編輯:關於Android編程
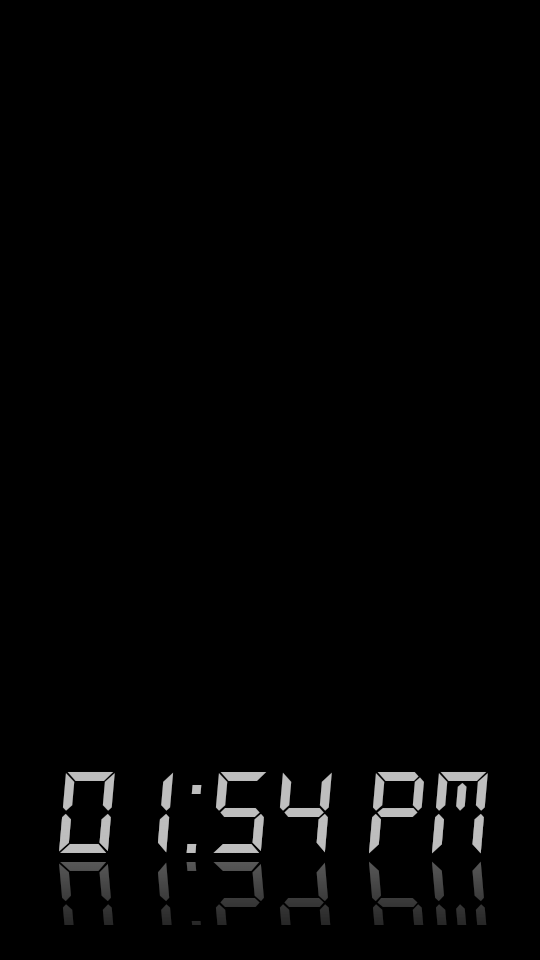
今天記錄一下TextView的倒影效果,顯示一串文字,然後在文字的下方顯示出它的倒影,先上效果圖:

最重要的就是View中getDrawingCache()方法,該方法可以獲取cache中的圖像,然後繪制出來。
廢話不多說,我是想寫一個帶有倒影的時間,時間可以走動。首先先寫一個帶有時間走動的View,這個很簡單,獲取當前時間,然後開啟一個線程,隔一秒獲取當前時間一次,然後顯示在TextView上,當然,我們寫控件,就需要繼承TextView,代碼如下:
復制代碼 代碼如下:
package com.alex.reflecttextview;
import java.util.Calendar;
import android.content.Context;
import android.os.Handler;
import android.os.Message;
import android.text.format.DateFormat;
import android.util.AttributeSet;
import android.widget.TextView;
public class TimeView extends TextView {
private static final int MESSAGE_TIME = 1;
public TimeView(Context context, AttributeSet attrs) {
super(context, attrs);
new TimeThread().start();
}
public class TimeThread extends Thread {
@Override
public void run() {
do {
try {
Message msg = new Message();
msg.what = MESSAGE_TIME;
mHandler.sendMessage(msg);
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
} while (true);
}
}
private Handler mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case MESSAGE_TIME:
setTime();
break;
default:
break;
}
}
};
public void setTime() {
long sysTime = System.currentTimeMillis();
Calendar calendar = Calendar.getInstance();
calendar.setTimeInMillis(sysTime);
String sysTimeStr = DateFormat.format("hh:mm", sysTime).toString();
if(calendar.get(Calendar.AM_PM) == 0) {
sysTimeStr += " AM";
} else {
sysTimeStr += " PM";
}
setText(sysTimeStr.replace("1", " 1"));
}
}
現在只需要在布局文件中調用該控件就可以實現一個走動的時間了。
第二步就是需要給這個走動的時間加上倒影了,我們就需要寫一個控件來繼承上面一個時間走動的控件,就可以實現帶有倒影的時間走動的View了,下面是帶有倒影的代碼:
復制代碼 代碼如下:
package com.alex.reflecttextview;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.PorterDuff.Mode;
import android.graphics.PorterDuffXfermode;
import android.graphics.Shader.TileMode;
import android.util.AttributeSet;
public class ReflectTextView extends TimeView {
private Matrix mMatrix;
private Paint mPaint;
public ReflectTextView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
mMatrix = new Matrix();
mMatrix.preScale(1, -1);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
setMeasuredDimension(getMeasuredWidth(), (int)(getMeasuredHeight()*1.67));
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int height = getHeight();
int width = getWidth();
setDrawingCacheEnabled(true);
Bitmap originalImage = Bitmap.createBitmap(getDrawingCache());
Bitmap reflectionImage = Bitmap.createBitmap(originalImage, 0, height/5, width, height/2, mMatrix, false);
canvas.drawBitmap(reflectionImage, 0, height/3f, null);
if(mPaint == null) {
mPaint = new Paint();
LinearGradient shader = new LinearGradient(0, height/2, 0,
height, 0x7fffffff, 0x0fffffff, TileMode.CLAMP);
mPaint.setShader(shader);
mPaint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));
}
canvas.drawRect(0, height/2f, width, height, mPaint);
}
@Override
protected void onTextChanged(CharSequence text, int start,
int lengthBefore, int lengthAfter) {
super.onTextChanged(text, start, lengthBefore, lengthAfter);
buildDrawingCache();
postInvalidate();
}
}
主要功能在onDraw方法裡面,先調用setDrawingCacheEnabled(true);讓cache可用,然後通過cache創建一個和原圖片一樣的圖像,通過mMatrix.preScale(1, -1);使圖片倒過來,調用Bitmap.createBitmap(originalImage, 0, height/5, width, height/2, mMatrix, false);創建一個倒過來的圖像,調用canvas.drawBitmap(reflectionImage, 0, height/3f, null);把倒過來的圖像畫到畫布上。通過調用LinearGradient shader = new LinearGradient(0, height/2, 0,
height, 0x7fffffff, 0x0fffffff, TileMode.CLAMP);
mPaint.setShader(shader);
mPaint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));使倒影的圖像的顏色漸變,由灰色變為黑色。
時間走動時調用buildDrawingCache();
postInvalidate();
讓倒影從新繪制。
調用setMeasuredDimension(getMeasuredWidth(), (int)(getMeasuredHeight()*1.67));設置圖像的寬度和高度。
好了,控件已經寫完了,現在只要在布局中調用這個控件就可以在Activity中顯示一個帶有倒影的時間的View了,先寫一個布局文件:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000"
android:paddingTop="@dimen/activity_vertical_margin" >
<com.alex.reflecttextview.ReflectTextView
android:id="@+id/timeView"
android:textSize="@dimen/reflect_size"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="top|center_horizontal" />
</RelativeLayout>
然後在Activity中顯示這個布局,我把這個控件的字體從新設置了一下,讓它顯示的方方正正。
復制代碼 代碼如下:
package com.alex.reflecttextview;
import android.app.Activity;
import android.graphics.Typeface;
import android.os.Bundle;
import android.view.Window;
import android.view.WindowManager;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
final Window win = getWindow();
win.addFlags(WindowManager.LayoutParams.FLAG_SHOW_WHEN_LOCKED
| WindowManager.LayoutParams.FLAG_DISMISS_KEYGUARD);
win.addFlags(WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON
| WindowManager.LayoutParams.FLAG_TURN_SCREEN_ON);
setContentView(R.layout.activity_main);
TimeView tv = (TimeView) findViewById(R.id.timeView);
tv.setTypeface(Typeface.createFromAsset(getAssets(), "fonts/DS-DIGII.TTF"));
}
}
運行代碼,手機上就回顯示一個帶有倒影的時間View,時間還會走動,是不是很好玩。
好了,就到這裡吧。
源碼下載地址:http://xiazai.jb51.net/201402/yuanma/ReflectTextView(jb51.net).rar
 android的屬性動畫
android的屬性動畫
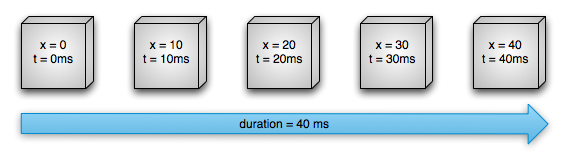
前言屬性動畫(Property Animation)系統是一個更加強大的框架,它幾乎允許你為任何東西設置動畫。不管一個對象是否需要繪制到屏幕上面,你都可以定義一個動畫讓這
 Android NDK學習筆記15-配置AndroidStudio
Android NDK學習筆記15-配置AndroidStudio
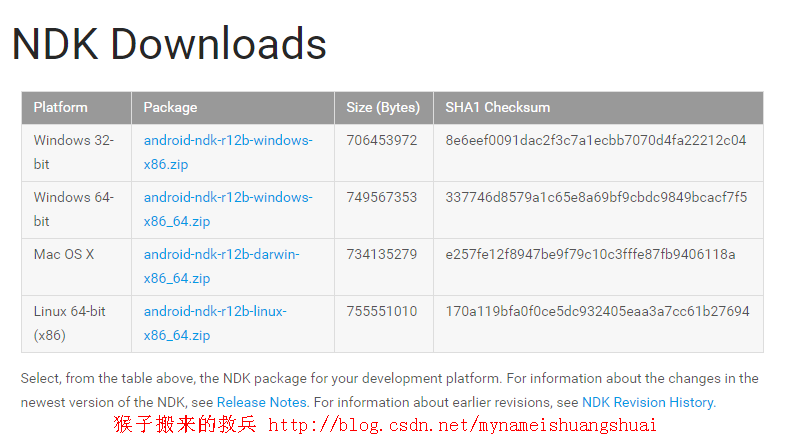
現在大家越來越多的使用AndroidStudio進行Android開發,那麼今天就和大家一起交流一下AndroidStudio開發NDK的配置方法。AndroidStud
 安卓(Android)實現選擇時間功能
安卓(Android)實現選擇時間功能
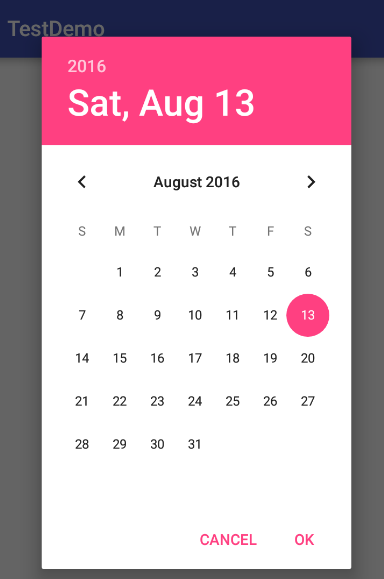
前言由於大部分android初級教程都沒教怎麼選擇時間,初學者碰到這種難免會有些不知所措,難道要讓用戶自己輸入日期時間?先不說用戶體驗不好,處理用戶輸入各式各樣的日期格式
 Android之Gallery使用例子
Android之Gallery使用例子
剛剛學習Android,用Gallery作了一個小demo,用來記錄一下。package com.example.galleryex02;import android.a