編輯:關於Android編程
本文實例講解Android百度地圖定位後獲取周邊位置的實現代碼,分享給大家供大家參考,具體內容如下
效果圖:

具體代碼:
1.布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="@dimen/height_top_bar"
android:background="@color/common_top_bar_dark"
android:gravity="center_vertical">
<Button
android:id="@+id/btn_location_back"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:drawableLeft="@drawable/back"
android:text="@string/top_back"
android:layout_alignParentLeft="true"
android:onClick="back"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="@string/location_message"
/>
<Button
android:id="@+id/btn_location_ok"
android:layout_width="52dp"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:background="@drawable/common_tab_bg"
android:text="@string/txt_queding"
/>
</RelativeLayout>
<com.baidu.mapapi.map.MapView
android:layout_weight="2"
android:id="@+id/mapview_location"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:clickable="true" />
<ListView
android:layout_weight="3"
android:id="@+id/lv_location_nearby"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>

布局文件就是上面是一個百度地圖的mapview,下面是一個顯示周邊位置的ListView,很簡單。
1、自動定位
我們先看一下根據自己的地理位置實現定位
1.首先初始化要用到的組件
/**
* 初始化組件
*/
private void initView() {
btnLocationBack = (Button) findViewById(R.id.btn_location_back);
btnLocationBack.setOnClickListener(this);
btnLocationOk = (Button) findViewById(R.id.btn_location_ok);
btnLocationOk.setOnClickListener(this);
mapViewLocation = (MapView) findViewById(R.id.mapview_location);
lvLocNear = (ListView) findViewById(R.id.lv_location_nearby);
nearList = new ArrayList<PoiInfo>();
adapter = new LocNearAddressAdapter(context, nearList, isSelected);
lvLocNear.setAdapter(adapter);
}
2.初始化LocationClient類,該類需要在主線程中聲明
public LocationClient mLocationClient = null;
public BDLocationListener myListener = new MyLocationListener();
public void onCreate() {
mLocationClient = new LocationClient(getApplicationContext()); //聲明LocationClient類
mLocationClient.registerLocationListener( myListener ); //注冊監聽函數
}
3.配置定位SDK參數
設置定位參數包括:定位模式(高精度定位模式,低功耗定位模式和僅用設備定位模式),返回坐標類型,是否打開GPS,是否返回地址信息、位置語義化信息、POI信息等等。
LocationClientOption類,該類用來設置定位SDK的定位方式
private void initLocation(){
LocationClientOption option = new LocationClientOption();
option.setLocationMode(LocationMode.Hight_Accuracy
);//可選,默認高精度,設置定位模式,高精度,低功耗,僅設備
option.setCoorType("bd09ll");//可選,默認gcj02,設置返回的定位結果坐標系
int span=1000;
option.setScanSpan(span);//可選,默認0,即僅定位一次,設置發起定位請求的間隔需要大於等於1000ms才是有效的
option.setIsNeedAddress(true);//可選,設置是否需要地址信息,默認不需要
option.setOpenGps(true);//可選,默認false,設置是否使用gps
option.setLocationNotify(true);//可選,默認false,設置是否當gps有效時按照1S1次頻率輸出GPS結果
option.setIsNeedLocationDescribe(true);//可選,默認false,設置是否需要位置語義化結果,可以在BDLocation.getLocationDescribe裡得到,結果類似於“在北京天安門附近”
option.setIsNeedLocationPoiList(true);//可選,默認false,設置是否需要POI結果,可以在BDLocation.getPoiList裡得到
option.setIgnoreKillProcess(false);//可選,默認false,定位SDK內部是一個SERVICE,並放到了獨立進程,設置是否在stop的時候殺死這個進程,默認殺死
option.SetIgnoreCacheException(false);//可選,默認false,設置是否收集CRASH信息,默認收集
option.setEnableSimulateGps(false);//可選,默認false,設置是否需要過濾gps仿真結果,默認需要
mLocationClient.setLocOption(option);
}
4.實現BDLocationListener接口
/**
* 監聽函數,有新位置的時候,格式化成字符串,輸出到屏幕中
*/
public class MyLocationListenner implements BDLocationListener {
@Override
public void onReceiveLocation(BDLocation location) {
if (location == null) {
return;
}
Log.d("map", "On location change received:" + location);
Log.d("map", "addr:" + location.getAddrStr());
if (progressDialog != null) {
progressDialog.dismiss();
}
if (lastLocation != null) {
if (lastLocation.getLatitude() == location.getLatitude() && lastLocation.getLongitude() == location.getLongitude()) {
Log.d("map", "same location, skip refresh");
// mMapView.refresh(); //need this refresh?
return;
}
}
lastLocation = location;
mBaiduMap.clear();
mCurrentLantitude = lastLocation.getLatitude();
mCurrentLongitude = lastLocation.getLongitude();
Log.e(">>>>>>>", mCurrentLantitude + "," + mCurrentLongitude);
LatLng llA = new LatLng(lastLocation.getLatitude(), lastLocation.getLongitude());
CoordinateConverter converter = new CoordinateConverter();
converter.coord(llA);
converter.from(CoordinateConverter.CoordType.COMMON);
LatLng convertLatLng = converter.convert();
OverlayOptions ooA = new MarkerOptions().position(convertLatLng).icon(BitmapDescriptorFactory
.fromResource(R.drawable.icon_marka))
.zIndex(4).draggable(true);
mCurrentMarker = (Marker) mBaiduMap.addOverlay(ooA);
MapStatusUpdate u = MapStatusUpdateFactory.newLatLngZoom(convertLatLng, 16.0f);
mBaiduMap.animateMapStatus(u);
new Thread(new Runnable() {
@Override
public void run() {
searchNeayBy();
}
}).start();
}
public void onReceivePoi(BDLocation poiLocation) {
if (poiLocation == null) {
return;
}
}
}
這裡接受到的BDLocation中包含好多參數,相信總有一個對你有用的。
2、根據經緯度定位
這種方法不需要自動定位,就是根據經緯度來顯示地圖上的位置
/*
* 顯示經緯度的位置
* */
private void showMap(double latitude, double longtitude, String address) {
// sendButton.setVisibility(View.GONE);
LatLng llA = new LatLng(latitude, longtitude);
CoordinateConverter converter = new CoordinateConverter();
converter.coord(llA);
converter.from(CoordinateConverter.CoordType.COMMON);
LatLng convertLatLng = converter.convert();
OverlayOptions ooA = new MarkerOptions().position(convertLatLng).icon(BitmapDescriptorFactory.fromResource(R.drawable.icon_marka))
.zIndex(4).draggable(true);
markerA = (Marker) (mBaiduMap.addOverlay(ooA));
u = MapStatusUpdateFactory.newLatLngZoom(convertLatLng, 16.0f);
mBaiduMap.animateMapStatus(u);
new Thread(new Runnable() {
@Override
public void run() {
searchNeayBy();
}
}).start();
}
3、獲取周邊地理位置
最後看一下怎麼獲取周邊的地理位置,這裡需要用到SDK中的一個類PoiNearbySearchOption,我們可以看一下類參考:
這裡是它的一些方法,我們可以看到我們只需要設置一下關鍵字、周邊位置半徑、檢索位置、排序規則、分頁號、每頁數量等。然後我們實現OnGetPoiSearchResultListener這個接口,獲取周邊地理位置結果。
/**
* 搜索周邊地理位置
*/
private void searchNeayBy() {
PoiNearbySearchOption option = new PoiNearbySearchOption();
option.keyword("寫字樓");
option.sortType(PoiSortType.distance_from_near_to_far);
option.location(new LatLng(mCurrentLantitude, mCurrentLongitude));
if (radius != 0) {
option.radius(radius);
} else {
option.radius(1000);
}
option.pageCapacity(20);
mPoiSearch.searchNearby(option);
}
/*
* 接受周邊地理位置結果
* @param poiResult
*/
@Override
public void onGetPoiResult(PoiResult poiResult) {
if (poiResult != null) {
if (poiResult.getAllPoi()!=null&&poiResult.getAllPoi().size()>0){
nearList.addAll(poiResult.getAllPoi());
if (nearList != null && nearList.size() > 0) {
for (int i = 0; i < nearList.size(); i++) {
isSelected.put(i, false);
}
}
Message msg = new Message();
msg.what = 0;
handler.sendMessage(msg);
}
}
}
獲取完數據之後更新適配器顯示周邊位置就OK了,最後再實現一個小小的功能,就是點擊列表中的每個位置,顯示位置的小圖標根據位置的改變而改變
/**
* 周邊地理位置列表點擊事件
*/
lvLocNear.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
adapter.setSelected(i);
adapter.notifyDataSetChanged();
PoiInfo ad = (PoiInfo) adapter.getItem(i);
u = MapStatusUpdateFactory.newLatLng(ad.location);
mBaiduMap.animateMapStatus(u);
if (!isLoc) {
mCurrentMarker.setPosition(ad.location);
} else {
markerA.setPosition(ad.location);
}
}
});
好了,很簡單有用的一個小功能,會給用戶帶來很好的體驗效果。
希望大家會喜歡這篇文章。
 Android自定義Spinner下拉列表(使用ArrayAdapter和自定義Adapter實現)
Android自定義Spinner下拉列表(使用ArrayAdapter和自定義Adapter實現)
今天學習了Spinner組件的使用,非常好用的一款組件,相當於從下拉列表中選擇項目,今天收獲頗多,下面給大家演示一下Spinner的使用(分別使用ArrayAdapter
 Android 利用方向傳感器實現指南針具體步驟
Android 利用方向傳感器實現指南針具體步驟
step1:新建一個項目Compass,並將一張指南針圖片導入到res/drawable-hdpi目錄中 step2:設計應用的UI界面,main.xml 復
 Android學習-新聞客戶端養成記(二)
Android學習-新聞客戶端養成記(二)
新聞客戶端需要的 布局文件 新聞主界面 側滑菜單界面 圖片新聞界面 視頻列表界面 天氣預報界面 新聞詳情界面 以上幾個界面是項目所需要的核心界面,布局擺放
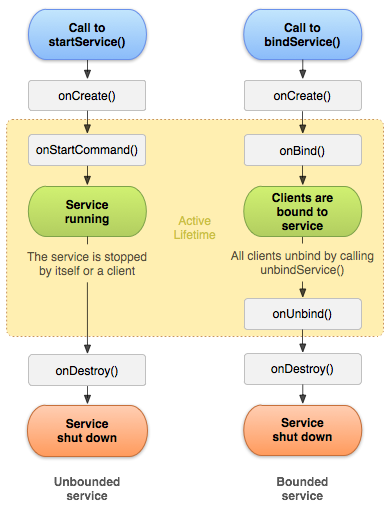
 Service的理解和使用
Service的理解和使用
下面結合我對這一部分的學習,自己做一個小節。Android5.0之後組件必須使用顯示intent來啟動,如果為隱示的,則設置Intent的包名。intent.setPac