編輯:關於Android編程
經過了幾天的痛苦煎熬,終於把微信支付調通,整個調試過程很痛苦,痛苦的主要來源是微信支付的調試真的是,以前調試公眾號支付也是一波三折啊。好吧,開始!首先說明,我這裡主要沒有使用getToken,getOrder方法,我的所有參數全部是在後端生成傳遞給前端的,看了一下前面朋友分享的源代碼,還用到了jquery,md5,sha對於新手來說簡直是天文啊,而且jquery在apicloud中效率不好,所以放棄了研究那個代碼,另外官方也說了,最好簽名等參數全部服務器端生成,微信也是這麼說的。
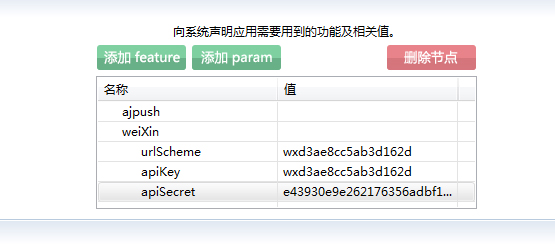
注意:微信本身在apicloud中config.xml文件你要先弄好

先看一下APP端的代碼
function wx_pay()
{
api.ajax(
{
url : serverURL+"weixin/example/app.php",
method : 'POST',
timeout : '30',
dataType : 'json',
returnAll : false,
cache :true,
data:
{
values:{type:"login"}
}
},
function(ret, err)
{
if (ret)
{
var back_info=ret;
var weiXin = api.require('weiXin');
weiXin.registerApp
(
function(ret,err)
{
if (ret.status)
{
weiXin.payOrder(
{
orderId:back_info.prepayid,
partnerId:back_info.partnerid,
nonceStr:back_info.noncestr,
timeStamp:back_info.timestamp,
package:back_info.package,
sign:back_info.sign
},function(ret,err)
{
if (ret.status)
{
$alert('支付成功');
}
else
{
$alert(err.msg);
}
});
}
else
{
$alert(err.msg);
}
}
);
}
else
{
$alert(json2str(err));
}
});
}
完全按照apicloud寫的,沒有任何問題,大家可以直接復制過去用,其中的$alert是我自己封裝的方法,就是彈出信息而已
下面主要是服務端,見附件 ,下載

這個是從微信官方下載下來的,坑爹的微信給的事例太垃圾了,說明也不細致,統一下單的接口生成有了,但是app數據的生成沒有,只有js的生成,只能自己寫了,其中的簽名,隨機字符串,還有時間戳等等,每次請求,生產都要重新來一遍,更加可惡的一件事情是,竟然大小寫不一致,我本以為直接將js的稍微修改修改就好了,結果不行,死活找不到原因,後來仔細對照文檔看了一下,js調起支付的很多參數是有大小寫的,但是app調起是全部小寫的,具體文檔見下方:
你們也可以仔細對比,不埋怨了,看代碼吧。
首先打開example/app.php,這個是我寫的接口文件
<?php
ini_set('date.timezone','Asia/Shanghai');
//error_reporting(E_ERROR);
require_once "../lib/WxPay.Api.php";
require_once "WxPay.AppPay.php";
$notify = new AppPay();
/*首先生成prepayid*/
$input = new WxPayUnifiedOrder();
$input->SetBody("test1");//商品或支付單簡要描述(必須填寫)
//$input->SetAttach("test2");//附加數據,在查詢API和支付通知中原樣返回,該字段主要用於商戶攜帶訂單的自定義數據(不必填)
//$input->SetDetail("Ipad mini 16G 白色,黑色");//商品名稱明細列表(不必填)
$input->SetOut_trade_no(WxPayConfig::MCHID.date("YmdHis"));//訂單號(必須填寫)
$input->SetTotal_fee("1");//訂單金額(必須填寫)
//$input->SetTime_start(date("YmdHis"));//交易起始時間(不必填)
//$input->SetTime_expire(date("YmdHis",time()+600));//交易結束時間10分鐘之內不必填)
$input->SetGoods_tag("test");//商品標記(不必填)
$input->SetNotify_url("http://tc.weixinxa.com/app/weixin/example/****.php");//回調URL(必須填寫)
$input->SetTrade_type("APP");//交易類型(必須填寫)
//$input->SetProduct_id("123456789");//rade_type=NATIVE,此參數必傳。此id為二維碼中包含的商品ID,商戶自行定義。
$order = WxPayApi::unifiedOrder($input);//獲得訂單的基本信息,包括prepayid
$appApiParameters = $notify->GetAppApiParameters($order);//生成提交給app的一些參數
die($appApiParameters);
?>
以上回調URL一定要寫好,我這個附件中還沒有做回調的處理,之後會有更新。
注意幾點:
1.交易類型必須是APP,如果你是申請的微信公眾號的支付,而不是從https://open.weixin.qq.com/這裡申請的,就用不成
2.第一步是生成order,返回的是一個數組,保證這個數組裡面要有prepay_id,如果沒有,那你就要檢查配置文件了lib/WxPay.Config.php
繼續看代碼
example/WxPay.AppPay.php
<?php
/**
*
* APP支付實現類
* @author widyhu
*
*/
class AppPay
{
/**
*
* 參數數組轉換為url參數
* @param array $urlObj
*/
private function ToUrlParams($urlObj)
{
$buff = "";
foreach ($urlObj as $k => $v)
{
$buff .= $k . "=" . $v . "&";
}
$buff = trim($buff, "&");
return $buff;
}
/**
*
* 生成直接支付url,支付url有效期為2小時,模式二
* @param UnifiedOrderInput $input
*/
public function GetPayPrepayId($input)
{
if($input->GetTrade_type()=="APP")
{
$result = WxPayApi::unifiedOrder($input);
return $result;
}
}
/*生成APP提交數據*/
public function GetAppApiParameters($UnifiedOrderResult)
{
if(!array_key_exists("appid", $UnifiedOrderResult)
|| !array_key_exists("prepay_id", $UnifiedOrderResult)
|| $UnifiedOrderResult['prepay_id'] == "")
{
throw new WxPayException("參數錯誤");
}
$appapi = new WxPayAppApiPay();
$appapi->SetAppid($UnifiedOrderResult["appid"]);
$appapi->SetPartnerId($UnifiedOrderResult["mch_id"]);
$appapi->SetPrepayId($UnifiedOrderResult["prepay_id"]);
$timeStamp = time();
$appapi->SetTimeStamp($timeStamp);
$appapi->SetNonceStr(WxPayApi::getNonceStr());
$appapi->SetPackage("Sign=WXPay");
$appapi->SetSign($appapi->MakeSign());
$back_arr=$appapi->GetValues();
$back_arr['prepay_id']=$UnifiedOrderResult["prepay_id"];
$parameters = json_encode($appapi->GetValues());
return $parameters;
}
}
這個文件不是官方提供的,是我自己寫的,仿照WxPay.NativePay.php這個文件寫的,主要看42行GetAppApiParameters這個函數。由此生成了app提交的很多基礎數據,在這個文件中又引用了一個類WxPayAppApiPay,在lib/WxPay.Data.php中,最後一個函數,現在我們來看一下配置文件吧/lib/WxPay.Config.php
<?php
/**
* 配置賬號信息
*/
class WxPayConfig
{
//=======【基本信息設置】=====================================
//
/**
* TODO: 修改這裡配置為您自己申請的商戶信息
* 微信公眾號信息配置
*
* APPID:綁定支付的APPID(必須配置,開戶郵件中可查看)
*
* MCHID:商戶號(必須配置,開戶郵件中可查看)
*
* KEY:商戶支付密鑰,參考開戶郵件設置(必須配置,登錄商戶平台自行設置)
* 設置地址:https://pay.weixin.qq.com/index.php/account/api_cert
*
* APPSECRET:公眾帳號secert(僅JSAPI支付的時候需要配置, 登錄公眾平台,進入開發者中心可設置),
* 獲取地址:https://mp.weixin.qq.com/advanced/advanced?action=dev&t=advanced/dev&token=2005451881&lang=zh_CN
* @var string
*/
const APPID = 'wxd3ae8cc5ab312345';
const MCHID = '1250189001';
const KEY = '14e1b600b1fd579f47433b88e8d85111';
const APPSECRET = 'e43930e9e262176356adbf1101e11111';
/*公眾號(如果你申請的微信公眾號支付而不是微信支付就用這個,但是這個沒有辦法在app中使用,只能通過掃碼或者js)
const APPID = 'wx223c1e5d831c94a5';
const MCHID = '1232570702';
const KEY = '14e1b600b1fd579f47433b88e8d85291';
const APPSECRET = '8d6329ec3fb4195f857aee0749c3aad2';*/
//=======【證書路徑設置】=====================================
/**
* TODO:設置商戶證書路徑
* 證書路徑,注意應該填寫絕對路徑(僅退款、撤銷訂單時需要,可登錄商戶平台下載,
* API證書下載地址:https://pay.weixin.qq.com/index.php/account/api_cert,下載之前需要安裝商戶操作證書)
* @var path
*/
const SSLCERT_PATH = '../cert/apiclient_cert.pem';
const SSLKEY_PATH = '../cert/apiclient_key.pem';
//=======【curl代理設置】===================================
/**
* TODO:這裡設置代理機器,只有需要代理的時候才設置,不需要代理,請設置為0.0.0.0和0
* 本例程通過curl使用HTTP POST方法,此處可修改代理服務器,
* 默認CURL_PROXY_HOST=0.0.0.0和CURL_PROXY_PORT=0,此時不開啟代理(如有需要才設置)
* @var unknown_type
*/
const CURL_PROXY_HOST = "0.0.0.0";//"10.152.18.220";
const CURL_PROXY_PORT = 0;//8080;
//=======【上報信息配置】===================================
/**
* TODO:接口調用上報等級,默認緊錯誤上報(注意:上報超時間為【1s】,上報無論成敗【永不拋出異常】,
* 不會影響接口調用流程),開啟上報之後,方便微信監控請求調用的質量,建議至少
* 開啟錯誤上報。
* 上報等級,0.關閉上報; 1.僅錯誤出錯上報; 2.全量上報
* @var int
*/
const REPORT_LEVENL = 1;
}
主要是修改
其他的不要動就行了
就這麼多了,我現在繼續寫回調處理的url,寫好了繼續上吧
相信很多人都遇到了問題,不然怎麼可能在論壇裡面搜索微信支付沒有一個可以實際解決問題的呢。
增加了回調,看代碼,把以下代碼覆蓋到/lib/example/notify.php這個文件就可以了
<?php
ini_set('date.timezone','Asia/Shanghai');
error_reporting(E_ERROR);
require_once "../lib/WxPay.Api.php";
require_once '../lib/WxPay.Notify.php';
require_once 'log.php';
//初始化日志
$logHandler= new CLogFileHandler("../logs/".date('Y-m-d').'.log');
$log = Log::Init($logHandler, 15);
class PayNotifyCallBack extends WxPayNotify
{
//查詢訂單
public function Queryorder($transaction_id)
{
$input = new WxPayOrderQuery();
$input->SetTransaction_id($transaction_id);
$result = WxPayApi::orderQuery($input);
Log::DEBUG("query:" . json_encode($result));
if(array_key_exists("return_code", $result)
&& array_key_exists("result_code", $result)
&& $result["return_code"] == "SUCCESS"
&& $result["result_code"] == "SUCCESS")
{
$out_trade_no=$result['out_trade_no'];//私有訂單號,你就用這個訂單號來進行你自己訂單的各種更新吧
$mch_id=$result['mch_id'];//商戶號
$total_fee=$result['total_fee'];//支付金額,出來的金額要除以100
$transaction_id=$result['transaction_id'];//微信內部的訂單流水號
$openid=$result['openid'];//微信加密的用戶身份識別,app支付的話其實意義不大了
/*以下兩行用做調試,會自動生成in_test.txt文件而且後期內容會自動追加到這個文件*/
$fp = fopen('in_test.txt','a+');
fwrite($fp,date("Y-m-d H:i:s").json_encode($result) . "|".$transaction_id." 成功了!rn");
/**/
return true;//這個很重要,微信的異步請求,當你執行完了你的內部處理以後給他返回true,微信就認為你的內部處理完成了,就不會再次請求你了,否則他會一直請求你這個文件,知道超時。
}
return false;
}
//重寫回調處理函數
public function NotifyProcess($data, &$msg)
{
Log::DEBUG("call back:" . json_encode($data));
$notfiyOutput = array();
if(!array_key_exists("transaction_id", $data)){
$msg = "輸入參數不正確";
return false;
}
//查詢訂單,判斷訂單真實性
if(!$this->Queryorder($data["transaction_id"])){
$msg = "訂單查詢失敗";
return false;
}
return true;
}
}
Log::DEBUG("begin notify");
$notify = new PayNotifyCallBack();
$notify->Handle(false);
以上就是本文的全部內容,希望對大家的學習有所幫助。
 Android仿微信微博多圖展示效果
Android仿微信微博多圖展示效果
1.簡介這是一個用於實現像微信朋友圈和微博的類似的九宮格圖片展示控件,通過自定義viewgroup實現,使用方便。 多圖根據屏幕適配,單張圖片時需要自己指定圖片的寬高;2
 安卓應用開發通過java調用c++ jni的圖文使用方法
安卓應用開發通過java調用c++ jni的圖文使用方法
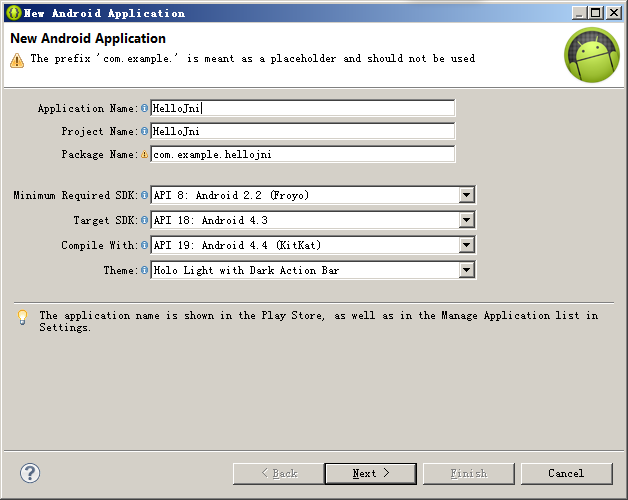
首先建議一個工程 HelloJni如下圖:按照默認的配置下一步,直到完成 。 如下圖操作,點擊windows菜單-》Prefrence菜單:&nbs
 功能強大的登錄界面Android實現代碼
功能強大的登錄界面Android實現代碼
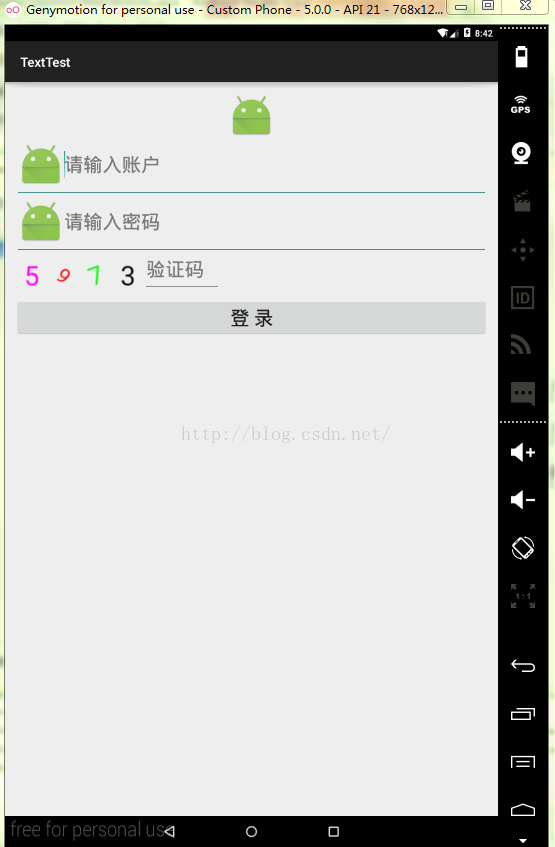
前言 一個好的應用需要一個有良好的用戶體驗的登錄界面,現如今,許多應用的的登錄界面都有著用戶名,密碼一鍵刪除,用戶名,密碼
 SpannableString 的一些效果顯示
SpannableString 的一些效果顯示
一個人需要隱藏多少秘密才能巧妙地度過一生 — 倉央嘉措前言上次看到一款學習的 App,有這樣一個功能,在一個 TextView 中有一段英文,點擊英文單詞通過