編輯:關於Android編程
iMAG是一個非常簡潔高效的移動跨平台開發框架,開發一次可以同時兼容Android和iOS平台,有點兒Web開發基礎就能很快上手。當前移動端跨平台開發的框架有很多,但用iMAG還有一個好處,就是用iMAG開發出的App是原生的。iMAG采用XML + JavaScript(配置 + 腳本)的開發方式,它的原理是將符合iMAG開發規范的XML文件解釋成對應的原生應用代碼來執行。原生跨平台開發,iMAG App具有和Native App相同的性能和用戶體驗,因此相比PhoneGap、JQuery Mobile等Web開發框架iMAG適用於對性能要求較高的情況。
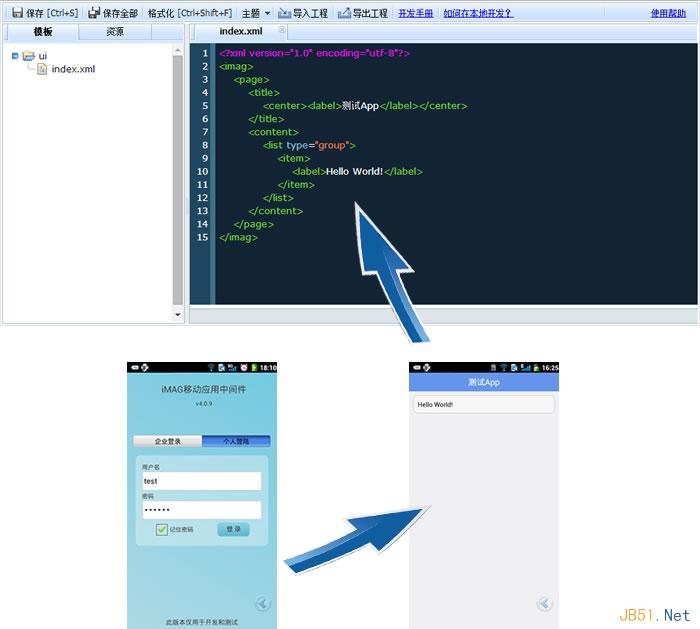
雖然是原生又跨平台,iMAG的開發環境卻很簡單,不需要在本地電腦上安裝或部署,在iMAG的官網平台注冊一個免費帳號,馬上就可以開始開發了。注冊完登錄,安裝網站提示先在手機上安裝iMAG開發版的客戶端,然後打開iMAG的在線開發工具開始開發。

登錄iMAG開發版客戶端,在iMAG在線開發工具裡編輯XML文件並保存,在手機上刷新頁面就能看到效果。
Hello World
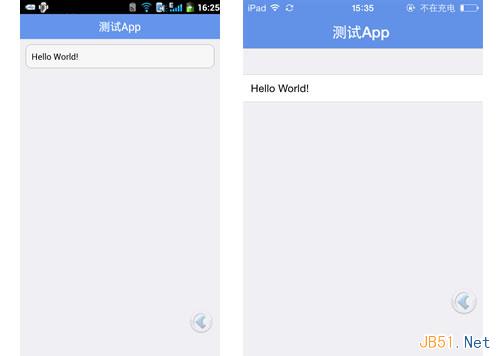
下面來看這個hello world的例子。iMAG框架使用的XML格式的文件來描述UI,因此代碼必須符合XML格式的規范,一套代碼在Android和iOS平台都能運行,而且展現出來的是原生UI效果。

<?xml version="1.0" encoding="utf-8"?>
<imag>
<page>
<title >
<center><label>測試App</label></center>
</title>
<content>
<list type="group">
<item>
<label>Hello World!</label>
</item>
</list>
</content>
</page>
</imag>
其中<imag>是XML文檔的根節點,<page>包含整個頁面的內容,是對頁面的抽象和封裝。上面的代碼中<page>包括<title>和<content>兩個部分,分別是頁面的標題和內容。<title>是頁面標題導航欄,有<center>、<left>、<right>三個子節點,分別用來在title上居中、居左和居右來擺放文本和按鈕。<content>裡有個<list>控件,用來展示“Hello World!”文本內容,list的type屬性是"group",表示是一個分組列表。
iMAG在Android和iOS系統上會將XML解釋成各自的本地代碼,比如在Android上<label>會解釋成原生的TextView,而在iOS上則會解釋成對應的UILabel。因此不同於HTML,在iMAG框架裡文本內容只能在放在label標簽裡,而不能任意放置。
基本頁面布局
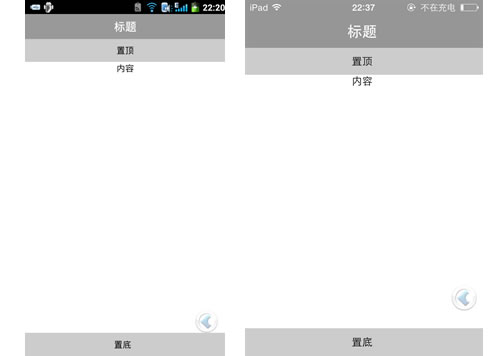
單個頁面通常由title, header, content, footer組成:
<?xml version="1.0" encoding="utf-8"?>
<imag>
<page>
<title >
<center><label>標題</label></center>
</title>
<header >
<label>置頂</label>
</header>
<content >
<label>內容</label>
</content>
<footer >
<label>置底</label>
</footer>
</page>
</imag>

<header>中的內容會始終顯示在屏幕上頂部,<content>是頁面的主要內容,<footer>的內容在屏幕中置底顯示。
列表布局
通常頁面內容的布局可以通過列表控件list來實現,如下面的例子:

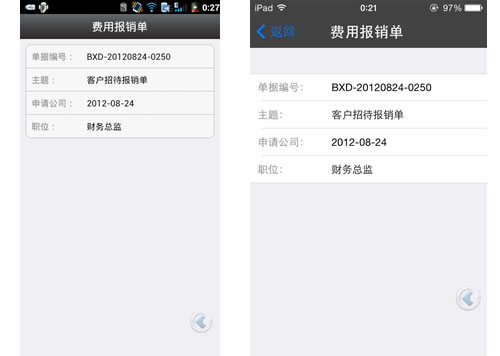
其中<item>是列表項,每個item的都可以有自己的布局,在<item>中,<col>表示一列,<row>表示一行。這裡list有點兒類似於HTML裡的table,不同的是table是先有行(tr)再有列(td),而list是先有列(col)再有行(row)。col-width樣式用來設置多列的跨度,多個用逗號“,”分割,星號“*”表示寬度自適應。
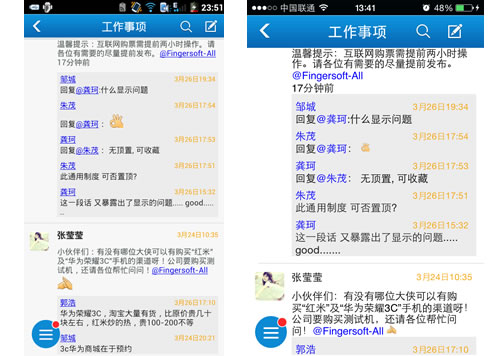
用list控件可以實現更復雜和細致的布局效果,下面是用iMAG框架開發的微博App頁面:

UI控件分類
UI控件分類iMAG框架的UI控件可以分為三類:內容控件、表單控件、布局控件。
內容控件:用來展示文字、圖片等內容信息。
表單控件:用來接收用戶輸入的表單信息。
布局控件:用來控制頁面內容的布局和擺放。
iMAG框架的UI控件列表:
content的組
標簽欄控件
tabbar
標簽欄主要用於content內容的切換
標簽頁控件
tabs
以標簽頁的形式來顯示內容
單行控件
row
用來顯示一行控件內容
列表控件
list
以列表的形式來顯示內容
網格控件
grid
以網格的形式來顯示內容
多屏幕控件
screens
以多個屏幕的形式來顯示內容
系統菜單控件
menu
用來顯示系統菜單
彈出菜單控件
actionmenu
用來顯示彈出菜單
導航菜單控件
navmenu
用來顯示導航菜單
彈跳菜單控件
pathmenu
用來顯示彈跳菜單
側滑菜單控件
slidingmenu
用來顯示側滑菜單
動態腳本
iMAG框架支持通過標准的Javascript語言來操作UI控件對象,完成動態交互功能,比如:
<?xml version="1.0" encoding="utf-8"?>
<imag>
<script>
<![CDATA[
$page.onload = function() {
alert('hello world!');
}
]]>
</script>
<page>
</page>
</imag>
上面的代碼會在頁面初始化時觸發onload事件,調用JavaScript方法彈出一個alert對話框。
這裡有必要解釋一下Javascript的概念,完整的JavaScript實現是由以下3個不同部分組成的:核心(ECMAScript)、文檔對象模型(Document Object Model,簡稱DOM)、浏覽器對象模型(Browser Object Model,簡稱BOM)。對於iMAG而言實際上只用到了ECMAScript,因為iMAG並不支持DOM和BOM。這是因為移動UI往往頁面簡潔元素較少,沒有必要引入復雜的DOM操作,而且DOM API本身設計糟糕,對開發人員不夠友好。而BOM裡的Window, Navigator, History這些對象對於移動應用也不再適用,iMAG有自己的MOM(Mobile Object Model)。
iMAG中定義的MOM對象:
● $page:封裝了頁面UI相關的屬性和方法。
● $http:封裝了http操作相關的方法。
● $phone:封裝了手機本地功能調用相關的方法。
● $util:封裝了一些實用工具方法。
通過這些內置的JavaScript對象和方法,iMAG框架可以輕松調用手機本地功能,比如GPS定位。
$phone.locate({
provider: 'gps',
success: function(location) {
alert('GPS定位成功,經緯度:' + location.latitude + ', ' + location.longitude);
},
error: function() {
alert('GPS定位失敗!');
}
});
上面的$phone.locate()方法會啟動手機GPS定位功能,定位成功之後回調success方法,顯示出經緯度信息。
iMAG框架支持動態創建UI控件,要用到$C()方法,參數是XML格式的文檔,如:
復制代碼 代碼如下:
var button = $C('<button id="test_button">按鈕</button>');
$('content').add(button);
上面的方法通過XML動態創建了一個button控件,並在頁面的content裡顯示。
iMAG框架還可以使用Ajax請求來獲取數據,如:
復制代碼 代碼如下:
$http.get('http://www.jb51.net/download/data/http_json_ret.jsp', function(json) {
var obj = JSON.parse(json);
$('test_label').text = obj.text;
});
$http.get()方法會發起一個異步調用的Ajax請求,服務器返回的JSON數據格式如下:
復制代碼 代碼如下:
{text:'<font color="blue">JSON數據</font>'}
從服務器端動態獲取的JSON數據用JSON.parse()方法解析,然後進行處理和顯示。因為iMAG底層是原生代碼非浏覽器環境,因此在iMAG框架裡調用Ajax請求沒有跨域問題。
使用HMTL5
雖然使用HTML5不是iMAG開發所必須的,但iMAG通過web控件的方式對HTML5進行了很好的支持和兼容,並且提供了腳本機制使得web可以同原生控件進行內外交互相互調用,這在開發網站類應用的時候會比較有用。
使用Web控件顯示HTML網頁的例子:
<?xml version="1.0" encoding="utf-8"?>
<imag>
<page >
<title>
<center>
<label>網頁控件</label>
</center>
</title>
<content>
<web>
<![CDATA[
<style type="text/css">
table.altrowstable {
font-family: verdana,arial,sans-serif;
font-size:11px;
color:#333333;
border-width: 1px;
border-color: #a9c6c9;
border-collapse: collapse;
}
table.altrowstable th {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #a9c6c9;
}
table.altrowstable td {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #a9c6c9;
}
.oddrowcolor {
background-color:#d4e3e5;
}
.evenrowcolor {
background-color:#c3dde0;
}
</style>
<table class="altrowstable" id="alternatecolor">
<tr class="evenrowcolor">
<th>Info Header 1</th><th>Info Header 2</th><th>Info Header 3</th>
</tr>
<tr class="oddrowcolor">
<td<Text 1A</td><td>Text 1B</td><td>Text 1C</td>
</tr>
<tr class="evenrowcolor">
<td>Text 2A</td><td>Text 2B</td><td>Text 2C</td>
</tr>
<tr class="oddrowcolor">
<td<Text 3A</td><td>Text 3B</td><td>Text 3C</td>
</tr>
<tr class="evenrowcolor">
<td>Text 4A</td><td>Text 4B</td><td>Text 4C</td>
</tr>
<tr class="oddrowcolor">
<td>Text 5A</td><td>Text 5B</td><td>Text 5C</td>
</tr>
</table>
]]>
</web>
</content>
</page>
</imag>

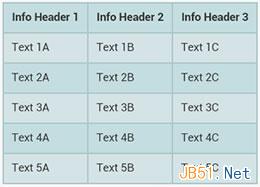
這裡顯示的table表格是標准的HTML,因為內嵌的是HTML標簽,所以這裡必須使用CDATA來進行標記。
適配不同屏幕
iMAG已經屏蔽了不同平台不同分辨率手機之間的差異,按照iMAG規范開發出的移動應用自動適配不同手機。對於不同平台不同分辨率的屏幕,也需要使用多套不同大小的圖片去適配,這些圖片只需要按照規則放到相應的服務器目錄下即可,手機客戶端會自動下載與之相適配的圖片。
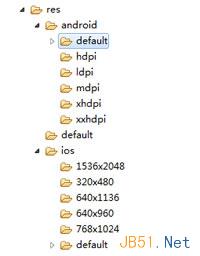
服務器端圖片資源目錄結構如下:

Android圖片資源目錄是以屏幕密度(density)來區分,而iOS是以屏幕分辨率來區分。anroid和ios目錄下分別有一個default目錄,當具體屏幕分辨率或屏幕密度的圖片找不到時會讀取這個default目錄中的相應的圖片。
比如:<page>對於Android屏幕分辨率為800x480的手機bg.png圖片的目錄查找順序是:
復制代碼 代碼如下:/res/android/hdpi
/res/android/default
/res/default
對於iPhone5手機目錄查找順序是:
復制代碼 代碼如下:/res/ios/640x1136
/res/ios/default
/res/default
可以看到這個查找順序是由內向外的。
Android各個屏幕密度的取值如下:
ldpi
mdpi
hdpi
xhdpi
xxhdpi
密度值
dip<140
140<=dip<190
190<=dip<280
280<=dip<400
400<=dip
分辨率
240x320
320x480
480x800可以根據比例來設計各種屏幕圖片的大小:比如一個圖片在hdpi上大小為48×48,那麼在xhdpi上為64x64,在xxhdpi上為96x96(6:8:12)。
打包發布
App開發完成之後就是打包和發布,打包之前要先上傳自己的應用圖標和App啟動加載圖片,因為要適配不同分辨率的手機,圖片要上傳多套。iOS打包時還要上傳證書,這樣打包出來的App才能夠上傳到AppStore。

 Android自定義控件簡單實現側滑菜單效果
Android自定義控件簡單實現側滑菜單效果
側滑菜單在很多應用中都會見到,最近QQ5.0側滑還玩了點花樣~~對於側滑菜單,一般大家都會自定義ViewGroup,然後隱藏菜單欄,當手指滑動時,通過Scroller或者
 Android Orientation Sensor(方向傳感器)詳解與應用
Android Orientation Sensor(方向傳感器)詳解與應用
一、前言 本篇blog是我的“Android進階”的第一篇文章,從初學Android到現在斷斷續續也有4個多月時間了,也算是有了一些自己的心得體會,也能自
 淺談RecyclerView(完美替代ListView,GridView)
淺談RecyclerView(完美替代ListView,GridView)
Android RecyclerView 是Android5.0推出來的,導入support-v7包即可使用。個人體驗來說,RecyclerView絕對是一款功能強大的控
 翻翻git之---SharedPreferences好用的封裝庫 PreferencesManager
翻翻git之---SharedPreferences好用的封裝庫 PreferencesManager
https://github.com/ddwhan0123/Useful-Open-Source-Android往常我們經常會用到SP,大致代碼像這樣:SharedPre