編輯:關於Android編程
LinearLayout是線性布局控件,它包含的子控件將以橫向或豎向的方式排列,按照相對位置來排列所有的widgets或者其他的containers,超過邊界時,某些控件將缺失或消失。因此一個垂直列表的每一行只會有一個widget或者是container,而不管他們有多寬,而一個水平列表將會只有一個行高(高度為最高子控件的高度加上邊框高度)。LinearLayout保持其所包含的widget或者是container之間的間隔以及互相對齊(相對一個控件的右對齊、中間對齊或者左對齊)。

xml屬性
android:baselineAligned:是否允許用戶調整它內容的基線。
android:baselineAlignedChildIndex:當一個線性布局與另一個布局是按基線對齊的一部分,它可以指定其內容的基線對齊方式。
android:gravity:指定如何在該對象中放置此對象的內容(x/y坐標值)。
android:orientation:設置它內容的對其方向(橫向/豎向)。
gravity 這個英文單詞是重心的意思,在這裡就表示停靠位置的意思。
android:layout_gravity 和 android:gravity 的區別
從名字上可以看到,android:gravity是對元素本身說的,元素本身的文本顯示在什麼地方靠著換個屬性設置,不過不設置默認是在左側的。
android:layout_gravity是相對與它的父元素說的,說明元素顯示在父元素的什麼位置。
比如說button:android:layout_gravity 表示按鈕在界面上的位置。 android:gravity表示button上的字在button上的位置。
可選值
這兩個屬性可選的值有:top、bottom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical。
而且這些屬性是可以多選的,用“|”分開。
默認這個的值是:Gravity.LEFT
LinearLayout還支持為其包含的widget或者是container指定填充權值。好處就是允許其包含的widget或者是container可以填充屏幕上的剩余空間。這也避免了在一個大屏幕中,一串widgets或者是containers擠成一堆的情況,而是允許他們放大填充空白。剩余的空間會按這些widgets或者是containers指定的權值比例分配屏幕。默認的 weight 值為0,表示按照widgets或者是containers實際大小來顯示,若高於0的值,則將Container剩余可用空間分割,分割大小具體取決於每一個widget或者是container的layout_weight及該權值在所有widgets或者是containers中的比例。例如,如果有三個文本框,其中兩個指定的權值為1,那麼,這兩個文本框將等比例地放大,並填滿剩余的空間,而第三個文本框不會放大,按實際大小來顯示。如果前兩個文本框的取值一個為2,一個為1,顯示第三個文本框後剩余的空間的2/3給權值為2的,1/3大小給權值為1的。也就是權值越大,重要度越大。
如果LinearLayout包含子LinearLayout,子LinearLayout之間的權值越大的,重要度則越小。如果有LinearLayout A包含LinearLayout C,D,C的權值為2,D的權值為1,則屏幕的2/3空間分給權值為1的D,1/3分給權值為2的C。在LinearLayout嵌套的情況下,子LinearLayout必須要設置權值,否則默認的情況是未設置權值的子LinearLayout占據整個屏幕
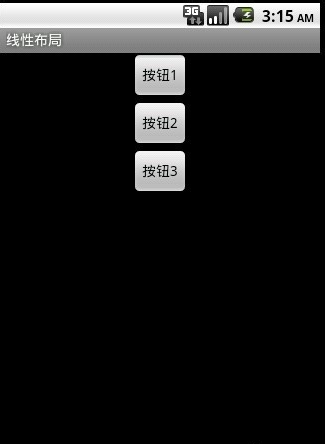
用linearlayout完成這樣的布局效果,這樣的布局還是比較常用的,具體的xml代碼如下:
1.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:baselineAligned="true" android:layout_width="fill_parent" android:layout_height="fill_parent" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按鈕1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按鈕2" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按鈕3" /> </LinearLayout>
2.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:baselineAligned="true" android:layout_width="fill_parent" android:layout_height="fill_parent" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按鈕1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按鈕2" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按鈕3" /> </LinearLayout>
3.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:baselineAligned="true" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center_horizontal" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按鈕1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按鈕2" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按鈕3" /> </LinearLayout>
 Android 學習之獲取網絡文本文件
Android 學習之獲取網絡文本文件
上次我們學習如何從網絡上獲取一張圖片,今天我們學習如何從網絡上獲取文本文件,以XML文件為例子。因為XML文件在實際開發中最為常見。我們以下面圖片為例子學習如何從網絡上獲
 Android一步一步帶你實現RecyclerView的拖拽和側滑刪除功能
Android一步一步帶你實現RecyclerView的拖拽和側滑刪除功能
先上效果圖:本篇文章我們來學習一個開源項目Android-ItemTouchHelper-Demo這個項目使用了RecyclerView的ItemTouchHelper類
 小米4S手機用什麼SIM卡 小米手機4S用什麼電話卡
小米4S手機用什麼SIM卡 小米手機4S用什麼電話卡
小米4S手機用什麼SIM卡?小米4S已經發布了,那麼有想購買意願的用戶也想知道小米4S用的是什麼電話卡,還有需不需要剪卡之類的,這裡小編來給大家介紹一下小米
 Android編程之簡單計時器實現方法
Android編程之簡單計時器實現方法
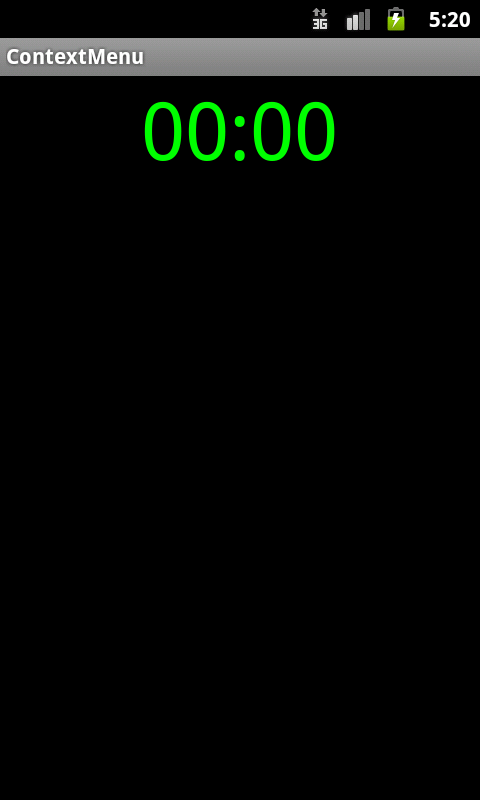
本文實例講述了Android編程之簡單計時器實現方法。分享給大家供大家參考,具體如下:這裡利用ContextMenu(上下文菜單),Chronometer實現簡單計數器。