編輯:關於Android編程
在Android的開發中,我們知道布局文件可以讓我們很方便的對各個UI控件進行位置安排跟屬性設置,而在程序中可以直接取得控件並賦予對應操作功能。但是,如果是一個復雜的界面設計,我們把所有布局都放在一個文件中來描述,那這個文件會顯得比較臃腫而結構則變得無法清晰了。為此,Android為我們提供了一個武功高強的高手,這個高手的特異功能就是能夠將幾個不同的布局文件整合在一起,它的名字叫include,聽名字就知道是包含的意思,當然是包括多個布局。
說了那麼多,其實使用並不難,而且還很簡單,那接下來我們來舉例來看看。
由於是講布局的安排跟組合,那我們這裡就只拿布局文件來解析下,其他程序代碼跟其他程序沒區別。
這裡我們以最簡單的控件TextView來舉例,總共假設3個布局文件,其中一個布局包含了其他兩個子布局。
父布局layoutP:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<include android:id="@+id/cell1" layout="@layout/includeA" />
<include android:id="@+id/cell2"
android:layout_width="fill_parent"
layout="@layout/includeB" />
</LinearLayout>
子布局layoutA:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:text="隨時隨地,即興時代!"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
子布局二layoutB:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:text="ATAAW.COM"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
通過以上layoutP中的整合,layoutA與layoutB就成為layoutP中的子元素,不僅使得整個布局代碼結構清晰,提高了可讀性,而且可以將界面排版中的功能模塊清楚的劃分。
 Android實現繞球心旋轉的引導頁效果
Android實現繞球心旋轉的引導頁效果
現在很多APP都會出現Android實現繞球心旋轉的引導頁效果,一個類似小車一直在往前開的旋轉式動畫效果。先看一下預覽效果:嗯,整體效果還算理想,基本實現了頁面繞屏幕底部
 RxJava zip操作符在Android中的實際使用場景
RxJava zip操作符在Android中的實際使用場景
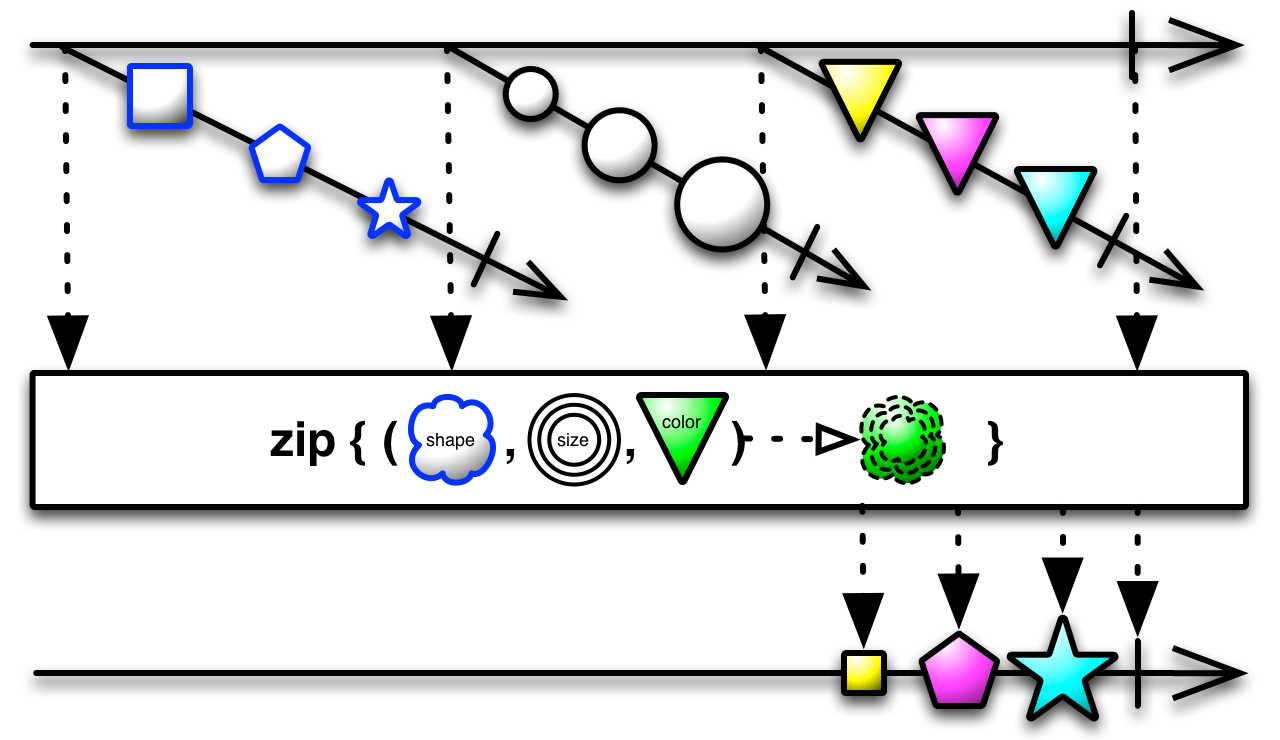
zip操作符概述官方文檔描述:Returns an Observable that emits the results of a specified combiner f
 Gradle for Android學習筆記(一)
Gradle for Android學習筆記(一)
每一個build.gradle文件代表一個project,一個project會有多個tasks如Android工程:包含Android tasks,build tasks
 Android Volley框架完全解析
Android Volley框架完全解析
2013年Google I/O大會上推出了一個新的網絡通信框架——Volley。Volley可是說是把AsyncHttpClient和Univer