編輯:關於Android編程
Android的animation由四種類型組成:alpha、scale、translate、rotate
alpha:漸變透明度動畫效果
scale:漸變尺寸伸縮動畫效果
translate:畫面轉換位置移動動畫效果
rotate:畫面轉移旋轉動畫效果
動作定義文件應該存放在res/anim文件夾下,訪問時采用R.anim.XXX.xml的方式
Animation類
Animation類是所有動畫(scale、alpha、translate、rotate)的基類
android:duration 動畫持續時間,以毫秒為單位android:fillAfter 如果設置為true,控件動畫結束時,將保持動畫最後時的狀態android:fillBefore 如果設置為true,控件動畫結束時,還原到開始動畫前的狀態android:fillEnabled 與android:fillBefore 效果相同,都是在動畫結束時,將控件還原到初始化狀態android:repeatCount重復次數android:repeatMode 重復類型,有reverse和restart兩個值,reverse表示倒序回放,restart表示重新放一遍,必須與repeatCount一起使用才能看到效果。因為這裡的意義是重復的類型,即回放時的動作。android:interpolator設定插值器,其實就是指定的動作效果,比如彈跳效果等
scale標簽——調節尺寸
android:fromXScale 起始的X方向上相對自身的縮放比例,浮點值,比如1.0代表自身無變化,0.5代表起始時縮小一倍,2.0代表放大一倍;android:toXScale 結尾的X方向上相對自身的縮放比例,浮點值;android:fromYScale 起始的Y方向上相對自身的縮放比例,浮點值,android:toYScale 結尾的Y方向上相對自身的縮放比例,浮點值;android:pivotX 縮放起點X軸坐標,可以是數值、百分數、百分數p 三種樣式,比如 50、50%、50%p,當為數值時,表示在當前View的左上角,即原點處加上50px,做為起始縮放點;如果是50%,表示在當前控件的左上角加上自己寬度的50%做為起始點;如果是50%p,那麼就是表示在當前的左上角加上父控件寬度的50%做為起始點x軸坐標。(具體意義,後面會舉例演示)android:pivotY 縮放起點Y軸坐標,取值及意義跟android:pivotX一樣。
android:toXScale="1.4"
android:fromYScale="0.0"
android:toYScale="1.4"
android:pivotX="50"
android:pivotY="50"
android:duration="700"/>
alpha標簽——調節透明度
android:fromAlpha 動畫開始的透明度,從0.0 --1.0 ,0.0表示全透明,1.0表示完全不透明android:toAlpha 動畫結束時的透明度,也是從0.0 --1.0 ,0.0表示全透明,1.0表示完全不透明
rotate標簽——旋轉
android:fromDegrees 開始旋轉的角度位置,正值代表順時針方向度數,負值代碼逆時針方向度數android:toDegrees 結束時旋轉到的角度位置,正值代表順時針方向度數,負值代碼逆時針方向度數android:pivotX 縮放起點X軸坐標,可以是數值、百分數、百分數p 三種樣式,比如 50、50%、50%p,具體意義已在scale標簽中講述,這裡就不再重講android:pivotY 縮放起點Y軸坐標,可以是數值、百分數、百分數p 三種樣式,比如 50、50%、50%p
translate標簽 —— 平移
android:fromXDelta 起始點X軸坐標,可以是數值、百分數、百分數p 三種樣式,比如 50、50%、50%p,具體意義已在scale標簽中講述,這裡就不再重講android:fromYDelta 起始點Y軸從標,可以是數值、百分數、百分數p 三種樣式;android:toXDelta 結束點X軸坐標android:toYDelta 結束點Y軸坐標
set標簽——定義動作合集
屬性有:(從Animation類繼承的屬性)
android:duration 動畫持續時間,以毫秒為單位android:fillAfter 如果設置為true,控件動畫結束時,將保持動畫最後時的狀態android:fillBefore 如果設置為true,控件動畫結束時,還原到開始動畫前的狀態android:fillEnabled 與android:fillBefore 效果相同,都是在動畫結束時,將控件還原到初始化狀態android:repeatCount重復次數android:repeatMode 重復類型,有reverse和restart兩個值,reverse表示倒序回放,restart表示重新放一遍,必須與repeatCount一起使用才能看到效果。因為這裡的意義是重復的類型,即回放時的動作。android:interpolator設定插值器,其實就是指定的動作效果,比如彈跳效果等。
 Android設置頁面的設計
Android設置頁面的設計
在Android 的程序中設置項可以說是一個必須要有的頁面。下面說一下如何寫一個基本的設置頁面。我們先來看一下常用安卓程序的設置頁面:
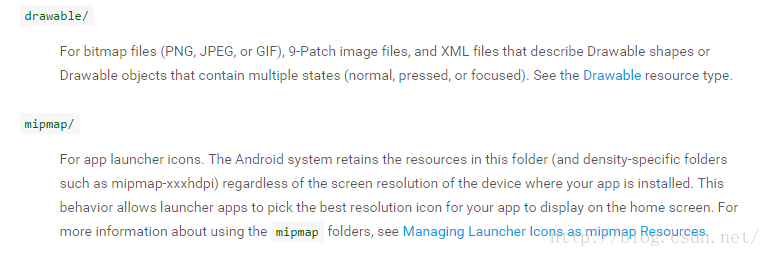
 Android圖片資源處理
Android圖片資源處理
Android用到的圖片資源一般指三種:png/jpg等位圖文體,.9文件,selector xml文件,在之前的開發中,都放在drawable目錄下,但使用最新的And
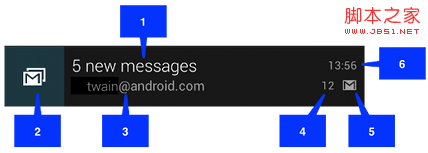
 android notification 的總結分析
android notification 的總結分析
分類 notification有以下幾種: 1>普通notification 1.內容標題 2.大圖標 3.內容 4.內容附
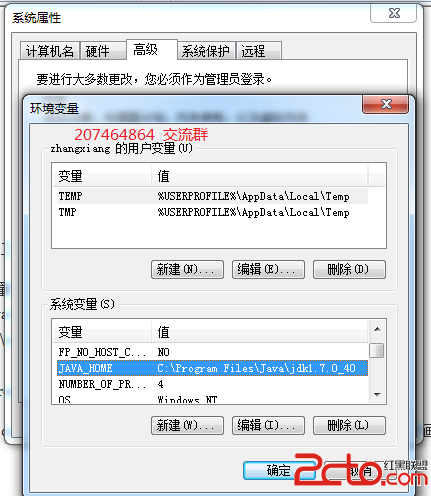
 .Net程序員玩轉Android開發---(1)環境搭建
.Net程序員玩轉Android開發---(1)環境搭建
對於沒有接觸過Android開發的人員來說,可能感覺Android開發比較困難,接下來的一段時間,我們將了解Android開發的具體細節,主要是面對.NET程序員,來看看