1.修改系統默認的Dialog樣式(風格、主題)
2.自定義Dialog布局文件
3.可以自己封裝一個類,繼承自Dialog或者直接使用Dialog類來實現,為了方便以後重復使用,建議自己封裝一個Dialog類
第一步:
我們知道Android定義個控件或View的樣式都是通過定義其style來實現的,查看Android框架中的主題文件,在源碼中的路徑:/frameworks/base/core/res/res/values/themes.xml,我們可以看到,Android為Dialog定義了一個樣式,
復制代碼 代碼如下:
<style name="Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowTitleStyle">@android:style/DialogWindowTitle</item>
<item name="android:windowBackground">@android:drawable/panel_background</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item>
<item name="android:windowSoftInputMode">stateUnspecified|adjustPan</item>
</style>
我們可以看到,在Themes.xml中定義的Dialog的樣式,其中,定義了window的標題樣式,window的背景圖,是否懸浮等等。
那麼,我們要創建具有自定義樣式的Dialog就可以創建一個styles.xml,在其中定義我們自己的Dialog樣式,讓其繼承自Theme.Dialog樣式,並修改其中的某些屬性即可。
定義我們自己的Dialog樣式:
a.創建一個styles.xml文件,放在res/values 文件夾下(當然了,這就不用說了。。。啰嗦一下)
b.在styles.xml中定義Dialog樣式,代碼如下:
復制代碼 代碼如下:
<style name="Theme_dialog" parent="@android:style/Theme.Dialog">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowNoTitle">true</item>
</style>
上面代碼中,定義了一個樣式Theme_dialog,繼承自@android:style/Theme.Dialog,然後定義了Dialog所在Window的背景圖,此處使用的是透明顏色#00000000,然後定義了Dialog所在的Window隱藏標題(系統定義Dialog樣式是帶有標題的,在此設置此屬性為true可隱藏標題),自定義Dialog樣式到這就完成了。
第二步:
定義Dialog的布局:
創建一個布局文件layout_dialog.xml,代碼如下:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/pp_bg_dialog"
android:gravity="center">
<ProgressBar android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="正在刪除..." android:id="@+id/message"/>
</LinearLayout>
這裡使用了一個垂直方向的線性布局,並且設置所有子元素居中,子元素為已個進度條ProgressBar和一個TextView。
此處,ProgressBar采用自定義樣式,使用系統默認的ProgressBar可達到同樣的效果(大同小異)。LinearLayout的背景
android:background="@drawable/pp_bg_dialog"(即上面效果圖中居中顯示的黑色透明背景框)是一個自定義的圖片資源Shape:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="10dp"/>
<solid android:color="#55000000"/>
</shape>
代碼中定義了一個矩形,並設置了圓角和顏色。到此,Dialog的布局就完成了。
第三步:
自定義CustomDialog類,繼承自Dialog,代碼如下:
復制代碼 代碼如下:
public class CustomDialog extends Dialog { 2
private static int default_width = 160; //默認寬度
private static int default_height = 120;//默認高度
public CustomDialog(Context context, int layout, int style) {
this(context, default_width, default_height, layout, style);
}
public CustomDialog(Context context, int width, int height, int layout, int style) {
super(context, style);12
//set content
setContentView(layout);
//set window params
Window window = getWindow();
WindowManager.LayoutParams params = window.getAttributes();
//set width,height by density and gravity
float density = getDensity(context);
params.width = (int) (width*density);
params.height = (int) (height*density);
params.gravity = Gravity.CENTER;
window.setAttributes(params);
}
private float getDensity(Context context) {
Resources resources = context.getResources();
DisplayMetrics dm = resources.getDisplayMetrics();
return dm.density;
}
}
在構造方法中設置了Dialog的contentView,並且設置了Window的寬度、高度和居中顯示。
CustomDialog使用方法如下:
復制代碼 代碼如下:
public class CustomDialogDemoActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.test);
CustomDialog dialog1 = new CustomDialog(this, R.layout.common_dialog, R.style.Theme_dialog);//Dialog使用默認大小(160)
CustomDialog dialog2 = new CustomDialog(this, 180, 180, R.layout.common_dialog, R.style.Theme_dialog);
dialog2.show();//顯示Dialog
//如果要修改Dialog中的某個View,比如把"正在刪除..."改為"加載中..."
TextView mMessage = (TextView) dialog2.findViewById(R.id.message);
mMessage.setText("加載中...");
}
}
大體過程就是這樣,根據以上大家可以自由發揮吧,希望都設計出自己滿意的dialog。
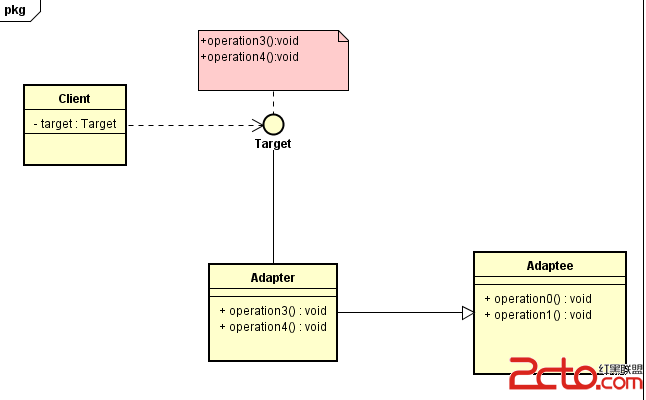
 Android框架設計模式(四)——Adapter Method
Android框架設計模式(四)——Adapter Method
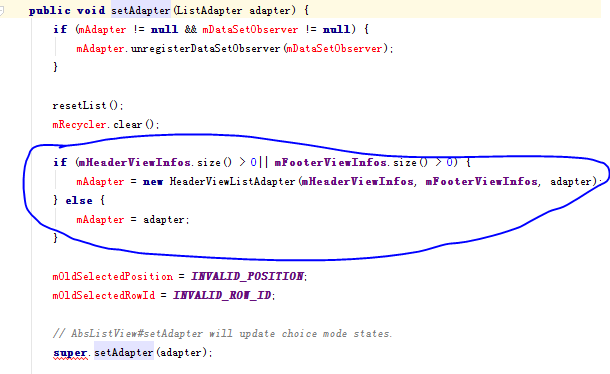
 當ListView有Header時 onItemClick裡的position不正確的原因
當ListView有Header時 onItemClick裡的position不正確的原因
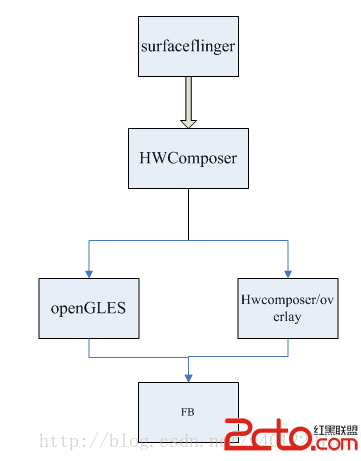
 Android4.4 fence機制分析
Android4.4 fence機制分析
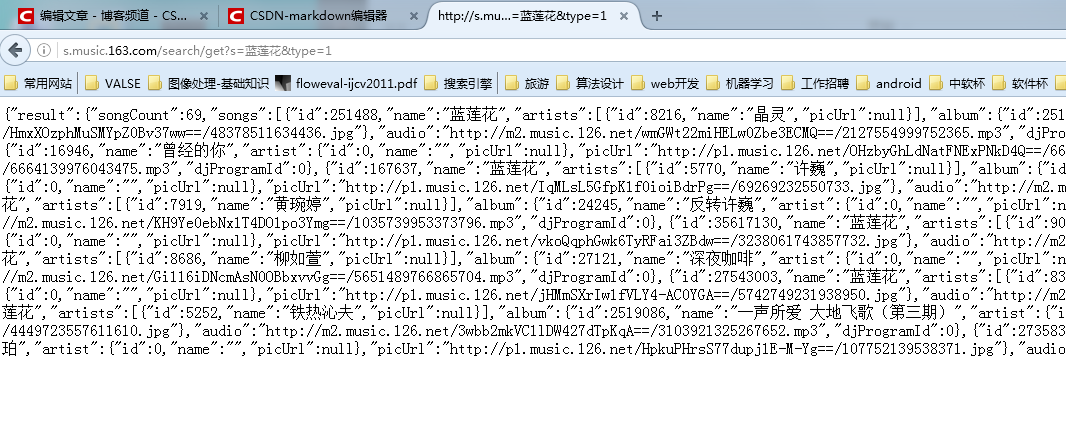
 Android開發:掃描本地音樂文件
Android開發:掃描本地音樂文件