編輯:關於Android編程
ListView控件的使用:
ListView控件裡面裝的是一行一行的數據,一行中可能有多列,選中一行,則該行的幾列都被選中,同時可以觸發一個事件,這種控件在平時還是用得很多的。
使用ListView時主要是要設置一個適配器,適配器主要是用來放置一些數據。使用起來稍微有些復雜,這裡用的是android自帶的SimpleAdapter,形式如下:
android.widget.SimpleAdapter.SimpleAdapter(Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to)
由此可以看出函數的第2個參數為一個list,該list裡面存放的是一些hashmap,hashmap是一些映射,裡面放的是鍵值對;第3個參數為1個布局文件,即適配器輸出的布局;第4個參數為字符數組,數組的內容為參數list中map每列的列名;第5個參數為整型數組,其意思為第4個參數對應顯示的值的格式,一般為控件。
因為第3個參數為1個布局文件,所以我們該工程中我們需要再單獨添加一個xml文件。
同時我們要知道設置ListView的監聽器是用onListItemClick()函數。
另外還需注意的是在java中定義數組類型並初始化時中間不需要等號,例如
new String[]{"user_name", "user_birthday"}。
這次實驗的參考的是mars老師的資料.
ListView使用的顯示效果如下:
每次選中一行時在後台會相應的輸出該行的位置和id,依次選中這三行.
後台輸出為:
實驗代碼如下:
MainActivity.java:
復制代碼 代碼如下:
package com.example.control3;
import java.util.ArrayList;
import java.util.HashMap;
import android.app.ListActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class MainActivity extends ListActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//建立一個ArrayList,ArrayList裡面放的是Hash表
ArrayList<HashMap<String, String>> list = new ArrayList<HashMap<String,String>>();
HashMap<String, String>map1 = new HashMap<String, String>();
HashMap<String, String>map2 = new HashMap<String, String>();
HashMap<String, String>map3 = new HashMap<String, String>();
//給Hash表中填入鍵值對
map1.put("user_name", "小紅");
map1.put("user_birthday", "2012_07_30");
map2.put("user_name", "小明");
map2.put("user_birthday", "2012_07_31");
map3.put("user_name", "小冬");
map3.put("user_birthday", "2012_08_01");
list.add(map1);
list.add(map2);
list.add(map3);
//在該activity中創建一個簡單的適配器
SimpleAdapter listAdapter = new SimpleAdapter(this, list,
R.layout.activity_user, new String[]{
"user_name", "user_birthday"}, new int[]
{R.id.user_name, R.id.user_birthday});
//載入簡單適配器
setListAdapter(listAdapter);
}
//ListView監聽器響應函數
@Override
protected void onListItemClick(ListView l, View v, int position, long id) {
// TODO Auto-generated method stub
super.onListItemClick(l, v, position, id);
System.out.println("id--------------------" +id);
System.out.println("Position-------------" + position);
}
}
activity_main.xml:
復制代碼 代碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<LinearLayout
android:id="@+id/listLinearLayout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<ListView
android:id="@id/android:list"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:drawSelectorOnTop="false"
android:scrollbars="vertical"
/>
</LinearLayout>
</LinearLayout>
activity_user.xml:
復制代碼 代碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:padding="10dip"
>
<!--
該布局文件時水平方向上2個TextView控件,並設置了其相應的屬性
-->
<TextView
android:id="@+id/user_name"
android:layout_width="180dip"
android:layout_height="30dip"
android:textSize="10pt"
android:singleLine="true"
/>
<TextView
android:id="@+id/user_birthday"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textSize="10pt"
android:gravity="right"
/>
</LinearLayout>
ProgressBar控件的使用:
ProgressBar控件的使用比較簡單,在android開發中,其默認的形式是1個圓周型的進度條,也就是代表一直在等待,這時候是看不到實際上完成的進度的。所以在程序中我們可以設置進度條的形狀,比如呈水平或者垂直。界面中有1個按鈕,一開始時是看不到進度條的,當按下按鈕時,會彈出2個進度條,1個呈水平狀,一個還是圓形。且這2個進度條出現在按鈕的上面,為什麼會這樣呢?因為這個activity布局中,采用的是線性布局,而那2個進度條是放在button的前面,只是一開始沒有設置顯示出來而已。繼續按進度條時,進度條會前進。且這裡進度條顯示分為主進度條顯示和次進度條顯示。
實驗的結果如下:
MainActivity.java:
復制代碼 代碼如下:
package com.example.control2;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
private int i = 0;
private ProgressBar bar1 = null;
private ProgressBar bar2 = null;
private Button button = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bar1 = (ProgressBar)findViewById(R.id.bar1);
bar2 = (ProgressBar)findViewById(R.id.bar2);
button = (Button)findViewById(R.id.btn);
button.setOnClickListener(new MyButtonOnClickListener());
}
class MyButtonOnClickListener implements OnClickListener{
public void onClick(View v) {
if( 0 == i )
{
bar1.setVisibility(View.VISIBLE);
bar2.setVisibility(View.VISIBLE);
}
else if( i < bar1.getMax() )
{
//設置主進度和次進度
bar1.setProgress(i);
bar1.setSecondaryProgress(i+10);
}
i+=10;
}
}
}
activity_main:
復制代碼 代碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/china"
/>
<ProgressBar
android:id="@+id/bar1"
android:layout_width="fill_parent"
android:layout_height="50dip"
android:visibility="gone"
/>
<ProgressBar
android:id="@+id/bar2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="gone"
/>
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button"
/>
</LinearLayout>
總結:
通過這次實驗,對ListView和ProgressBar這2個進度條的使用有了個初步的了解,其中ListView進度條的使用需要用的到適配器,而視頻器的構造稍微有點復雜,需要對各個參數徹底的了解。
作者:tornadomeet
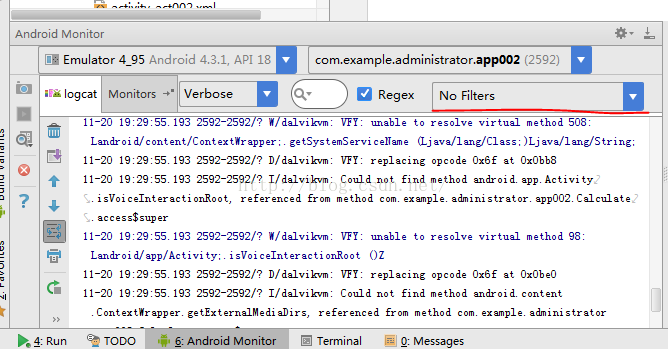
 Android Studio 打印調試信息
Android Studio 打印調試信息
之前開發單片機軟件還是上位機都習慣使用printf(),相信很多很會有和我一樣的習慣。開始學習安卓了,當然也很在意安卓的這個打印調試應該怎麼做呢?這裡使用的是日志記錄中添
 【安卓學習之工具學習】adb初步學習--adb命令和shell命令學習
【安卓學習之工具學習】adb初步學習--adb命令和shell命令學習
一 、 測試環境講解:1.一台win7電腦2.安裝好sdk,在 sdk\platform-tools 目錄下,可以看到adb.exe 文件3.為了方便輸入,可以設置環境變
 安卓實戰開發之CardView的selector及GrideView的item按下狀態保留selector(state_activated)的實現
安卓實戰開發之CardView的selector及GrideView的item按下狀態保留selector(state_activated)的實現
android的selector對於android開發者而言再熟悉不過了,只要定義一個drawable目錄下定義一個selector的xml文件,在布局文件中backgr
 CoordinatorLayout.Behavior自定義效果的實現
CoordinatorLayout.Behavior自定義效果的實現
先看一張效果圖,要做什麼就比較清晰了:實現思路:1.首先自定義一個View包括頭部和列表2.給自定義View添加注解,也就是默認使用自定義的BehaviorLayoutB