編輯:關於Android編程

FloatingActionButton項目在github上的主頁:https://github.com/futuresimple/android-floating-action-button
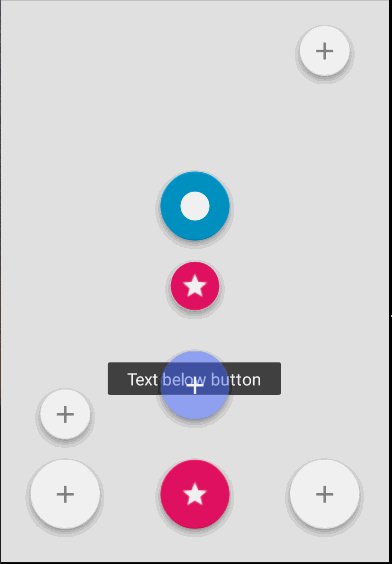
FloatingActionButton使用簡單,而且可以自定義顏色、大小、背景圖片
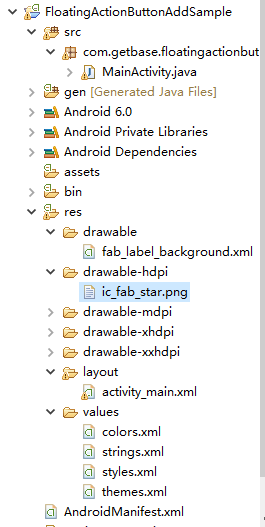
項目構造:

下面是demo的代碼(主要見sample):
布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:fab="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/background" >
<com.getbase.floatingactionbutton.FloatingActionButton
android:id="@+id/pink_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="dp"
fab:fab_colorNormal="@color/pink"
fab:fab_colorPressed="@color/pink_pressed"
fab:fab_icon="@drawable/ic_fab_star" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/pink_icon"
android:layout_centerHorizontal="true"
android:layout_marginBottom="dp"
android:text="Text below button" />
<com.getbase.floatingactionbutton.AddFloatingActionButton
android:id="@+id/semi_transparent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/pink_icon"
android:layout_centerHorizontal="true"
android:layout_marginBottom="dp"
fab:fab_colorNormal="@color/blue_semi_transparent"
fab:fab_colorPressed="@color/blue_semi_transparent_pressed"
fab:fab_plusIconColor="@color/white" />
<com.getbase.floatingactionbutton.FloatingActionButton
android:id="@+id/setter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/semi_transparent"
android:layout_centerHorizontal="true"
android:layout_marginBottom="dp" />
<com.getbase.floatingactionbutton.AddFloatingActionButton
android:id="@+id/normal_plus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginBottom="dp"
android:layout_marginLeft="dp"
android:layout_marginStart="dp"
fab:fab_colorNormal="@color/white"
fab:fab_colorPressed="@color/white_pressed"
fab:fab_plusIconColor="@color/half_black" />
<com.getbase.floatingactionbutton.FloatingActionsMenu
android:id="@+id/right_labels"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/normal_plus"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginLeft="dp"
android:layout_marginStart="dp"
fab:fab_addButtonColorNormal="@color/white"
fab:fab_addButtonColorPressed="@color/white_pressed"
fab:fab_addButtonPlusIconColor="@color/half_black"
fab:fab_addButtonSize="mini"
fab:fab_label
fab:fab_labelsPosition="right" >
<com.getbase.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_colorNormal="@color/white"
fab:fab_colorPressed="@color/white_pressed"
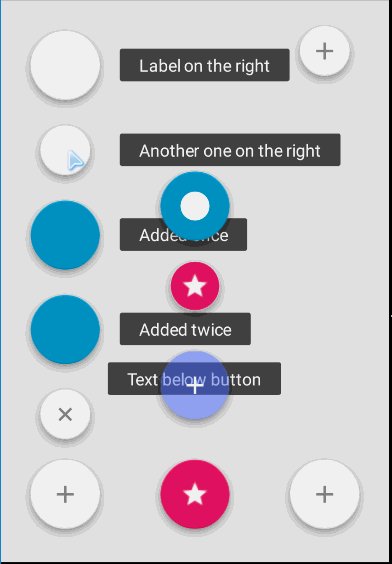
fab:fab_title="Label on the right" />
<com.getbase.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_colorNormal="@color/white"
fab:fab_colorPressed="@color/white_pressed"
fab:fab_size="mini"
fab:fab_title="Another one on the right" />
</com.getbase.floatingactionbutton.FloatingActionsMenu>
<com.getbase.floatingactionbutton.FloatingActionsMenu
android:id="@+id/multiple_actions"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="dp"
android:layout_marginEnd="dp"
android:layout_marginRight="dp"
fab:fab_addButtonColorNormal="@color/white"
fab:fab_addButtonColorPressed="@color/white_pressed"
fab:fab_addButtonPlusIconColor="@color/half_black"
fab:fab_label >
<com.getbase.floatingactionbutton.FloatingActionButton
android:id="@+id/action_a"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_colorNormal="@color/white"
fab:fab_colorPressed="@color/white_pressed"
fab:fab_title="Action A" />
<com.getbase.floatingactionbutton.FloatingActionButton
android:id="@+id/action_b"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_colorNormal="@color/white"
fab:fab_colorPressed="@color/white_pressed"
fab:fab_title="Action with a very long name that won\'t fit on the screen" />
</com.getbase.floatingactionbutton.FloatingActionsMenu>
<com.getbase.floatingactionbutton.FloatingActionsMenu
android:id="@+id/multiple_actions_down"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_marginEnd="dp"
android:layout_marginRight="dp"
android:layout_marginTop="dp"
fab:fab_addButtonColorNormal="@color/white"
fab:fab_addButtonColorPressed="@color/white_pressed"
fab:fab_addButtonPlusIconColor="@color/half_black"
fab:fab_addButtonSize="mini"
fab:fab_expandDirection="down"
fab:fab_label >
<com.getbase.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_colorNormal="@color/white"
fab:fab_colorPressed="@color/white_pressed"
fab:fab_size="mini" />
<com.getbase.floatingactionbutton.FloatingActionButton
android:id="@+id/button_remove"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_colorNormal="@color/white"
fab:fab_colorPressed="@color/white_pressed"
fab:fab_title="Click to remove" />
<com.getbase.floatingactionbutton.FloatingActionButton
android:id="@+id/button_gone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_colorNormal="@color/white"
fab:fab_colorPressed="@color/white_pressed" />
<com.getbase.floatingactionbutton.FloatingActionButton
android:id="@+id/action_enable"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_colorNormal="@color/white"
fab:fab_colorPressed="@color/white_pressed"
fab:fab_title="Set bottom menu enabled/disabled" />
</com.getbase.floatingactionbutton.FloatingActionsMenu>
<com.getbase.floatingactionbutton.FloatingActionsMenu
android:id="@+id/multiple_actions_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginEnd="dp"
android:layout_marginRight="dp"
android:layout_marginTop="dp"
android:layout_toLeftOf="@+id/multiple_actions_down"
android:layout_toStartOf="@+id/multiple_actions_down"
fab:fab_addButtonColorNormal="@color/white"
fab:fab_addButtonColorPressed="@color/white_pressed"
fab:fab_addButtonPlusIconColor="@color/half_black"
fab:fab_addButtonSize="mini"
fab:fab_addButtonStrokeVisible="false"
fab:fab_expandDirection="left" >
<com.getbase.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_colorNormal="@color/white"
fab:fab_colorPressed="@color/white_pressed" />
<com.getbase.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_colorNormal="@color/white"
fab:fab_colorPressed="@color/white_pressed"
fab:fab_size="mini" />
<com.getbase.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="gone"
fab:fab_colorNormal="@color/white"
fab:fab_colorPressed="@color/white_pressed"
fab:fab_size="mini" />
</com.getbase.floatingactionbutton.FloatingActionsMenu>
<com.getbase.floatingactionbutton.FloatingActionButton
android:id="@+id/setter_drawable"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/setter"
android:layout_centerHorizontal="true" />
</RelativeLayout>
JAVA代碼:
package com.getbase.floatingactionbutton.sample;
import com.getbase.floatingactionbutton.FloatingActionButton;
import com.getbase.floatingactionbutton.FloatingActionsMenu;
import android.app.Activity;
import android.graphics.drawable.ShapeDrawable;
import android.graphics.drawable.shapes.OvalShape;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.pink_icon).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "Clicked pink Floating Action Button", Toast.LENGTH_SHORT).show();
}
});
FloatingActionButton button = (FloatingActionButton) findViewById(R.id.setter);
button.setSize(FloatingActionButton.SIZE_MINI);
button.setColorNormalResId(R.color.pink);
button.setColorPressedResId(R.color.pink_pressed);
button.setIcon(R.drawable.ic_fab_star);
button.setStrokeVisible(false);
final View actionB = findViewById(R.id.action_b);
FloatingActionButton actionC = new FloatingActionButton(getBaseContext());
actionC.setTitle("Hide/Show Action above");
actionC.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
actionB.setVisibility(actionB.getVisibility() == View.GONE ? View.VISIBLE : View.GONE);
}
});
final FloatingActionsMenu menuMultipleActions = (FloatingActionsMenu) findViewById(R.id.multiple_actions);
menuMultipleActions.addButton(actionC);
final FloatingActionButton removeAction = (FloatingActionButton) findViewById(R.id.button_remove);
removeAction.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
((FloatingActionsMenu) findViewById(R.id.multiple_actions_down)).removeButton(removeAction);
}
});
ShapeDrawable drawable = new ShapeDrawable(new OvalShape());
drawable.getPaint().setColor(getResources().getColor(R.color.white));
((FloatingActionButton) findViewById(R.id.setter_drawable)).setIconDrawable(drawable);
final FloatingActionButton actionA = (FloatingActionButton) findViewById(R.id.action_a);
actionA.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
actionA.setTitle("Action A clicked");
}
});
// Test that FAMs containing FABs with visibility GONE do not cause crashes
findViewById(R.id.button_gone).setVisibility(View.GONE);
final FloatingActionButton actionEnable = (FloatingActionButton) findViewById(R.id.action_enable);
actionEnable.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
menuMultipleActions.setEnabled(!menuMultipleActions.isEnabled());
}
});
FloatingActionsMenu rightLabels = (FloatingActionsMenu) findViewById(R.id.right_labels);
FloatingActionButton addedOnce = new FloatingActionButton(this);
addedOnce.setTitle("Added once");
rightLabels.addButton(addedOnce);
FloatingActionButton addedTwice = new FloatingActionButton(this);
addedTwice.setTitle("Added twice");
rightLabels.addButton(addedTwice);
rightLabels.removeButton(addedTwice);
rightLabels.addButton(addedTwice);
}
}
colors:
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="black_semi_transparent">#B2000000</color> <color name="background">#e5e5e5</color> <color name="half_black">#808080</color> <color name="white">#fafafa</color> <color name="white_pressed">#f1f1f1</color> <color name="pink">#e91e63</color> <color name="pink_pressed">#ec407a</color> <color name="blue_semi_transparent">#805677fc</color> <color name="blue_semi_transparent_pressed">#80738ffe</color> </resources>
 Bitmap類getPixels()詳解
Bitmap類getPixels()詳解
getPixels()void getPixels (int[] pixels, int offset,
 Android開發之Location用法實例分析
Android開發之Location用法實例分析
本文實例講述了Android開發中Location用法。分享給大家供大家參考,具體如下:Location 在Android 開發中還是經常用到的,如通過經緯度獲取天氣,根
 Android仿XListView支持下拉刷新和上劃加載更多的自定義RecyclerView
Android仿XListView支持下拉刷新和上劃加載更多的自定義RecyclerView
首先給大家展示下效果圖,感覺還不錯,請繼續往下閱讀:下拉刷新: 上劃加載 &nbs
 Android開發之向桌面添加快捷方式
Android開發之向桌面添加快捷方式
Android開發之向桌面添加快捷方式 對於一個希望擁有更多用戶的應用來說,用戶桌面可以說是所有軟件的必爭之地,如果用戶在手機桌面上建立了該軟件的快捷方式,用戶將會更頻繁