編輯:關於Android編程
本文實例講述了Android實現兩個ScrollView互相聯動的同步滾動效果代碼。分享給大家供大家參考,具體如下:
最近在做一個項目,用到了兩個ScrollView互相聯動的效果,簡單來說聯動效果意思就是滑動其中的一個ScrollView另一個ScrollView也一同跟著滑動,要做到一起同步滑動。感覺在以後的項目開發中大家可能也會用到,絕對做個Demo分享出來,供大家一起學習,以便大家以後好用,覺的不錯,有用的可以先收藏起來哦!
其實對於ScrollView,Android官方並沒有提供相關的獲得或者設置滑動距離的方法,也沒有提供相應的監聽方法。但是那要怎麼來做呢?不用擔心,肯定能做到。既然沒有提供監聽方法,但是通過查看Android源碼可知,提供了一個有關x,y距離的方法,如下:
復制代碼 代碼如下:protected void onScrollChanged(int x, int y, int oldx, int oldy)
但是呢,該方法是受保護的方法,不能夠直接調用,所以我們得重寫ScrollView,寫個接口進行監聽回調。
效果圖:

具體實現方法如下:
1. 重寫ScrollView
package net.loonggg.scrollviewdemo;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ScrollView;
public class ObservableScrollView extends ScrollView {
private ScrollViewListener scrollViewListener = null;
public ObservableScrollView(Context context) {
super(context);
}
public ObservableScrollView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
}
public ObservableScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public void setOnScrollViewListener(ScrollViewListener scrollViewListener) {
this.scrollViewListener = scrollViewListener;
}
@Override
protected void onScrollChanged(int x, int y, int oldx, int oldy) {
super.onScrollChanged(x, y, oldx, oldy);
if (scrollViewListener != null) {
scrollViewListener.onScrollChanged(this, x, y, oldx, oldy);
}
}
}
通過上邊代碼,我們可以看到上面自己寫了一個設置監聽的方法,如下:
public void setOnScrollViewListener(ScrollViewListener scrollViewListener) {
this.scrollViewListener = scrollViewListener;
}
那麼就看第二步吧,定義一個監聽接口。
2. 定義監聽接口
package net.loonggg.scrollviewdemo;
public interface ScrollViewListener {
void onScrollChanged(ObservableScrollView scrollView, int x, int y,
int oldx, int oldy);
}
3. 布局文件引用重寫的ObservableScrollView
具體內容不寫了,舉個引用例子即可,如下:
<net.loonggg.scrollviewdemo.ObservableScrollView android:id="@+id/sv1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:background="#36b797" > //裡面放包裹內容 </net.loonggg.scrollviewdemo.ObservableScrollView>
4. Activity中調用
package net.loonggg.scrollviewdemo;
import android.os.Bundle;
import android.view.Window;
import android.app.Activity;
public class MainActivity extends Activity implements ScrollViewListener {
private ObservableScrollView sv1, sv2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
sv1 = (ObservableScrollView) findViewById(R.id.sv1);
sv2 = (ObservableScrollView) findViewById(R.id.sv2);
sv1.setOnScrollViewListener(this);
sv2.setOnScrollViewListener(this);
}
@Override
public void onScrollChanged(ObservableScrollView scrollView, int x, int y,
int oldx, int oldy) {
if (scrollView == sv1) {
sv2.scrollTo(x, y);
} else if (scrollView == sv2) {
sv1.scrollTo(x, y);
}
}
}
到這裡就講完了,應該說的比較明白了吧。
希望本文所述對大家Android程序設計有所幫助。
 Android自定義View—仿雷達掃描效果
Android自定義View—仿雷達掃描效果
最近在翻以前寫的代碼,翻到幾個月以前做的一個仿雷達掃描的效果,現在拿出來和大家分享一下,在進入分析和代碼之前,我們先來看看效果吧,…錄屏質量較差,湊活著看吧
 Android實現可播放GIF動畫的ImageView
Android實現可播放GIF動畫的ImageView
Android的原生控件並不支持播放GIF格式的圖片。我們都知道,在Android中如果想要顯示一張圖片,可以借助ImageView來完成,但是如果將一張GIF圖片設置到
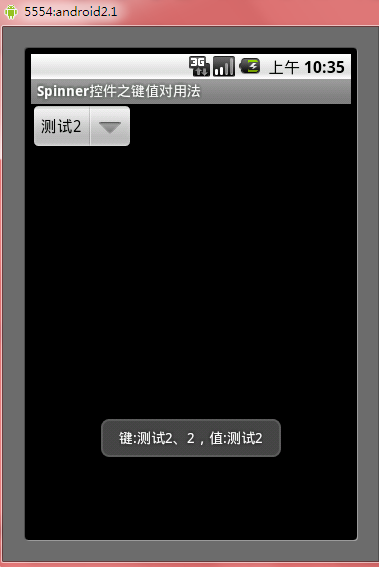
 Android中Spinner控件之鍵值對用法實例分析
Android中Spinner控件之鍵值對用法實例分析
本文實例講述了Android中Spinner控件之鍵值對用法。分享給大家供大家參考。具體如下:一、字典表,用來存放鍵值對信息package com.ljq.activit
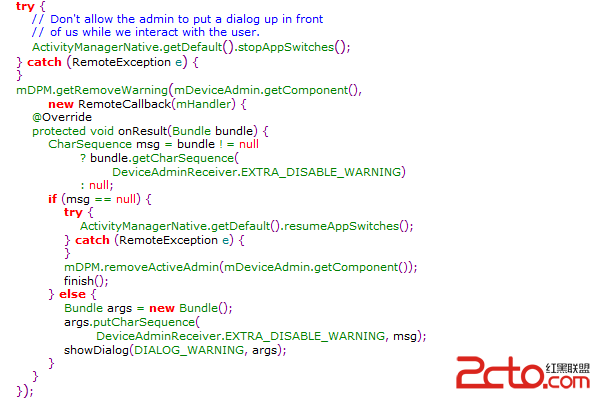
 Android設備管理器漏洞2--阻止用戶取消激活設備管理器
Android設備管理器漏洞2--阻止用戶取消激活設備管理器
2013年6月,俄羅斯安全廠商卡巴斯基發現了史上最強手機木馬-Obad.A,該木馬利用了一個未知的Android設備管理器漏洞(ANDROID-9067882),已激活設