編輯:關於Android編程
App只要涉及到聯系人的界面,幾乎都是按照字母排序以及導航欄的方式。既然這個需求這麼火,於是開始學習相關內容,此篇文章是我通過參考網上資料獨立編寫和總結的,希望多多少少對大家有所幫助,寫的不好,還請各位朋友指教。
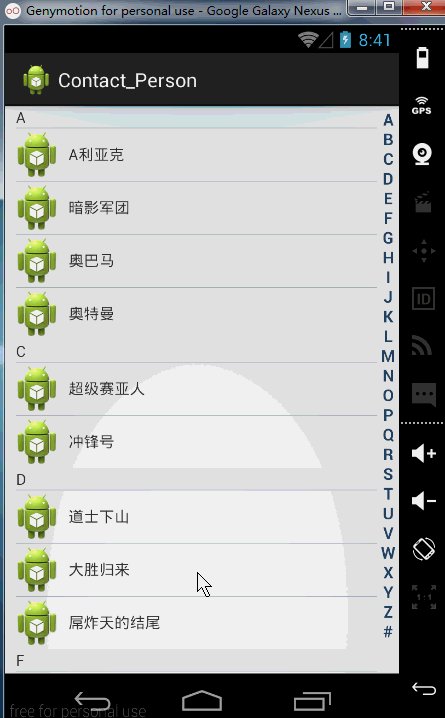
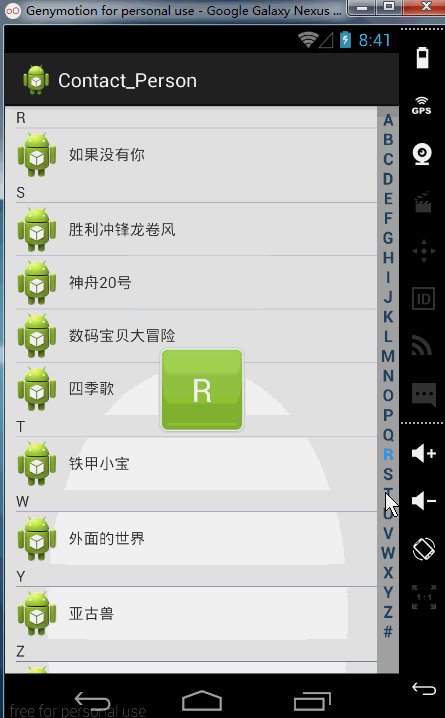
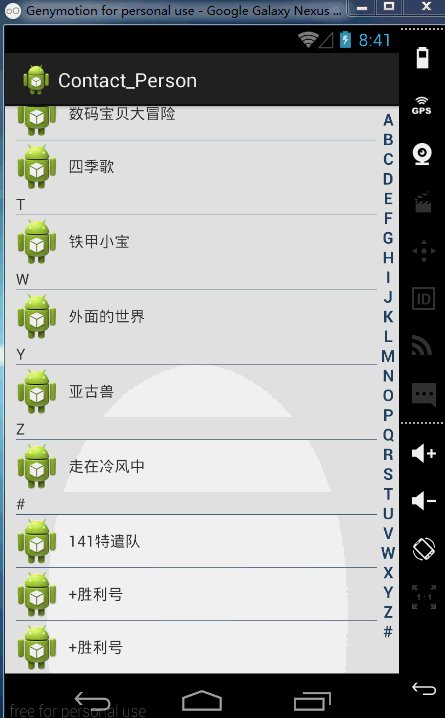
效果圖如下:

實現這個效果,需要三個知識點 :
1:將字符串 進行拼音分類
2:ExpandableListView 二級擴展列表
3:右邊字母分類View
我們先一個一個來了解解決方案,再上代碼。
實現字母分類:
字母分類又分為三個小要點:一個是將中文轉化為拼音,一個是實現按照字母的順序排序,另一個是字母只顯示在具有相同首字母中文的第一個前面。
1、將中文轉化為拼音,這裡使用了一個工具包,即pinyin4j-2.5.0.jar。官網地址:http://pinyin4j.sourceforge.net/
點擊下載,導入項目即可。(至於教程,網上很多)

在這裡我們只需要使用將中文轉換成拼音的代碼即可。
PinyinUtils.java
public static String getPingYin(String inputString) {
HanyuPinyinOutputFormat format = new HanyuPinyinOutputFormat();
format.setCaseType(HanyuPinyinCaseType.LOWERCASE);
format.setToneType(HanyuPinyinToneType.WITHOUT_TONE);
format.setVCharType(HanyuPinyinVCharType.WITH_V);
char[] input = inputString.trim().toCharArray();
String output = "";
try {
for (char curchar : input) {
if (java.lang.Character.toString(curchar).matches("[\\u4E00-\\u9FA5]+")) {
String[] temp = PinyinHelper.toHanyuPinyinStringArray(curchar, format);
output += temp[0];
} else
output += java.lang.Character.toString(curchar);
}
} catch (BadHanyuPinyinOutputFormatCombination e) {
e.printStackTrace();
}
return output;
}
2、實現按照字母的順序排序,使用的是JAVA自帶的Comparator接口,利用之前獲取到的中文拼音,得到首字母並根據ascii值來實現排序。
private int sort(PersonBean lhs, PersonBean rhs) {
// 獲取ascii值
int lhs_ascii = lhs.getFirstPinYin().toUpperCase().charAt(0);
int rhs_ascii = rhs.getFirstPinYin().toUpperCase().charAt(0);
// 判斷若不是字母,則排在字母之後
if (lhs_ascii < 65 || lhs_ascii > 90)
return 1;
else if (rhs_ascii < 65 || rhs_ascii > 90)
return -1;
else
return lhs.getPinYin().compareTo(rhs.getPinYin());
}
3、字母只顯示在具有相同首字母中文的第一個前面。這裡算是一個小技巧,這裡字母顯示的布局與中文名字的布局都是存放在ListView的item的布局中的。
item的布局如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <!-- 這個TextView就是顯示字母的 --> <TextView android:id="@+id/tv_lv_item_tag" android:layout_width="match_parent" android:layout_height="20dp" android:background="#e6e6e6" android:gravity="center_vertical" android:paddingLeft="10dip" android:text="Z" android:visibility="visible" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <View android:id="@+id/view_lv_item_line" android:layout_width="match_parent" android:layout_height="0.5dip" android:background="#174465" android:layout_marginLeft="10dip" android:layout_marginRight="20dip" /> <ImageView android:id="@+id/iv_lv_item_head" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher" android:layout_below="@id/view_lv_item_line" android:layout_marginLeft="5dp" /> <TextView android:id="@+id/tv_lv_item_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_toRightOf="@id/iv_lv_item_head" android:layout_marginLeft="5dip" android:text="周華健"/> </RelativeLayout> </LinearLayout>
而判斷是否需要顯示字母,是通過判斷當前item的position是否等於第一個出現item對應的中文首字母的索引。
如果相等,則說明是第一次出現,便需要顯示字母,否則不顯示字母。而這樣的判斷,有一個前提,那就是中文拼音的排序必須是按照字母順序排序的,這就是我們在上一步排序的必要。
實現右側的字母導航:
右側的字母導航,其本質就是一個自定義View。除了繪制界面之外,需要注意的就是觸摸事件的處理,還有回調機制(這個很多地方都會用到)的使用。這個比較重要,直接上代碼吧。
package com.suse.contact;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Typeface;
import android.graphics.drawable.ColorDrawable;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.widget.TextView;
public class SideBar extends View {
// 觸摸事件
private OnTouchingLetterChangedListener onTouchingLetterChangedListener;
// 26個字母
public static String[] A_Z = { "A", "B", "C", "D", "E", "F", "G", "H", "I",
"J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V",
"W", "X", "Y", "Z", "#" };
private int choose = -1;// 選中
private Paint paint = new Paint();
private TextView mTextDialog;
/**
* 為SideBar設置顯示字母的TextView
* @param mTextDialog
*/
public void setTextView(TextView mTextDialog) {
this.mTextDialog = mTextDialog;
}
public SideBar(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public SideBar(Context context, AttributeSet attrs) {
super(context, attrs);
}
public SideBar(Context context) {
super(context);
}
/**
* 重寫這個方法
*/
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 獲取焦點改變背景顏色.
int height = getHeight();// 獲取對應高度
int width = getWidth(); // 獲取對應寬度
int singleHeight = height / A_Z.length-2;// 獲取每一個字母的高度 (這裡-2僅僅是為了好看而已)
for (int i = 0; i < A_Z.length; i++) {
paint.setColor(Color.rgb(33, 65, 98)); //設置字體顏色
paint.setTypeface(Typeface.DEFAULT_BOLD); //設置字體
paint.setAntiAlias(true); //設置抗鋸齒
paint.setTextSize(30); //設置字母字體大小
// 選中的狀態
if (i == choose) {
paint.setColor(Color.parseColor("#3399ff")); //選中的字母改變顏色
paint.setFakeBoldText(true); //設置字體為粗體
}
// x坐標等於中間-字符串寬度的一半.
float xPos = width / 2 - paint.measureText(A_Z[i]) / 2;
float yPos = singleHeight * i + singleHeight;
canvas.drawText(A_Z[i], xPos, yPos, paint); //繪制所有的字母
paint.reset();// 重置畫筆
}
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
final int action = event.getAction();
final float y = event.getY();// 點擊y坐標
final int oldChoose = choose;
final OnTouchingLetterChangedListener listener = onTouchingLetterChangedListener;
final int c = (int) (y / getHeight() * A_Z.length);// 點擊y坐標所占總高度的比例*b數組的長度就等於點擊b中的個數.
switch (action) {
case MotionEvent.ACTION_UP:
setBackgroundDrawable(new ColorDrawable(0x00000000));
choose = -1;//
invalidate();
if (mTextDialog != null) {
mTextDialog.setVisibility(View.INVISIBLE);
}
break;
default:
setBackgroundResource(R.drawable.sidebar_background);
if (oldChoose != c) { //判斷選中字母是否發生改變
if (c >= 0 && c < A_Z.length) {
if (listener != null) {
listener.onTouchingLetterChanged(A_Z[c]);
}
if (mTextDialog != null) {
mTextDialog.setText(A_Z[c]);
mTextDialog.setVisibility(View.VISIBLE);
}
choose = c;
invalidate();
}
}
break;
}
return true;
}
/**
* 向外公開的方法
*
* @param onTouchingLetterChangedListener
*/
public void setOnTouchingLetterChangedListener(
OnTouchingLetterChangedListener onTouchingLetterChangedListener) {
this.onTouchingLetterChangedListener = onTouchingLetterChangedListener;
}
/**
* 接口
*
* @author coder
*
*/
public interface OnTouchingLetterChangedListener {
public void onTouchingLetterChanged(String s);
}
}
接下來就是MainActivity和SortAdapter的代碼了。
MainActivity.java:
package com.suse.contact;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
import android.widget.TextView;
import com.suse.contact.SideBar.OnTouchingLetterChangedListener;
/**
*
* @ClassName: MainActivity
* @Description: TODO(這裡用一句話描述這個類的作用)
* @author 銀色的流星 歡迎批評、指導、交流 QQ:962455668
*/
public class MainActivity extends Activity {
private ListView listView;
private SortAdapter sortadapter;
private List<PersonBean> data;
private SideBar sidebar;
private TextView dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private List<PersonBean> getData(String[] data) {
List<PersonBean> listarray = new ArrayList<PersonBean>();
for (int i = 0; i < data.length; i++) {
String pinyin = PinyinUtils.getPingYin(data[i]);
String Fpinyin = pinyin.substring(0, 1).toUpperCase();
PersonBean person = new PersonBean();
person.setName(data[i]);
person.setPinYin(pinyin);
// 正則表達式,判斷首字母是否是英文字母
if (Fpinyin.matches("[A-Z]")) {
person.setFirstPinYin(Fpinyin);
} else {
person.setFirstPinYin("#");
}
listarray.add(person);
}
return listarray;
}
private void init() {
// TODO Auto-generated method stub
sidebar = (SideBar) findViewById(R.id.sidebar);
listView = (ListView) findViewById(R.id.listview);
dialog = (TextView) findViewById(R.id.dialog);
sidebar.setTextView(dialog);
// 設置字母導航觸摸監聽
sidebar.setOnTouchingLetterChangedListener(new OnTouchingLetterChangedListener() {
@Override
public void onTouchingLetterChanged(String s) {
// TODO Auto-generated method stub
// 該字母首次出現的位置
int position = sortadapter.getPositionForSelection(s.charAt(0));
if (position != -1) {
listView.setSelection(position);
}
}
});
data = getData(getResources().getStringArray(R.array.listpersons));
// 數據在放在adapter之前需要排序
Collections.sort(data, new PinyinComparator());
sortadapter = new SortAdapter(this, data);
listView.setAdapter(sortadapter);
}
}
SortAdapter.java:
package com.suse.contact;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class SortAdapter extends BaseAdapter {
private Context context;
private List<PersonBean> persons;
private LayoutInflater inflater;
public SortAdapter(Context context, List<PersonBean> persons) {
this.context = context;
this.persons = persons;
this.inflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return persons.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return persons.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewholder = null;
PersonBean person = persons.get(position);
if (convertView == null) {
viewholder = new ViewHolder();
convertView = inflater.inflate(R.layout.list_item, null);
viewholder.tv_tag = (TextView) convertView
.findViewById(R.id.tv_lv_item_tag);
viewholder.tv_name = (TextView) convertView
.findViewById(R.id.tv_lv_item_name);
convertView.setTag(viewholder);
} else {
viewholder = (ViewHolder) convertView.getTag();
}
// 獲取首字母的assii值
int selection = person.getFirstPinYin().charAt(0);
// 通過首字母的assii值來判斷是否顯示字母
int positionForSelection = getPositionForSelection(selection);
if (position == positionForSelection) {// 相等說明需要顯示字母
viewholder.tv_tag.setVisibility(View.VISIBLE);
viewholder.tv_tag.setText(person.getFirstPinYin());
} else {
viewholder.tv_tag.setVisibility(View.GONE);
}
viewholder.tv_name.setText(person.getName());
return convertView;
}
public int getPositionForSelection(int selection) {
for (int i = 0; i < persons.size(); i++) {
String Fpinyin = persons.get(i).getFirstPinYin();
char first = Fpinyin.toUpperCase().charAt(0);
if (first == selection) {
return i;
}
}
return -1;
}
class ViewHolder {
TextView tv_tag;
TextView tv_name;
}
}
雖然不全,但比較重要的代碼都已經貼上去了,希望對大家有所幫助
 每一位Android開發者應該知道的Android體系架構和開發庫
每一位Android開發者應該知道的Android體系架構和開發庫
Android 的體系架構鼓勵組件重用,允許開發者發布共享 Activity、Service 並且訪問其他應用程序的數據,還可以根據開發者制定的安全限制
 Android學習教程之日歷控件使用(7)
Android學習教程之日歷控件使用(7)
本文實例為大家分享了Android日歷控件的使用方法,供大家參考,具體內容如下MainActivity.java代碼:package siso.timessquare;i
 Android ADB詳細介紹及用法
Android ADB詳細介紹及用法
Android ADB 用法adb 全稱是 Android Debug Bridge, 就是起到調試橋的作用。 用來操作android設備的閱讀目錄 adb
 Android系統升級的完整過程
Android系統升級的完整過程
下面是HTC官方的一個圖片,展示了Android系統從發布最終到用戶手中的一個完整的過程: Awesome Infographic: HTC Shows Us “Th