android中提供了4中動畫:
AlphaAnimation 透明度動畫效果
ScaleAnimation 縮放動畫效果
TranslateAnimation 位移動畫效果
RotateAnimation 旋轉動畫效果
本節講解TranslateAnimation動畫,TranslateAnimation比較常用,比如QQ,網易新聞菜單條的動畫,就可以用TranslateAnimation實現,
通過TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta) 來定義動畫
參數說明:
復制代碼 代碼如下:
float fromXDelta 動畫開始的點離當前View X坐標上的差值
float toXDelta 動畫結束的點離當前View X坐標上的差值
float fromYDelta 動畫開始的點離當前View Y坐標上的差值
float toYDelta 動畫開始的點離當前View Y坐標上的差值
常用方法:
復制代碼 代碼如下:
animation.setDuration(long durationMillis);//設置動畫持續時間
animation.setRepeatCount(int i);//設置重復次數
animation.setRepeatMode(Animation.REVERSE);//設置反方向執行
Xml屬性:
復制代碼 代碼如下:
android:duration:運行動畫的時間
android:repeatCount:定義動畫重復的時間
代碼:
復制代碼 代碼如下:
public class MainActivity extends Activity {
ImageView image;
Button start;
Button cancel;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
image = (ImageView) findViewById(R.id.main_img);
start = (Button) findViewById(R.id.main_start);
cancel = (Button) findViewById(R.id.main_cancel);
/** 設置位移動畫 向右位移150 */
final TranslateAnimation animation = new TranslateAnimation(0, 150,0, 0);
animation.setDuration(2000);//設置動畫持續時間
animation.setRepeatCount(2);//設置重復次數
animation.setRepeatMode(Animation.REVERSE);//設置反方向執行
start.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
image.setAnimation(animation);
/** 開始動畫 */
animation.startNow();
}
});
cancel.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
/** 結束動畫 */
animation.cancel();
}
});
}
}
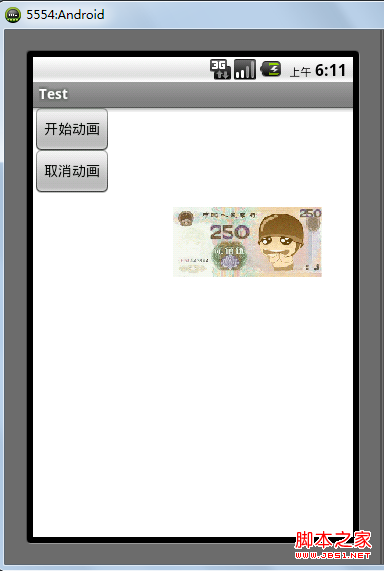
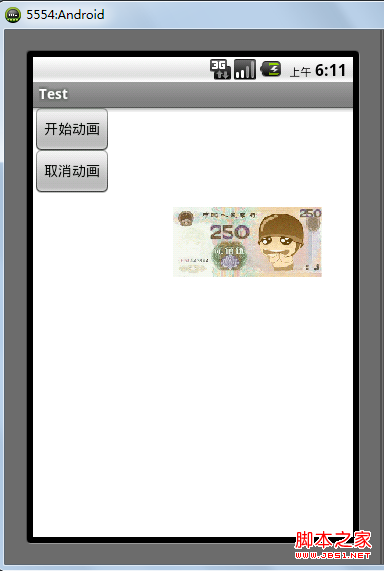
效果:


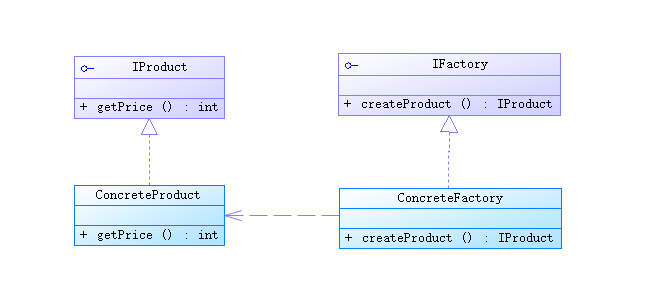
 java/android 設計模式學習筆記(3)---工廠方法模式
java/android 設計模式學習筆記(3)---工廠方法模式
 Android提高之SurfaceView與多線程的混搭實例
Android提高之SurfaceView與多線程的混搭實例
 淺析Android之Adapter用法總結
淺析Android之Adapter用法總結
 深入理解ButterKnife源碼並掌握原理(三)
深入理解ButterKnife源碼並掌握原理(三)