編輯:關於Android編程
本文實例講述了Android開發圓角Button按鈕實現過程,分享給大家供大家參考,具體內容如下
需求及效果圖:

實現思路:
1、shape實現圓角
在drawable新建兩個xml 文件, 這兩個 xml文件用shape 實現了圓角效果。
Note:
因為要讓用戶有按下去的效果體驗, 所有要有兩套圓角圖, 在按下去時候切換
<!-- res/drawable/button_shape_normal.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <!-- rounded corner --> <corners android:radius="5dp" /> <solid android:color="@color/orange_normal" /> </shape>
<!-- res/drawable/button_shape_pressed.xml -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- rounded corner -->
<corners android:radius="5dp" />
<!-- fill with two colors, and the two colors change softly -->
<!--
<gradient
android:angle="270"
android:startColor="@color/orange_light"
android:endColor="@color/orange_normal"
android:useLevel="true" />
-->
<solid android:color="@color/orange_light" />
</shape>
2、selector實現按下效果
在 drawable 新建 一個 xml 文件, 用 selector 把剛才 建立的兩個 xml 文件組織起來
<!-- res/drawable/button_shape.xml --> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/button_shape_normal" android:state_pressed="false"/> <item android:drawable="@drawable/button_shape_pressed" android:state_pressed="true"/> </selector>
3、style實現多個按鈕復用
在res/values/styles.xml 裡面輸入下面代碼
<style name="SmsButton">
<item name="android:layout_width">0dp</item>
<item name="android:layout_weight">1</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textSize">20sp</item>
<item name="android:background">@drawable/button_shape</item>
<item name="android:textColor">@color/white</item>
</style>
4、引用圓角按鈕
在 layout/fragment_bomb.xml 裡面 用 style 引用
<Button
android:id="@+id/fireup"
android:layout_marginEnd="20dp"
android:layout_marginStart="20dp"
android:text="@string/fireup" />
可以省去建立style的步驟, 直接在layout裡面引用即可。
以上就是本文的全部內容,希望對大家的學習Android有所幫助。
 Android布局之FrameLayout幀布局
Android布局之FrameLayout幀布局
前言作為android六大布局中最為簡單的布局之一,該布局直接在屏幕上開辟出了一塊空白區域,當我們往裡面添加組件的時候,所有的組件都會放置於這塊區域的左上角;幀布局的大小
 Android控件系列之Toast使用介紹
Android控件系列之Toast使用介紹
Toast英文含義是吐司,在Android中,它就像烘烤機裡做好的吐司彈出來,並持續一小段時間後慢慢消失Toast也是一個容器,可以包含各種View,並承載著它們顯示。使
 Android之——獲取進程總數、內存、任務列表
Android之——獲取進程總數、內存、任務列表
如今,基於Android平台的應用越來越多,不乏這樣一些應用程序,這些應用可以多手機中的進程,內存和任務列表進行管理。Android系統中沒有自帶的應用程序對這些數據進行
 Android N(7.0)中的Vulkan支持
Android N(7.0)中的Vulkan支持
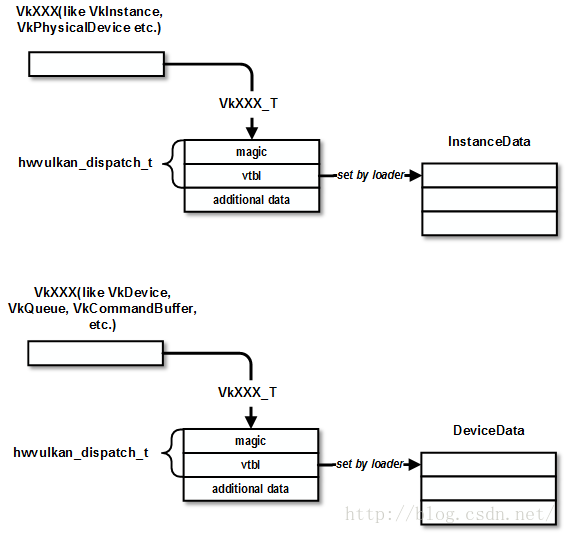
背景Vulkan為Khronos Group推出的下一代跨平台圖形開發接口,用於替代歷史悠久的OpenGL。Android從7.0(Nougat)開始加入了對其的支持。V