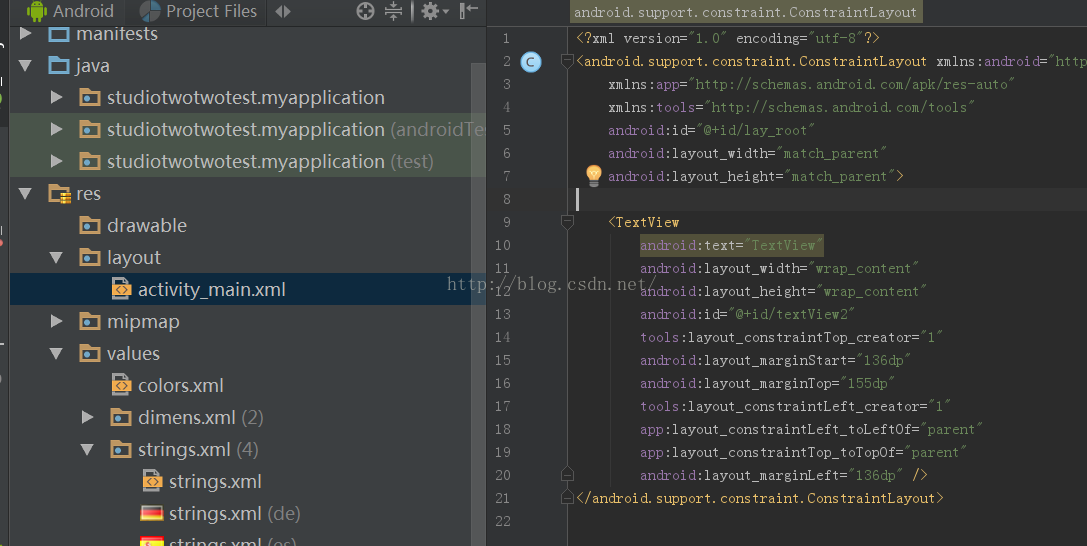
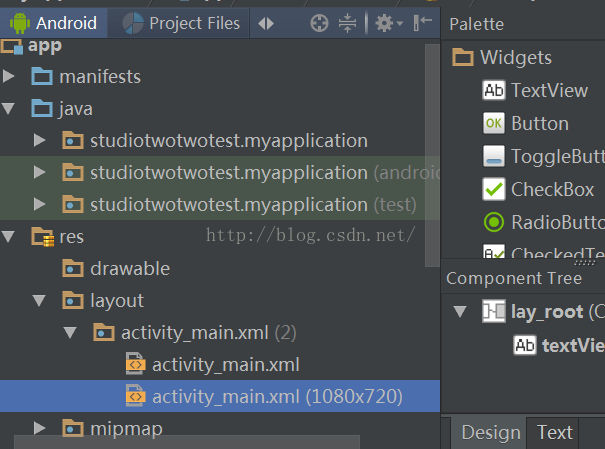
剛開始布局layout中只有一個activity_main.xml,activity_main.xml只有一個TextView

然後設計編輯器中點擊create other

在彈出框的可選的限定符列表中選擇了dimension

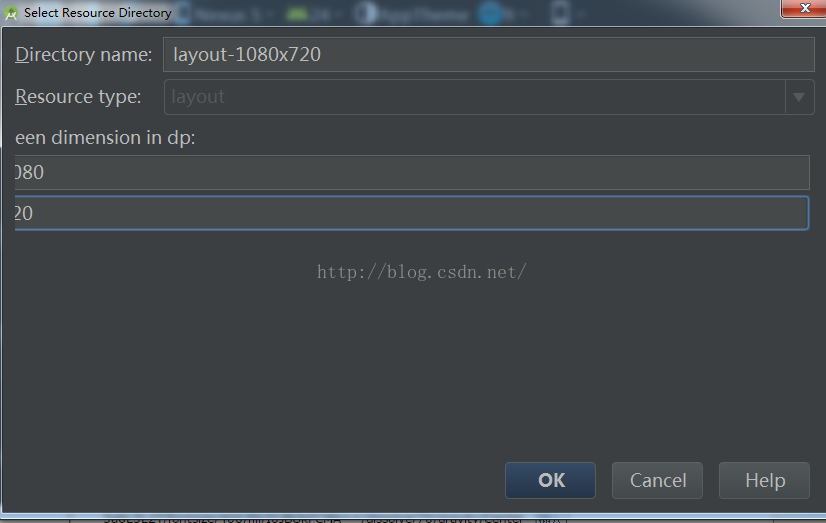
在接下來的彈框中輸入屏幕的橫縱向分辨率

然後可以在布局文件中創建了一個運行在1080x720分辨率的手機所創建的界面

將一個普通布局轉換成約束性布局
約束性布局是Constraint Layout library中的一個group布局,從Android Studio 2.2開始支持。可以從布局編輯器中創建,所有的一切都可以從布局編輯器中操作,所以你不用手寫XML.更好的是,約束性布局創建的視圖減少了布局的層級。
為了提高布局的性能,你應該將老版本的布局轉換成約束性布局。Andorid Studio有一個轉換器可以執行下面的操作:
1.在Andorid Studio中打開一個布局並且點擊窗口下方的Design標簽。
2.在組件樹種,在布局上點擊右鍵,然後選擇Convert layout to ConstraintLayout.
更多關於創建約束性布局的信息,請參考Build a Responsive UI with ConstraintLayout(https://developer.android.com/training/constraint-layout/index.html)
向布局中添加組件
向app中添加布局需要了解布局的基本原則,但是Android Studio簡化了對XML文件的操作。布局編輯器通過在設計編輯器中拖拽控件和屬性窗口的簡化屬性完成了大量的工作。
從Palette中將控件拖動到布局編輯器來開始創建布局。當當控件放到布局中後,編輯器顯示了組件與布局中的其它組件之間的關系。
把一個控件拖拽到約束性布局和普通的布局,布局編輯器顯示的是不同的,例如屬性窗口顯示的不一致。
布局中的錯誤都會顯示在工具欄中,如果想要查看具體的錯誤信息,點擊Show Warnings and Errors .
.
設計編輯器中顯示的只是為了預覽。在設計編輯器中編輯可能與實際相差甚遠,你應該運行在模擬器或者真機中查看實際運行結果。
更多關於創建Android布局的信息請查看Layout Fundamentals(https://developer.android.com/guide/topics/ui/declaring-layout.html).或者查看指南Build a Responsive UI with ConstraintLayout(https://developer.android.com/training/constraint-layout/index.html)
編輯組件的屬性
你可以在屬性窗口(在布局編輯器的右側)中編輯來代替直接編寫XML文件。只有在設計編輯器下,該窗口才會顯示,所以確保在窗口的下方點擊了標簽Desgin。
在布局中選擇要編輯的控件並在屬性窗口中編輯常見的屬性。如果你需要編輯組件的更多的屬性信息,點擊View all propeties
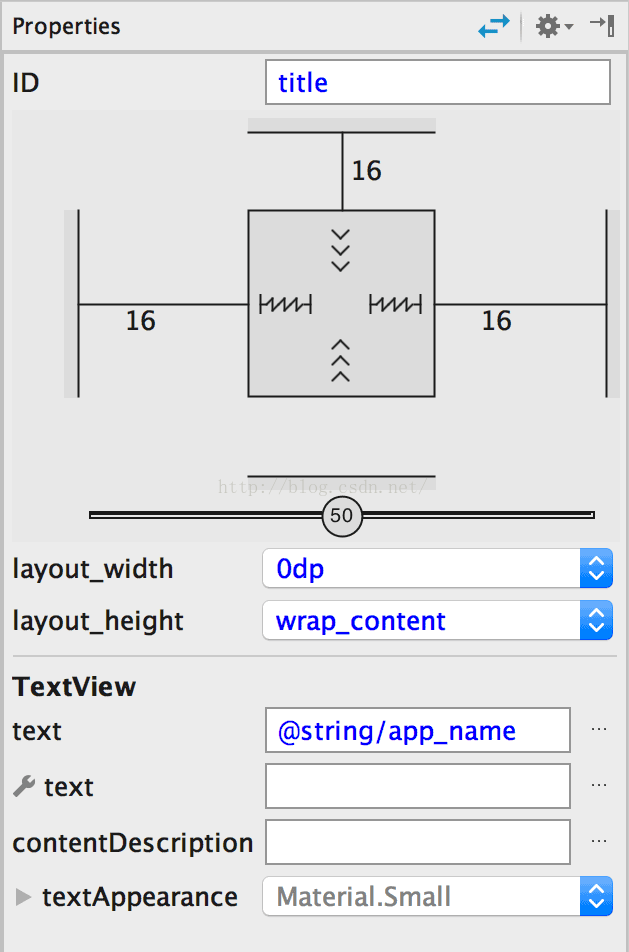
當選擇了約束布局中的控件時,將會顯示包含視圖檢查器、控制器的屬性窗口(如圖7所示)。哥呢個多關於約束性布局的屬性控制器的信息請查看Build a Responsive UI with Constraint Layout(https://developer.android.com/training/constraint-layout/index.html).

圖7.屬性窗口
 qq厘米秀膠囊有什麼用 qq厘米秀膠囊多久成熟 qq厘米秀膠囊孵化時間
qq厘米秀膠囊有什麼用 qq厘米秀膠囊多久成熟 qq厘米秀膠囊孵化時間
qq厘米秀膠囊孵化時間是多久?qq厘米秀膠囊多久成熟?qq厘米秀中的膠囊是需要孵化成熟才可以使用的,下面我們一起來看看吧!qq厘米秀膠囊用途: qq厘米秀
 android實現圖片驗證碼方法解析(自繪控件)
android實現圖片驗證碼方法解析(自繪控件)
自繪控件的內容都是自己繪制出來的 大致流程如下:1.定義一個類繼承view 1.使用TypedArray初始化屬性集合 在
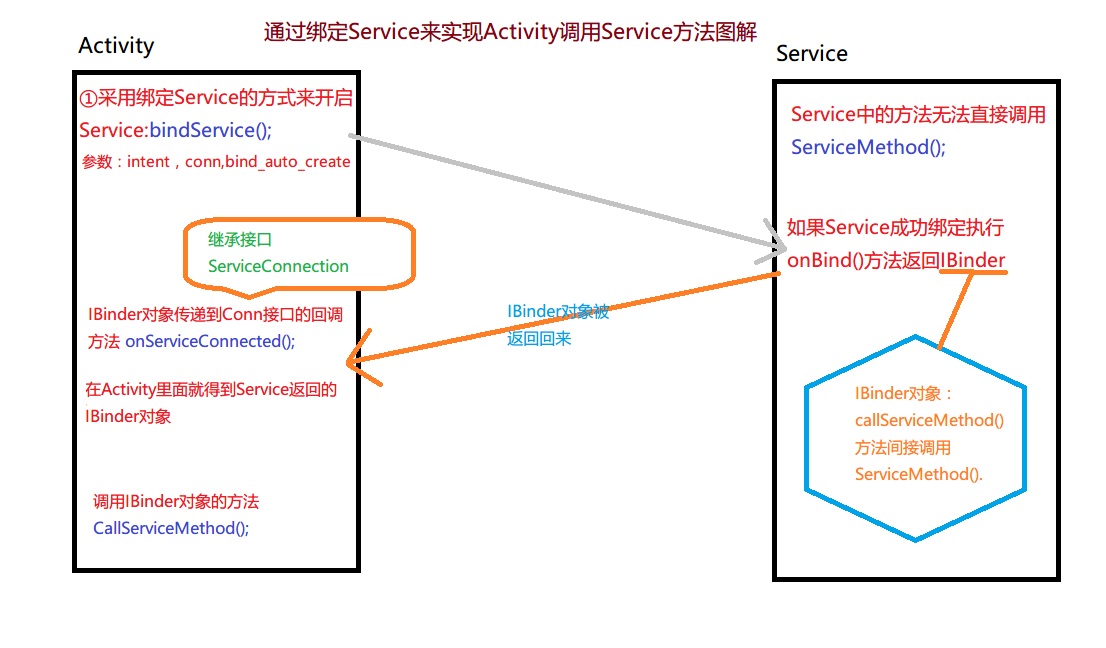
 Android IPC機制綁定Service實現本地通信
Android IPC機制綁定Service實現本地通信
**寫作原因:跨進程通信的實現和理解是Android進階中重要的一環。下面博主分享IPC一些相關知識、操作及自己在學習IPC過程中的一些理解。 這一章是為下面的Messe
 Android Studio常用插件
Android Studio常用插件
Android Studio常用插件轉載請注明出處: http://blog.csdn.net/crazy1235/article/details/48598803不得不