編輯:關於Android編程


這個效果網上已經很多人做出來了,只是這次需要用到,所以自己也實踐了一下(這裡例子我也是根據網上一些資料編寫)。特意找了幾張美女圖片給大家養養眼,O(∩_∩)O哈!下面針對一些關鍵代碼進行簡要說明,需要做這方面東西的朋友可以看看。這篇文章是實用性文章,理論分析不多。
1、重載Gallery類
因為需要加入倒影和3D切換的效果,因此我們需要重載Gallery類,其中有兩個方法我們需要重寫,一個是onSizeChanged(),另外一個是getChildStaticTransformation()。下面我們看看onSizeChanged()需要做的事情。
復制代碼 代碼如下:
protected void onSizeChanged(int w, int h, int oldw, int oldh)
{
//重寫計算旋轉的中心
mCoveflowCenter = getCenterOfCoverflow();
super.onSizeChanged(w, h, oldw, oldh);
}
上面主要做的事情就是在改變大小的時候,重新計算滑動切換時需要旋轉變化的中心。下面計算圖片位置時,會重新計算。
復制代碼 代碼如下:
protected boolean getChildStaticTransformation(View child, Transformation trans)
{
//圖像的中心點和寬度
final int childCenter = getCenterOfView(child);
final int childWidth = child.getWidth();
int rotationAngle = 0;
trans.clear();
trans.setTransformationType(Transformation.TYPE_BOTH); // alpha 和 matrix 都變換
if (childCenter == mCoveflowCenter)
{
// 正中間的childView
transformImageBitmap((ImageView) child, trans, 0);
}
else
{
// 兩側的childView
rotationAngle = (int) ( ( (float) (mCoveflowCenter - childCenter) / childWidth ) * mMaxRotationAngle );
if (Math.abs(rotationAngle) > mMaxRotationAngle)
{
rotationAngle = (rotationAngle < 0) ? -mMaxRotationAngle : mMaxRotationAngle;
}
//根據偏移角度對圖片進行處理,看上去有3D的效果。
transformImageBitmap((ImageView) child, trans, rotationAngle);
}
return true;
}
上面就是重載Gallery的時候,需要注意處理的事情,其實主要就是做圖形變化,效果圖裡面的圖片斜著顯示就是這裡處理的結果,目的就是讓人看上去有立體感。
2、編寫Adapter適配器
我們使用很多控件都涉及適配器,就是用來綁定數據源和目標控件的一個中間件。這裡我們需要重載BaseAdapter作為我們Gallery的適配器。主要是處理源圖像,加入倒影,生成新的數據源圖片。
復制代碼 代碼如下:
public boolean createReflectedForAdapter()
{
final int reflectionGap = 4;
final int Height = 200;
int index = 0;
for (Map<String, Object> map : list)
{
Integer id = (Integer) map.get("image");
// 獲取原始圖片
Bitmap originalImage = BitmapFactory.decodeResource(mContext.getResources(), id);
int width = originalImage.getWidth();
int height = originalImage.getHeight();
float scale = Height / (float)height;
Matrix sMatrix = new Matrix();
sMatrix.postScale(scale, scale);
Bitmap miniBitmap = Bitmap.createBitmap(originalImage, 0, 0,
originalImage.getWidth(), originalImage.getHeight(), sMatrix, true);
//是否原圖片數據,節省內存
originalImage.recycle();
int mwidth = miniBitmap.getWidth();
int mheight = miniBitmap.getHeight();
Matrix matrix = new Matrix();
// 圖片矩陣變換(從低部向頂部的倒影)
matrix.preScale(1, -1);
// 截取原圖下半部分
Bitmap reflectionImage = Bitmap.createBitmap(miniBitmap, 0, mheight/2, mwidth, mheight/2, matrix, false);
// 創建倒影圖片(高度為原圖3/2)
Bitmap bitmapWithReflection = Bitmap.createBitmap(mwidth, (mheight + mheight / 2), Config.ARGB_8888);
// 繪制倒影圖(原圖 + 間距 + 倒影)
Canvas canvas = new Canvas(bitmapWithReflection);
// 繪制原圖
canvas.drawBitmap(miniBitmap, 0, 0, null);
Paint paint = new Paint();
// 繪制原圖與倒影的間距
canvas.drawRect(0, mheight, mwidth, mheight + reflectionGap, paint);
// 繪制倒影圖
canvas.drawBitmap(reflectionImage, 0, mheight + reflectionGap, null);
paint = new Paint();
// 線性漸變效果
LinearGradient shader = new LinearGradient(0, miniBitmap.getHeight(), 0, bitmapWithReflection.getHeight()
+ reflectionGap, 0x70ffffff, 0x00ffffff, TileMode.CLAMP);
paint.setShader(shader);
// 倒影遮罩效果
paint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));
// 繪制倒影的陰影效果
canvas.drawRect(0, mheight, mwidth, bitmapWithReflection.getHeight() + reflectionGap, paint);
ImageView imageView = new ImageView(mContext);
// 設置倒影圖片
imageView.setImageBitmap(bitmapWithReflection);
imageView.setLayoutParams(new GalleryView.LayoutParams((int)(width * scale),
(int)(mheight * 3 / 2.0 + reflectionGap)));
imageView.setScaleType(ScaleType.MATRIX);
mImages[index++] = imageView;
}
return true;
}
上面其實就是一個圖片處理過程,主要做的事情就是生成倒影,效果圖裡面底下是有倒影的。就是利用上面算法生成。我們在適配器添加圖片的時候,會把適配器原生圖片進行處理,加入倒影的效果。這個我們在圖片初始化的時候就可以調用處理,具體代碼可以查看Demo裡面的代碼關系。
具體圖片滑動的過程,Gallery會幫我們處理好,我們要做的事情其實就是提供添加了特效的圖片數據源,以及處理3D顯示的變化效果,最後都會提供View作為顯示圖像給Gallery用來顯示。
今天主要是說說如何實現Gallery的3D顯示切換,Demo的代碼很多是基於網上一些現成效果,感謝這些分享成果的開發者。下面是Demo的下載,不清楚的可以把Demo下載下來,運行看看效果然後分析一下代碼。代碼不多,也不是很復雜。
Gallery3D例子代碼:點擊下載
 Android自定義View仿QQ等級天數進度
Android自定義View仿QQ等級天數進度
最近一直都在看自定義View這一塊。差不多一個星期了吧。這個星期堅持每天更新博客,感覺自己的技術也有點突破,對自定義View的計算也有了更深的認識。今天看到手機一個成長天
 android--UI--listview使用和優化
android--UI--listview使用和優化
listview一般使用步驟:1.定制實體類,加入要填入list的變量,設置好set,get方法。2.自定義item布局,根據要填入的數據。3.自定義適配器類,繼承Arr
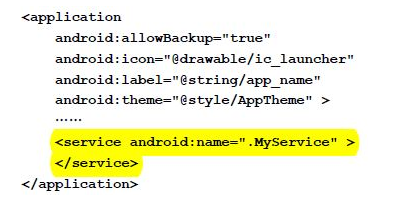
 Android四大組件之服務Service的用法
Android四大組件之服務Service的用法
一、 進程概念介紹四大組件都是運行在主線程Service是在一段不定的時間運行在後台,不和用戶交互應用組件。每個Service必須在manifest中 通過來聲明。可以通
 Android4.4 鼠標光標切換具體整改
Android4.4 鼠標光標切換具體整改
鼠標客制化目的:在應用層,進入特定的應用顯示自己的指定的鼠標icon,或者隨時切換鼠標icon。實現方案:開機預加載鼠標icon,app發送廣播方式通過不同的index,