編輯:關於Android編程
WebView是Android中一個非常實用的組件,它和Safai、Chrome一樣都是基於Webkit網頁渲染引擎,可以通過加載HTML數據的方式便捷地展現軟件的界面,下面通過本文給大家介紹Webview實現android簡單的浏覽器實例代碼。
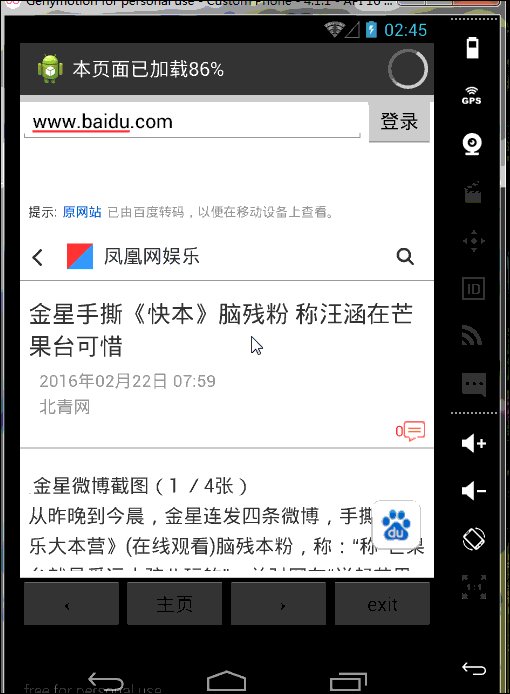
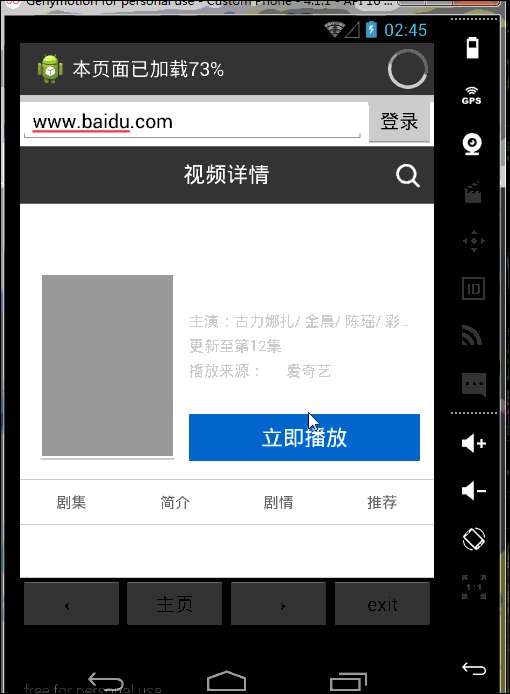
實現了浏覽器的返回 前進 主頁 退出 輸入網址的功能

注釋的很清楚啦 就不多說了
首先是布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" > <EditText android:id="@+id/et_url" android:layout_width="320dp" android:layout_height="wrap_content" /> <Button android:id="@+id/btn_login" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="登錄" /> </LinearLayout> <WebView android:layout_weight="2" android:id="@+id/webView" android:layout_width="fill_parent" android:layout_height="fill_parent" /> <LinearLayout android:layout_weight="7.5" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" android:background="#000000" > <Button android:id="@+id/btn_back" android:layout_weight="1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="←" /> <Button android:id="@+id/btn_menu" android:layout_weight="1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="主頁" /> <Button android:id="@+id/btn_forward" android:layout_weight="1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="→" /> <Button android:id="@+id/btn_exit" android:layout_weight="1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="exit" /> </LinearLayout> </LinearLayout>
MainActivity
package com.example.webview;
import android.os.Bundle;
import android.app.Activity;
import android.view.KeyEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity implements OnClickListener {
private String url = null;
private WebView webView;
private EditText et_url;
private Button btn_login;
private Button btn_back;
private Button btn_exit;
private Button btn_forward;
private Button btn_menu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 窗口進度條
requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);
setContentView(R.layout.activity_main);
setProgressBarIndeterminate(true);
webView = (WebView) findViewById(R.id.webView);
et_url = (EditText) findViewById(R.id.et_url);
btn_login = (Button) findViewById(R.id.btn_login);
btn_back = (Button) findViewById(R.id.btn_back);
btn_exit = (Button) findViewById(R.id.btn_exit);
btn_forward = (Button) findViewById(R.id.btn_forward);
btn_menu = (Button) findViewById(R.id.btn_menu);
// 對五個按鈕添加點擊監聽事件
btn_login.setOnClickListener(this);
btn_back.setOnClickListener(this);
btn_exit.setOnClickListener(this);
btn_forward.setOnClickListener(this);
btn_menu.setOnClickListener(this);
}
// btn_login的觸發事件 點擊後 webView開始讀取url
protected void startReadUrl(String url) {
// TODO Auto-generated method stub
// webView加載web資源
webView.loadUrl(url);
// 覆蓋webView默認通過系統或者第三方浏覽器打開網頁的行為
// 如果為false調用系統或者第三方浏覽器打開網頁的行為
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// TODO Auto-generated method stub
// webView加載web資源
view.loadUrl(url);
return true;
}
});
// 啟用支持javascript
WebSettings settings = webView.getSettings();
settings.setJavaScriptEnabled(true);
// web加載頁面優先使用緩存加載
settings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
// 當打開頁面時 顯示進度條 頁面打開完全時 隱藏進度條
webView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
// TODO Auto-generated method stub
setTitle("本頁面已加載" + newProgress + "%");
if (newProgress == 100) {
closeProgressBar();
} else {
openProgressBar(newProgress);
}
super.onProgressChanged(view, newProgress);
}
});
}
// 打開進度條
protected void openProgressBar(int x) {
// TODO Auto-generated method stub
setProgressBarIndeterminateVisibility(true);
setProgress(x);
}
// 關閉進度條
protected void closeProgressBar() {
// TODO Auto-generated method stub
setProgressBarIndeterminateVisibility(false);
}
// 改寫物理按鍵 返回鍵的邏輯
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// TODO Auto-generated method stub
if (keyCode == KeyEvent.KEYCODE_BACK) {
if (webView.canGoBack()) {
// 返回上一頁面
webView.goBack();
return true;
} else {
// 退出程序
finish();
}
}
return super.onKeyDown(keyCode, event);
}
// 對按鈕事件的處理
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.btn_login:
url = "http://" + et_url.getText().toString();
url = url.replace(" ", "");
startReadUrl(url);
break;
case R.id.btn_back:
if (webView.canGoBack()) {
webView.goBack();
} else {
finish();
}
break;
case R.id.btn_forward:
if (webView.canGoForward()) {
webView.goForward();
}
break;
case R.id.btn_exit:
finish();
break;
case R.id.btn_menu:
startReadUrl("http://www.baidu.com");
break;
}
}
}
最後不要忘記在AndroidManifest.xml文件中配置網絡訪問的權限
<uses-permission android:name="android.permission.INTERNET"/>
以上內容給大家介紹了Webview實現android簡單的浏覽器實例代碼,希望對大家有所幫助!
 android拍照圖片選取與圖片剪裁
android拍照圖片選取與圖片剪裁
最近從以前的項目中扒下來一個常用的模塊,在這裡有必要記錄一下的,就是android上獲取圖片以及裁剪圖片,怎麼樣?這個功能是不是很常用啊,你隨便打開一個Ap
 android studio下百度地圖sdk的初體驗
android studio下百度地圖sdk的初體驗
獲取到sha1後,下面開始進入百度地圖sdk的資源獲取;一、獲取密鑰和SDK;1、搜索百度地圖sdk;2、點擊獲取密鑰;3、創建應用;4、進入概述下的“相關下
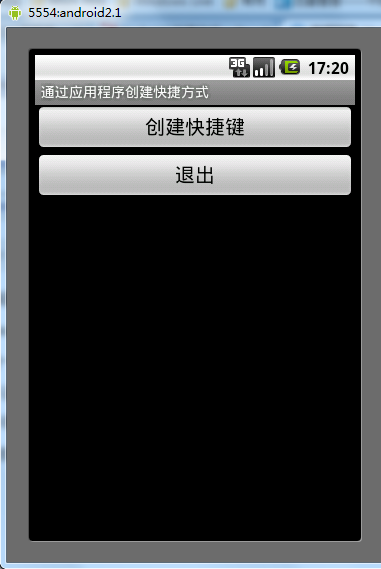
 Android通過應用程序創建快捷方式的方法
Android通過應用程序創建快捷方式的方法
本文實例講述了Android通過應用程序創建快捷方式的方法。分享給大家供大家參考。具體如下:Android 快捷方式是桌面最基本的組件。它用於直接啟動某一應用程序的某個組
 YingBeautyNote
YingBeautyNote
項目地址:YingBeautyNote簡介:一款類似印象筆記的 App,隨時記錄您的生活點滴。一款類似印象筆記的 App,隨時記錄您的生活點滴,但時目前功能還沒達到印象筆